Spread.Sheetsでは、テーブルをさまざまなスタイルに設定することでカスタマイズできます。
デフォルトでは表示されない部分や、デフォルトではスタイルが設定されていない部分に適用されるスタイルプロパティもあります。たとえば、showFooterをtrueに設定しないかぎり、lastFooterCellStyleが表示されません。
次の表に示すTableメソッドは、関連するテーブルスタイルがテーブルに表示されるために、事前にtrueに設定しておく必要があります。
| Table型メソッド |
テーブルテーマ |
| bandColumns |
firstColumnStripSize, firstColumnStripStyle, secondColumnStripSize, secondColumnStripStyle |
| bandRows |
firstRowStripSize, firstRowStripStyle, secondRowStripSize, secondRowStripStyle |
| highlightFirstColumn |
highlightFirstColumnStyle |
| highlightLastColumn |
highlightLastColumnStyle |
| showHeader |
firstHeaderCellStyle, lastHeaderCellStyle, headerRowStyle |
| showFooter |
footerRowStyle, firstFooterCellStyle, lastFooterCellStyle, useFooterDropDownList |
テーブルのスタイルを設定する
ユーザーがテーブル全体に対して組み込みスタイルを使用し、テーブルの特定領域(行、列など)に個別のスタイルを設定することもできます。
組み込みスタイルのリストについては、TableThemes クラスを参照してください。特定領域に設定可能なスタイルについては、TableTheme クラスを参照してください。
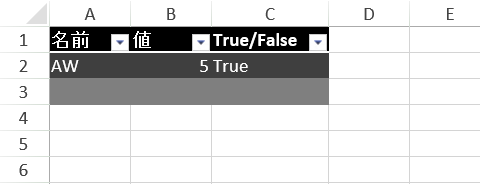
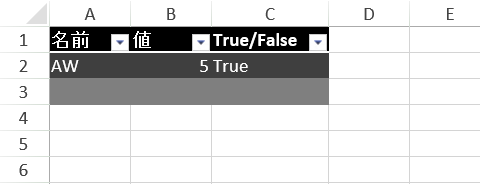
次の図は、テーブルに適用している組み込みスタイル(濃色テーマ)を示します。

次のサンプルコードは、テーブルを作成し、組み込みスタイルを使用してテーブルスタイルを設定します。
| JavaScript |
コードのコピー
|
activeSheet.tables.add("Table1", 0, 0, 3, 3, GC.Spread.Sheets.Tables.TableThemes.dark1);
activeSheet.getCell(0,0).text("名前");
activeSheet.getCell(0,1).text("値");
activeSheet.getCell(0,2).text("True/False");
activeSheet.getCell(1,0).text("AW");
activeSheet.getCell(1,1).text("5");
activeSheet.getCell(1,2).text("True"); |
テーブルフッタのスタイルを設定する
ユーザーが、新しいテーブルスタイルを定義し、背景色、前景色、境界線、およびフォントのプロパティを設定することで、カスタムテーブルフッタのスタイルを簡単ですばやく構成できます。
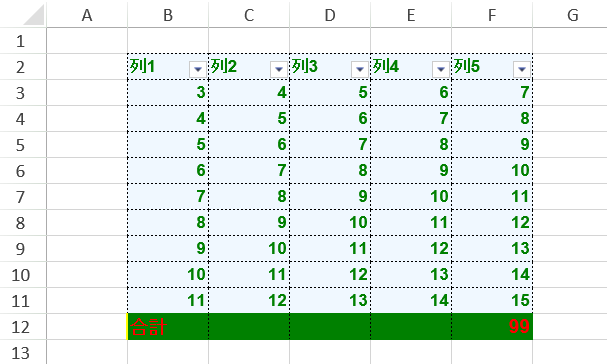
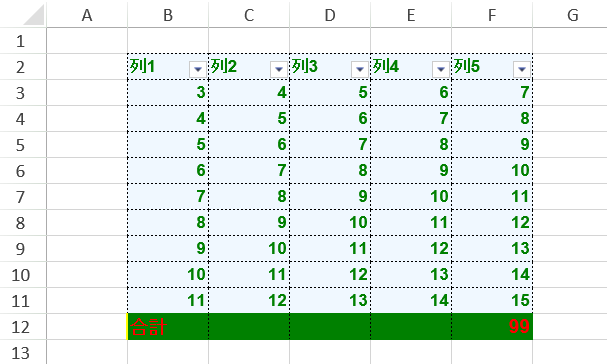
次の図は、テーブルのスタイル設定とともにテーブルフッタのカスタムスタイル設定を示します。

