Spread.Sheetsでは文字飾りがサポートされます。textDecoration メソッドを使用して、テキストに下線、上線、取り消し線を指定できます。

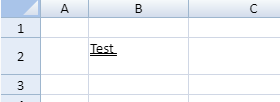
文字飾りを設定するときに、次の図に示すように、二重下線機能を使用してテキストを表示することもできます。

コードの使用
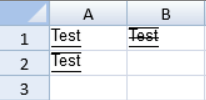
次のサンプルコードは、セル(0,0)内のテキストに上線を、セル(1,0)内のテキストに上線および下線を、セル(0,1)内のテキストに上線、下線、および取り消し線をそれぞれ追加します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(1, -1, 1, -1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.LineThrough | GC.Spread.Sheets.TextDecorationType.Underline); var style = new GC.Spread.Sheets.Style(); style.textDecoration = GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline; activeSheet.setStyle(1, 1, style, GC.Spread.Sheets.SheetArea.viewport); activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("Test"); |
|
コードの使用
次のサンプルコードは、文字飾りを設定したときに二重下線機能を使用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
| var style = new GC.Spread.Sheets.Style(); style.textDecoration = GC.Spread.Sheets.TextDecorationType.doubleUnderline; sheet.setStyle(2,1,style); |
|
関連トピック