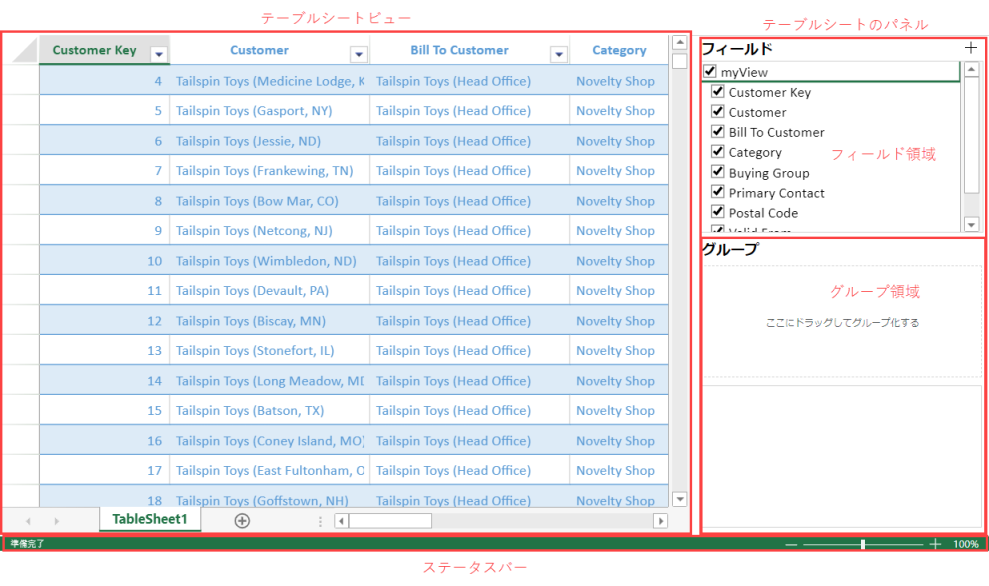
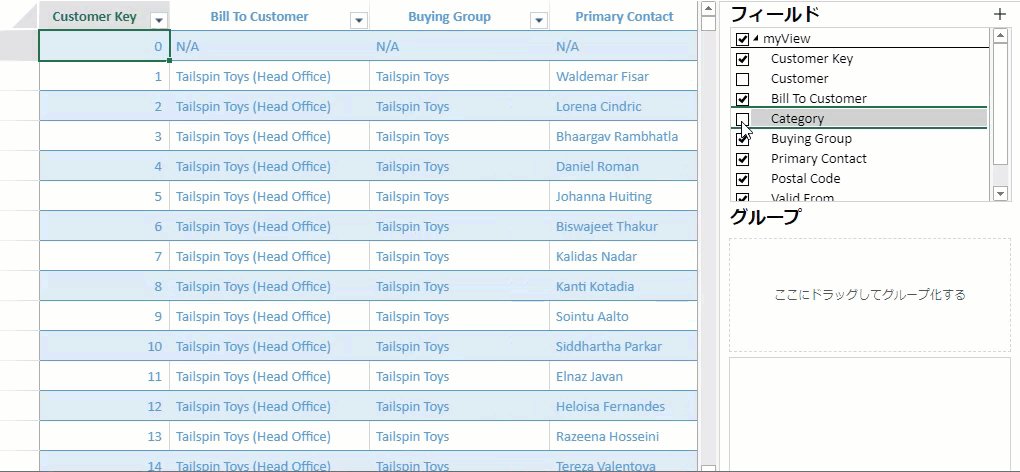
テーブルシートは、次の図で示すように複数の要素で構成されます。

