SpreadJSでは、タブストリップとその要素の動作を制御するために多数のオプションが提供されています。Workbook.options フィールドのプロパティを使用することで、シート名の変更、シートの色の設定、シートの並べ替え、タブストリップの幅の設定など、さまざまな操作を実行できます。

シート名の編集
シート名を編集するには、シート名をダブルクリックします。編集を終了するには、タブの外部をクリックするか、[Esc]または[Enter]キーを押します。

ユーザーがシート名を編集できるかどうかを指定するには、options.tabEditableプロパティを使用します。このプロパティのデフォルト値はtrueです。
| JavaScript |
コードのコピー
|
|---|---|
spread.options.tabEditable = false; // falseに設定すると、編集不可になります。trueに設定すると、 編集可能になります。 |
|
シートタブの並べ替え
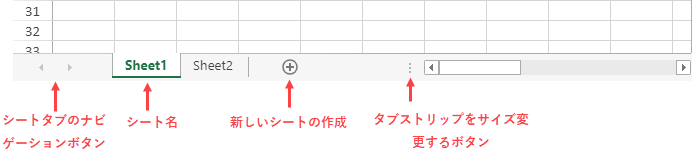
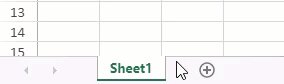
タブストリップ内のシートタブを並べ替えるには、シートタブを選択し、移動先となるシートの間にドラッグします。次の図に示すように、ドラッグ中はインジケータが表示されます。マウスを離すと、タブの移動が完了されます。

シートタブの並べ替えを許可するには、options.allowSheetReorderプロパティをtrueに設定します。
| JavaScript |
コードのコピー
|
|---|---|
spread.options.allowSheetReorder = true; // trueに設定すると、 有効になります。falseに設定すると、無効になります。 |
|
タブの色の設定
シートのタブの色を設定するには、options.sheetTabColor プロパティを使用します。また、最初に表示するシートを設定するには、startSheetIndexメソッドを使用します。

| JavaScript |
コードのコピー
|
|---|---|
spread.setSheetCount(3); spread.startSheetIndex(0); spread.getSheet(0).options.sheetTabColor = "red"; spread.getSheet(1).options.sheetTabColor = "#FFFF00"; spread.getSheet(2).options.sheetTabColor = "Accent 4"; |
|
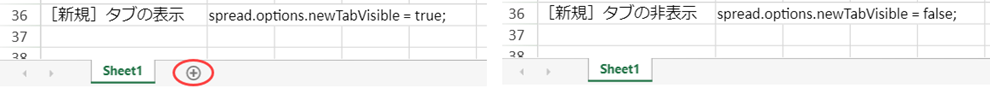
[新規]タブボタンの表示
[新規]タブボタンを表示または非表示にするには、options.newTabVisibleプロパティを使用します。 このボタンはデフォルトで表示されます。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.newTabVisible = true; // falseに設定すると、非表示になります。trueに設定すると、表示されます。 |
|
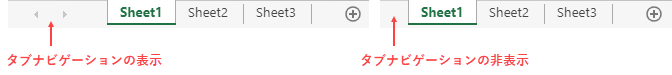
ナビゲーションボタンの表示
ワークブックにナビゲーションボタンを表示するかどうかを指定するには、options.tabNavigationVisibleプロパティを使用します。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.tabNavigationVisible = false; // falseに設定すると、非表示になります。trueに設定すると、表示されます。 |
|
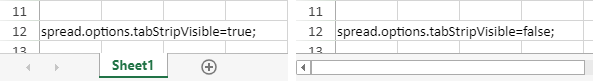
タブストリップの表示
タブストリップ全体を非表示にするには、options.tabStripVisibleプロパティを使用します。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.tabStripVisible = true; // trueに設定すると、表示されます。falseに設定すると、非表示になります。 spread.options.tabStripRatio = 0.5; // タブストリップに割り当てられている水平のスペースを指定するパーセンテージ値。 |
|
位置と幅の設定
ワークブックに対するタブストリップの位置を設定するには、tabstripPositionワークブックオプションを使用します。位置がleft, right, or top(左、右、または上)に設定すると、タブストリップはスクロールバーから分離して表示されます。この位置は、タッチデバイスとすべてのSpreadJSテーマでサポートされています。
| 位置 | スクリーンショット |
|---|---|
| Bottom (default) |  |
| Left |  |
| Right |  |
| Top |  |
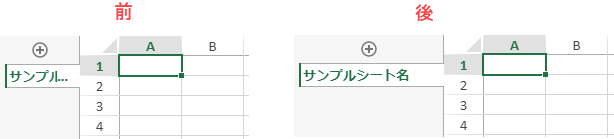
シート位置が「左」または「右」に設定され、シート名が長すぎて表示できない場合は、シート名が切り取られ、省略記号が表示されます。ただし、options.tabStripWidthプロパティを使用することで、タブストリップの幅を変更してシート名全体を表示できます。このプロパティのデフォルト値と最小値は80です。

