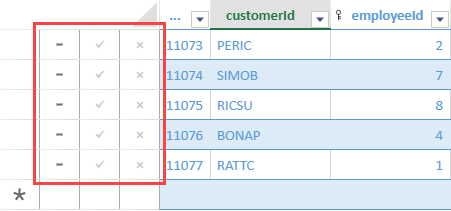
テーブルシートでは、ステータス表示やさまざまな行アクションを実行するために、行ヘッダに行アクション用の専用の列を表示することができます。

TableSheet.rowActionOptionsメソッドを使用してBuiltInRowActionsクラスが提供する次の行アクションを設定することができます。
| 名前 | 説明 |
|---|---|
| pinRow | 行を固定にします。 |
| dirtyStatus | 行内のデータ変更を表示します。 |
| warningInfo | 行内に警告情報を表示します。 |
| removeRow | 行を削除します。 |
| saveRow | 行内のデータ変更点を保存します。 |
| resetRow | 行内のデータ変更点をリセットします。 |
次のサンプルコードは、テーブルシートにて行アクションを有効にする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// テーブルシートを初期化します。 var sheet = spread.addSheetTab(0, "TableSheet1", GC.Spread.Sheets.SheetType.tableSheet); // 行操作を初期化します。 var rowActions = GC.Spread.Sheets.TableSheet.BuiltInRowActions; let options = sheet.rowActionOptions(); options.push( rowActions.removeRow, rowActions.saveRow, rowActions.resetRow, ); sheet.rowActionOptions(options); |
|
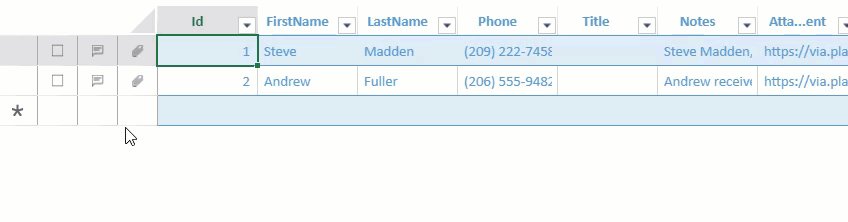
カスタム操作
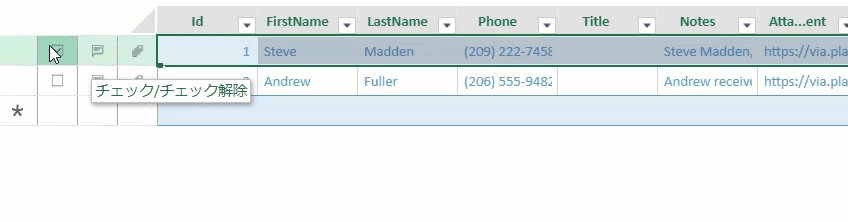
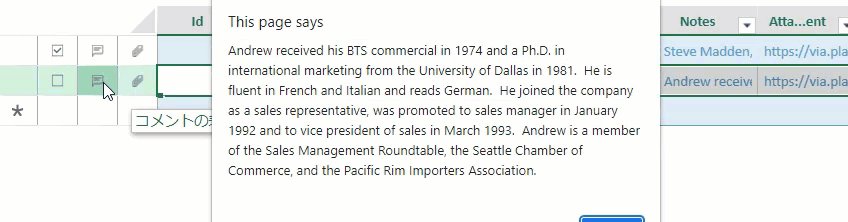
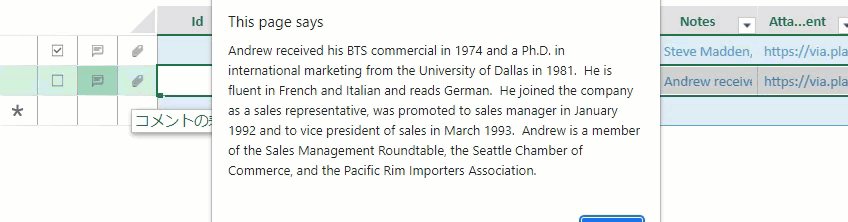
rowActionsOptionsメソッドに自己定義されたオプションを渡すことで、行アクションをカスタマイズできます。例えば、次の図はチェックボックス、コメントポップアップなどの行アクションを示しています。

次のプロパティを使用して行アクションをカスタマイズできます。
| プロパティ | 説明 |
|---|---|
|
name string |
オプション名。 |
|
icons (string | GC.Spread.Sheets.ButtonImageType) |
異なるステータスを示すアイコンの一連。 |
|
iconSelector (item: any, index: number) => number | boolean |
ステータスによってアイコンを選択します。 |
|
tooltip String |
行操作のツールチップ。 |
|
command string |
行操作をクリックしたときのコマンド名。 |
|
shortcutKey GC.Spread.Sheets.TableSheet.IShortcutKey |
行操作コマンドのショートカットキー。 |
次のサンプルコードは、TableSheetでカスタム行アクションを作成する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
function addCustomActions(sheet){ var options = sheet.rowActionOptions(); // チェック/チェック解除の操作を追加します。 options.push({ name: 'check', icons: ["data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTIiIGhlaWdodD0iMTIiIHZpZXdCb3g9IjAgMCAxMiAxMiIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHJlY3Qgd2lkdGg9IjEyIiBoZWlnaHQ9IjEyIiBmaWxsPSJ0cmFuc3BhcmVudCIvPgo8cmVjdCB3aWR0aD0iMTIiIGhlaWdodD0iMTIiIGZpbGw9InRyYW5zcGFyZW50Ii8+CjxwYXRoIGZpbGwtcnVsZT0iZXZlbm9kZCIgY2xpcC