SpreadJSは、スプレッドシートコンポーネントに加えて、Webアプリケーションに組み込むことができるリボンコンテナを提供します。これらのコンポーネントを使用することで、スプレッドシートを簡単にカスタマイズできます。リボンコンテナには、リボン、数式バー、ステータスバー、サイドパネル、コンテキストメニューが含まれます。また、これらのコンポーネントは、それぞれのラッパーを使用して、React、Angular、またはVue.jsフレームワークに埋め込むことができます。
リボンコンテナは、マシンにインストールでき、スプレッドシートテンプレートをカスタマイズできるSpreadJSデザイナアプリケーションとは別のものです。
リボンコンテナの組み込みダイアログとオプションを使用して、ハイパーリンクのリンクの色、セルのパディング、スプレッドシートの設定などの詳細を定義できます。新しいボタンやタブを追加したり、既存のボタンやタブをカスタマイズしたりして、リボンコンテナをカスタマイズすることもできます。
メモ:リボンコンテナには、この機能を独自のアプリケーションに配布するために個別の配布ライセンスが必要です。ライセンスの詳細については、「はじめに」を参照してください。
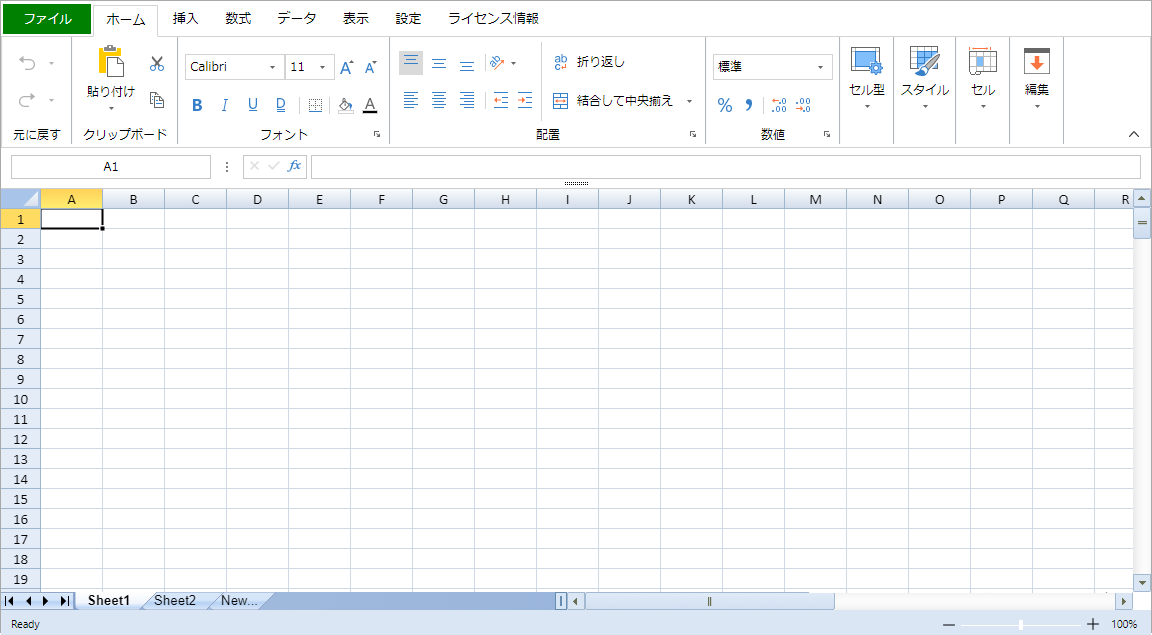
次の図は、空白のスプレッドシートコンポーネントに統合されたリボンコンテナを示します。

リボンコンテナの詳細については、次のトピックを参照してください。
| トピック | 説明 |
| はじめに | リボンコンテナを利用する際に、インストールされるファイルとライセンス情報を含めます。 |
| クイックスタート | 新規および既存のスプレッドシートでリボンコンテナを初期化するための手順を紹介します。 |
| JavaScriptフレームワーク | リボンコンテナで使用できるJavaScriptフレームワークの利用手順を紹介します。 |
| カスタマイズ | さまざまなコマンドを追加、削除、またはオーバーライドして、リボンコンテナをカスタマイズする方法に関する情報を含めます。 |