テーブルシートパネル
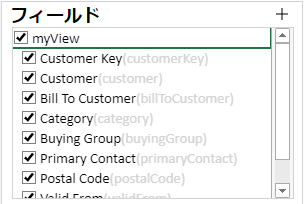
テーブルシートパネルは、ビュー名とフィールド名が含まれています。フィールド名には計算フィールドと関連フィールドも含まれます。
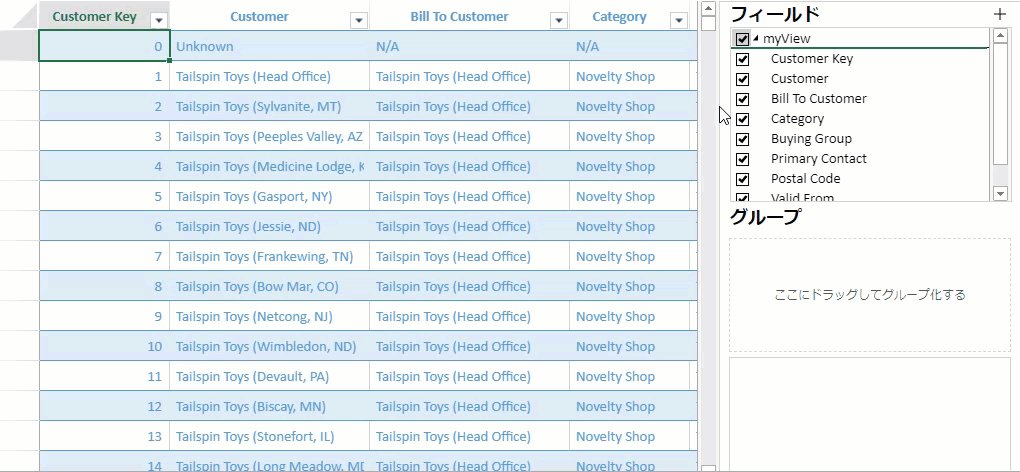
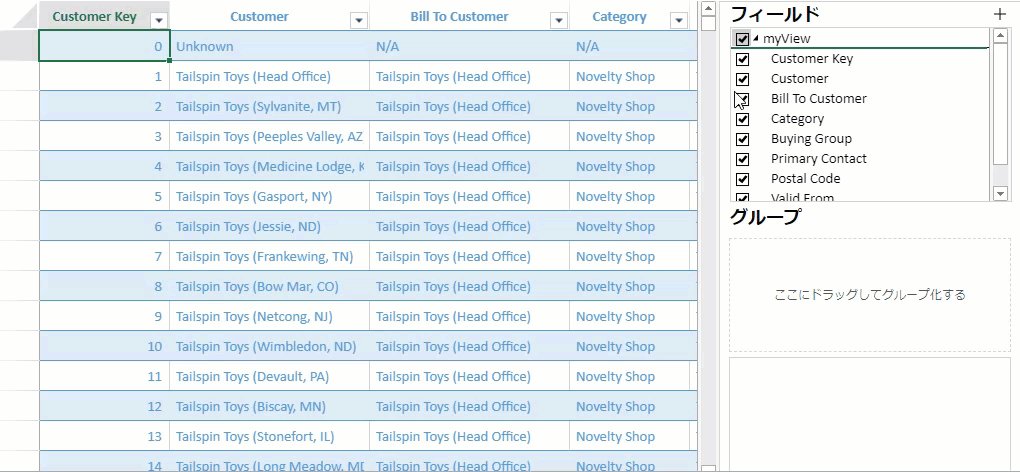
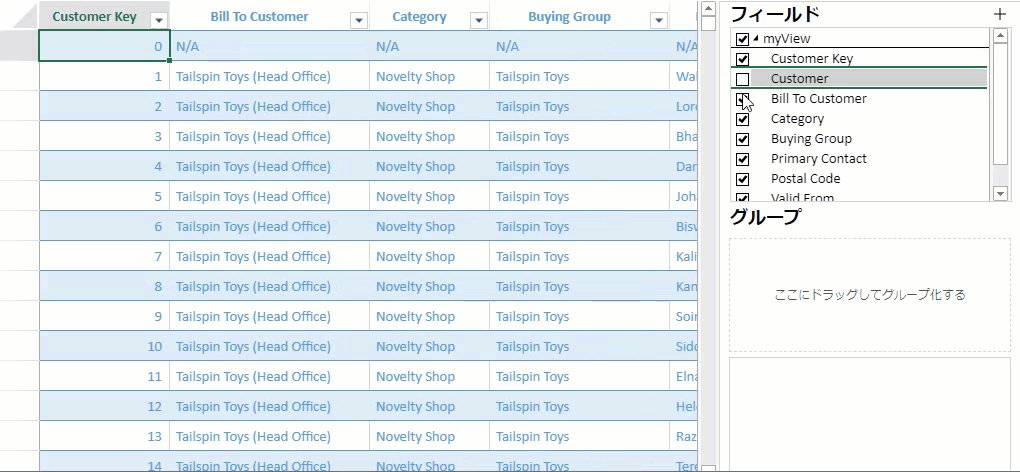
テーブルシートビューで表示される列を選択することができ、フィールドをドラッグして順序を調整することもできます。デフォルトではパネルに列のキャプションのみが表示されます。

キャプションが設定されていない場合、フィールド名が表示されます。キャプションの横にフィールド名を表示するには、showSourceオプションを「all」に設定します。