1ydWxlPSJldmVub2RkIiBkPSJNMTIgMEgwVjEySDEyVjBaTTEgMTFWMUgxMVYxMUgxWiIgZmlsbD0iIzY2NjY2NiIvPgo8L3N2Zz4K", "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTIiIGhlaWdodD0iMTIiIHZpZXdCb3g9IjAgMCAxMiAxMiIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHJlY3Qgd2lkdGg9IjEyIiBoZWlnaHQ9IjEyIiBmaWxsPSJ0cmFuc3BhcmVudCIvPgo8cmVjdCB3aWR0aD0iMTIiIGhlaWdodD0iMTIiIGZpbGw9InRyYW5zcGFyZW50Ii8+CjxwYXRoIGZpbGwtcnVsZT0iZXZlbm9kZCIgY2xpcC1ydWxlPSJldmVub2RkIiBkPSJNMTIgMEgwVjEySDEyVjBaTTEgMTFWMUgxMVYxMUgxWiIgZmlsbD0iIzY2NjY2NiIvPgo8cGF0aCBkPSJNNS4yNSA5TDIgNS42MTI5TDMuMDA3MTQgNC41NjMyOEw1LjI1IDYuODkzM0w4Ljk4NTcxIDNMMTAgNC4wNDk2M0w1LjI1IDlINS4yNVoiIGZpbGw9IiM2NjY2NjYiLz4KPC9zdmc+Cg=="], tooltip: "チェック/チェック解除", iconSelector: function (item) { return !!checkMap[item.id]; }, command: CheckRow }); // データにコメントがある場合、コメントフラグを表示します。 options.push({ name: 'comment', icons: ["data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAMCAYAAABWdVznAAAABmJLR0QA/wD/AP+gvaeTAAAAqklEQVQokZWPLQ7CUBCEv759lkMggAMQPAKN5QLNpj0BZ+gJ2tSiuAUag4ZKEi6ApW8xUAhJfxi3m29mMpGqpkAGjOjWHdh6IBORRZ7n5y46TdNZXddHVNV6khupqvmv4wJMWtiqLMspQGN4P/rU11D9Bv3d4IZAL0XAZ3Qcx3MRWbXRZjYGTh4gSZJlCGFvZjsze7R4biKy9gAhhL1zblMUxWHIhutQGOAJuws9bfdnMH0AAAAASUVORK5CYII="], tooltip: "コメントの表示", iconSelector: function (item) { return item.notes ? item.notes.length > 0 : false; }, shortcutKey: { key: 65 /* A */, ctrl: true, alt: true }, command: ShowComment }); // データに添付ファイルがある場合、添付ファイルフラグを表示します。 options.push({ name: 'attachment', icons: ["data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAMCAQAAAD8fJRsAAAAAmJLR0QA/4ePzL8AAADYSURBVBgZVcEtS4NhGIbha7KyGZZMZifIDA4/GCgWP7pYRQTv834MhoFhYnmwW4ZJmEwQRCxaDIaBNs268b4q6j9xKmPuODTI13nli5oGeeApjJK3xzCrPtvzBwrq4sZW1UO0OytuL0i+y33M6lfGjuzaJ2j7su3TsqKdqStjdS6YJLElIrc74zz7muKQn/uJzZB6xep2FUp0WJFEjVOvkFKmQTNMkTCvH7xvDJNS9kuOmSP1af3ho5qjxSfRFklCST0c0qjmyLNJx8fUF7Mc8MIbza0R/fMNfN1QmAjSSbsAAAAASUVORK5CYII="], tooltip: "添付ファイル", iconSelector: function (item) { return item.photoUrl ? item.photoUrl.length > 0 : false; } }); sheet.rowActionOptions(options); } |
|