本トピックでは、テーブルシートの外観について説明します。
交互の行スタイル
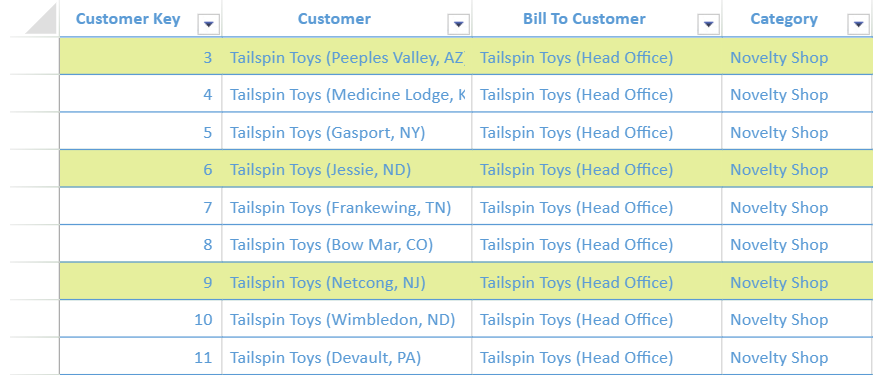
テーブルシートでは、一行おきあるいは特定の行数おきに、異なるスタイルを設定できます。
テーブルシートオプションのalternatingRowOptionsのstepパラメータに、スタイルを適用する行数および空白スタイルを適用する行数を配列で指定します。styleパラメータに、 GC.Spread.Sheets.Styleクラスを使用してスタイルを適用します。

次のサンプルコードは、2行おきに指定の背景色に変更します。
| JavaScript |
コードのコピー
|
|---|---|
// 交互の行スタイルを作成します。 sheet.options.alternatingRowOptions = { step: [1, 2],// 塗りつぶしを1行、空白スタイルを2行で繰り返します。 style: new GC.Spread.Sheets.Style("#E6EF9D") }; |
|
アイコン
テーブルシートは、行ヘッダと列ヘッダに、その行や列の状態を示すアイコンを表示します。 シートを拡大すると、アイコンも大きくなります。
![]()
テーブルシートで使用されるアイコンは以下のとおりです。
| アイコン | 説明 |
|---|---|
 |
行または列がピン留めされていることを示します。 |
 |
行が更新されたことを示します。 |
 |
行が挿入されたことを示します。 |
 |
新しい行を追加できることを示します。 |
 |
列が主キーであることを示します。 |
 |
列が必須であることを示します。 |
 |
列がロックされていることを示します。 |
テーマ
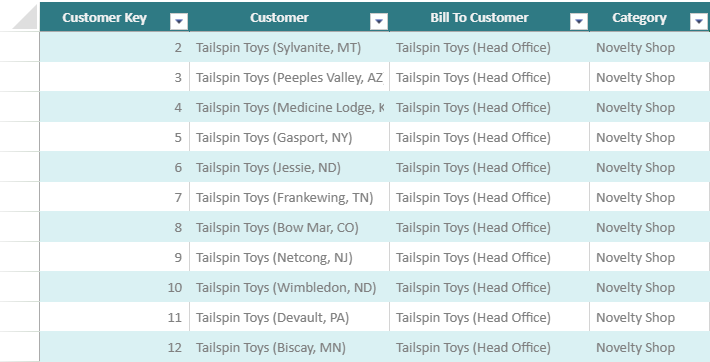
テーブルシートには、applyTableThemeメソッドを使用して適用できる多くの組み込みテーマが用意されています。このメソッドのパラメータには、GC.Spread.Sheets.Tables.TableThemeインスタンスを設定します。

次のサンプルコードは、テーブルシートに組み込みの「professional5」テーマを適用します。
| JavaScript |
コードのコピー
|
|---|---|
// テーブルシートにテーマを適用します。
sheet.applyTableTheme(GC.Spread.Sheets.Tables.TableThemes.professional5);
|
|