次のサンプルコードは、テーブルのフッターにカスタムスタイルが適用されたスプレッドシートを表示しています。
| JavaScript |
コードのコピー
|
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// データを追加します。
for (var col = 1; col < 6; col++) {
for (var row = 2; row < 11; row++) {
activeSheet.setValue(row, col, row + col);
}
}
var tableStyle = new GC.Spread.Sheets.Tables.TableTheme();
var thinBorder = new GC.Spread.Sheets.LineBorder("black", GC.Spread.Sheets.LineStyle.dotted);
tableStyle.wholeTableStyle(new GC.Spread.Sheets.Tables.TableStyle("aliceblue", "green", "bold 10pt arial", thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, GC.Spread.Sheets.TextDecorationType.none));
var tStyleInfo = new GC.Spread.Sheets.Tables.TableStyle();
tStyleInfo.backColor = "green";
tStyleInfo.foreColor = "red";
tStyleInfo.borderBottom = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.borderLeft = new GC.Spread.Sheets.LineBorder("yellow", GC.Spread.Sheets.LineStyle.medium);
tStyleInfo.borderTop = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.borderRight = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.font = "bold 11pt arial";
tableStyle.footerRowStyle(tStyleInfo);
var sTable = activeSheet.tables.add("Custom", 1, 1, 10, 5, tableStyle);
sTable.showFooter(true);
// フッタの値を設定します。
sTable.setColumnValue(0, "合計");
// フッタの数式を設定します。
sTable.setColumnFormula(4, "SUM(F3:F11)");
}
<div id="ss" style="height: 500px; width: 800px"></div>
|
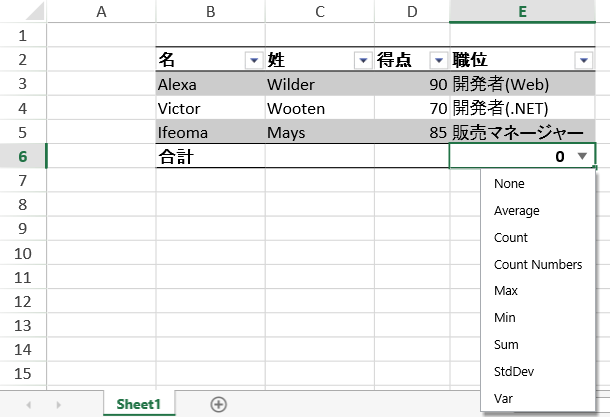
テーブルフッタにドロップダウンを表示する
テーブルフッタのスタイル設定の他に、ユーザーがuseFooterDropDownList メソッドを使用してテーブルフッタにドロップダウンリストを表示することもできます。
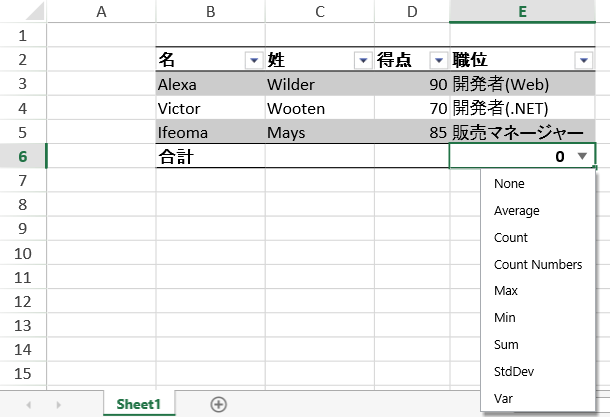
このメソッドでは、フッタセルのドロップダウンインジケーターをクリックすることで、「なし」、「平均」、「個数」、「数値の個数」、「最大」、「最小」、「合計」、「標本標準偏差」、「標本分散」および「その他の関数」などのいくつかのオプションを含む完全なドロップダウンリストを表示できます。

次のサンプルコードは、スプレッドシートにテーブルフッタでドロップダウンリストを表示する方法を示します。
| JavaScript |
コードのコピー
|
|
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// activesheetを取得します。
var activeSheet = spread.getActiveSheet();
// テーブルを追加します。
var table = activeSheet.tables.add("table1", 1, 1, 4, 4, GC.Spread.Sheets.Tables.TableThemes.light1);
// showFooterメソッドを使用してテーブルのフッタを有効にします。
table.showFooter(true);
// テーブルのuseFooterDropDownListをtrueに設定にします。
table.useFooterDropDownList(true);
activeSheet.getCell(1, 1).text("名");
activeSheet.getCell(1, 2).text("姓");
activeSheet.getCell(1, 3).text("得点");
activeSheet.getCell(1, 4).text("職位");
activeSheet.getCell(2, 1).text("Alexa");
activeSheet.getCell(2, 2).text("Wilder");
activeSheet.getCell(2, 3).text("90");
activeSheet.getCell(2, 4).text("開発者(Web)");
activeSheet.getCell(3, 1).text("Victor");
activeSheet.getCell(3, 2).text("Wooten");
activeSheet.getCell(3, 3).text("70");
activeSheet.getCell(3, 4).text("開発者(.NET)");
activeSheet.getCell(4, 1).text("Ifeoma");
activeSheet.getCell(4, 2).text("Mays");
activeSheet.getCell(4, 3).text("85");
activeSheet.getCell(4, 4).text("販売マネージャー");
for (var i = 0; i < 3; i++)
activeSheet.setColumnWidth(i, 90.0, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnWidth(4, 120);
|