コントロール内のテーブルに、データを表示できます。 テーブルでは、データのフィルタリングまたは並べ替えを行えます。

デフォルトのテーブルスタイルは「medium2」です。
テーブルにヘッダおよびフッタを表示するかどうかを指定するには、showHeaderおよびshowFooterメソッドを使用します。 先頭列または最終列を強調表示するかどうかを指定するには、highlightFirstColumnまたはhighlightLastColumnメソッドを使用します。 1行おきの行/列を表示するかどうかを指定するには、bandRowsまたはbandColumnsメソッドを使用します。テーブルのスタイルをカスタマイズするには、TableStyleクラス、headerRowStyleメソッド、およびfooterRowStyleメソッドを使用します。 ヘッダセルテキスト、フッタセルテキスト、数式を設定することもできます。
テーブルの行数には、ヘッダ行とフッタ行も含まれます。 テーブルでは、固定行/列、スパークライン、およびセル結合もサポートされます。
コードの使用
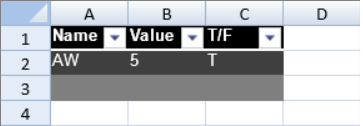
次のサンプルコードは、テーブルを作成し、テーブルのスタイルを設定します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.tables.add("Table1", 0, 0, 3, 3, GC.Spread.Sheets.Tables.TableThemes.dark1); activeSheet.getCell(0,0).text("Name"); activeSheet.getCell(0,1).text("Value"); activeSheet.getCell(0,2).text("T/F"); activeSheet.getCell(1,0).text("AW"); activeSheet.getCell(1,1).text("5"); activeSheet.getCell(1,2).text("T"); |
|
関連トピック