次のサンプルコードは、タブストリップの位置と幅を設定します。
| JavaScript |
コードのコピー
|
|---|---|
// ワークブックを作成するときにタブストリップの位置を変更します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripPosition: GC.Spread.Sheets.TabStripPosition.top}); // または、ワークブックのオプションでタブストリップの位置を変更します。 spread.options.tabStripPosition = GC.Spread.Sheets.TabStripPosition.top; // ワークブックを作成するときにタブストリップの幅を変更します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripWidth: 200}); // または、ワークブックのオプションでタブストリップの幅を変更します。 spread.options.tabStripWidth = 200; |
|
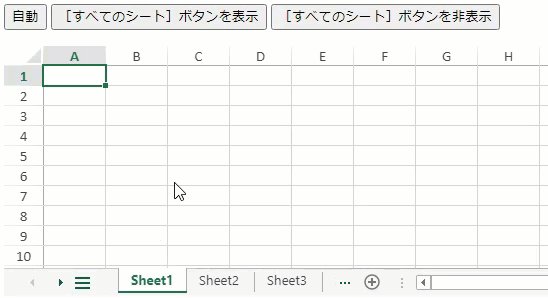
[すべてのシート]ボタン
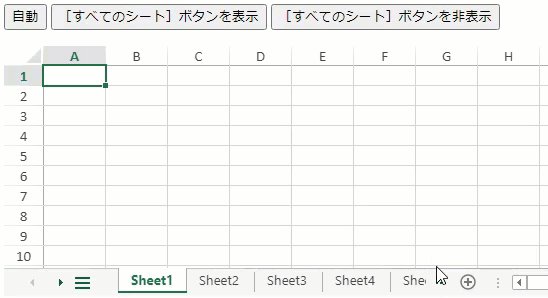
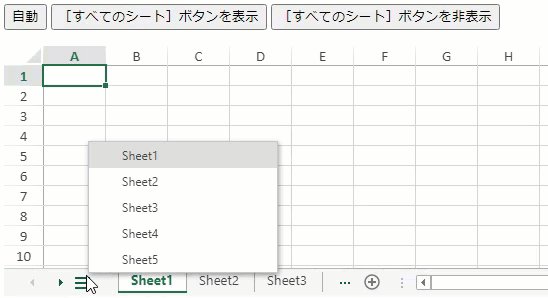
SpreadJSでは、タブストリップに[すべてのシート]ボタンが提供され、ワークブック内の特定のシートにすばやく移動することができます。このボタンは、利用可能なすべてのシートを表示するドロップダウンリストを開きます。
タブストリップにすべてのシートが完全に表示できない場合は、[すべてのシート]ボタンが自動的に表示されます。また、このボタンはバーのサイズを変更してシートを非表示にすることでも表示できます。