次のサンプルコードは、テーブルシートパネルを作成する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// テーブルシートのパネルを初期化します。 var host = document.getElementById("panel"); panel = new GC.Spread.Sheets.TableSheet.TableSheetPanel("myPanel", sheet, host); |
|
TableSheetPanelクラスは、ランタイムでテーブルシートパネルと対話するための、attach、detach、destroyの各メソッドを提供します。
次のサンプルコードは、TableSheetPanelクラスが提供するメソッドの使用方法を表示します。
| JavaScript |
コードのコピー
|
|---|---|
// テーブルシートのパネルを初期化します。 var host = document.getElementById("panel"); panel = new GC.Spread.Sheets.TableSheet.TableSheetPanel("myPanel", sheet, host); // 現在のテーブルシートパネルをテーブルシートに添付します。 panel.attach(tableSheet); // 現在のテーブルシートパネルをテーブルシートから切り離します。 panel.detach(); // 現在のテーブルシートパネルを破棄します。 panel.destroy(); |
|
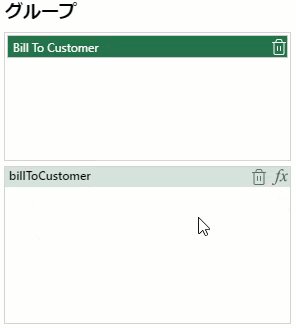
グループパネル
パネルには、グループ領域も含まれています。この領域は、グループ項目、サマリー項目、スライス項目を追加するオプションを提供します。
フィールド領域から列項目をグループ領域にドラッグして項目をグループすることができます。グループ項目のキャプションを編集するには、キャプションをダブルクリックします。

同様に、グループ項目を削除するには、項目をグループ領域からその他の領域にドラッグするか、グループ項目にある削除ボタンをクリックします。
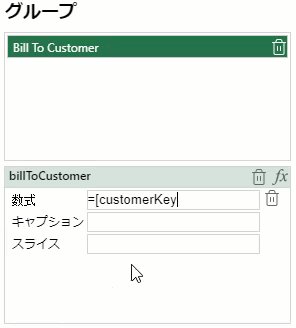
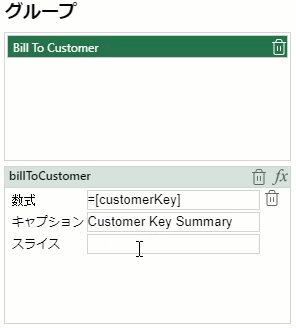
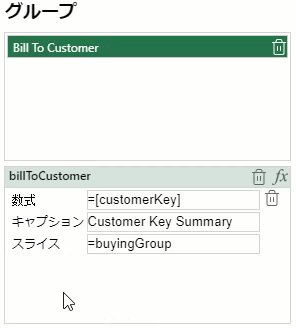
サマリー項目やスライス項目の追加
サマリー項目を作成するには、[サマリーフィールドの追加]ボタンをクリックして、カスタム数式を入力します。サマリー項目には、スライスフィールドを入力してスライスを追加するオプションが用意されています。スライスを削除するには、スライス項目の数式をクリアします。

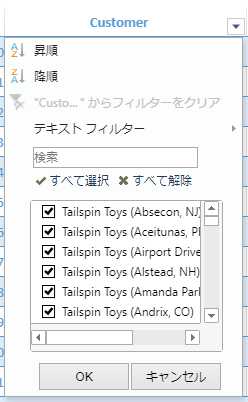
フィルターダイアログ
テーブルシートは、テキスト、数値、日付などを含むExcelライクなフィルターダイアログを提供します。また、昇順や降順のソートオプションも含まれています。

テーブルシートのフィルターダイアログで各部品の表示を制御でき、チェックリストやフィルターダイアログの一部を非表示にすることができます。ソートおよびフィルターの追加情報については、「ソートとフィルター」トピックを参照してください。
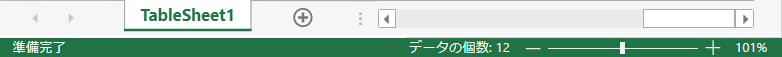
ステータスバー
テーブルシートでは、ステータスバーにデータおよびカスタム項目を追加できます。異なるセル範囲を選択すると、ステータスバーに関連情報が表示されます。
例えば、次の画像は、テーブルシートで選択された列の個数を表示するステータスバーを示します。

ステータスバーにカスタム項目を追加する方法については、「ステータスバー」トピックを参照してください。
コンテキストメニュー
テーブルシートは、ビューポートやコーナー、行列ヘッダなど、ビューの異なる領域でコンテキストメニューの表示をサポートします。
各領域上に、固定/固定の解除、表示/非表示、切り取り/コピー/貼り付け、などの異なるメニュー項目が表示されます。
ビューポート・コーナー

列ヘッダ

行ヘッダ