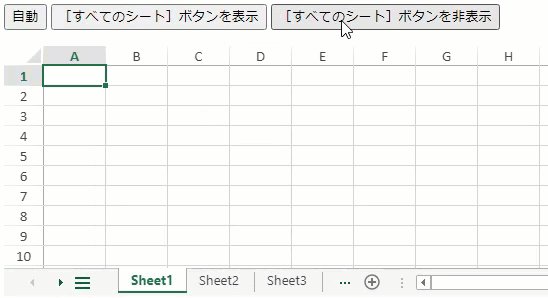
[すべてのシート]ボタンを表示するかどうかを設定するには、「hide」、「show」、「auto」(デフォルト)などのAllSheetsListVisibility列挙体のオプションを使用して、allSheetsListVisibleオプションを設定します。
| JavaScript |
コードのコピー
|
|---|---|
// [すべてのシート]ボタンを自動的に表示または非表示にします。(デフォルト) function AutoButton(spread) { spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.auto; } // [すべてのシート]ボタンを表示します。 function ShowButton(spread) { spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.show; } // [すべてのシート]ボタンを非表示にします。 function HideButton(spread) { spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.hide; } |
|
メモ:[すべてのシート]ボタンの位置は、allSheetsListVisibleオプションの設定に関係なく保持されます。
次の表は、[すべてのシート]ボタンに関連するさまざまなシナリオとその例を示します。
| シナリオ | 例 |
|---|---|
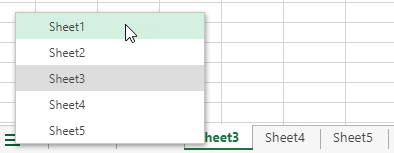
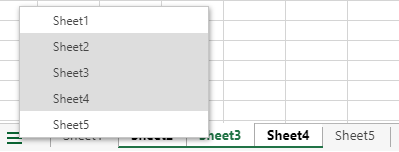
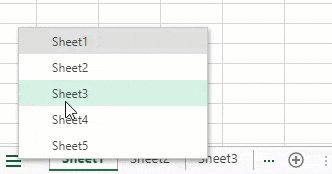
| [すべてのシート]ダイアログで、アクティブなシートとホバーしたシートが強調表示されます。 |  |
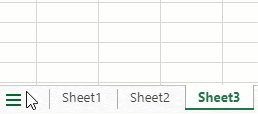
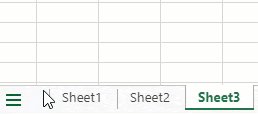
| マウスオーバーで[すべてのシート]ボタンの色が変わります。 |  |
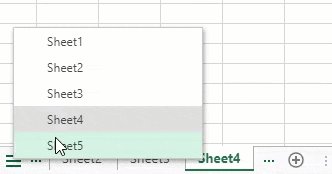
| [すべてのシート]ダイアログで、選択したすべてのアクティブなシートが強調表示されます。 |  |
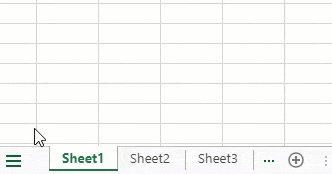
| タブストリップに選択したシートが表示されない場合、[すべてのシート]ダイアログからタブストリップに表示されます。 |  |
|
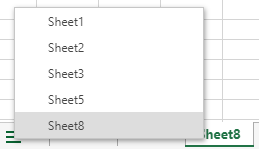
[すべてのシート]ダイアログには、非表示のシートが表示されません。 たとえば、図に示すように、Sheet4、Sheet6、およびSheet7は非表示にしたシートです。 |
 |
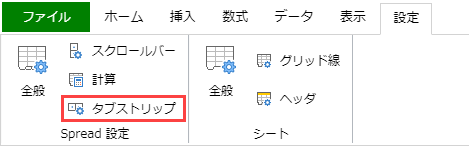
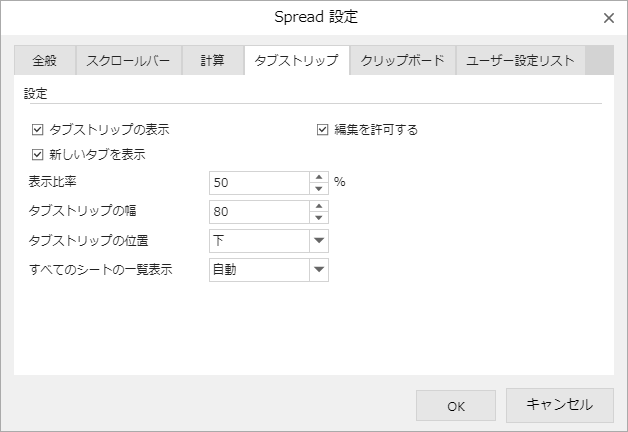
デザイナの使用
次の図に示すように、リボンの[設定]タブにある [タブストリップ]設定にアクセスし、SpreadJSデザイナを使用してタブストリップオプションを設定することもできます。