SpreadJSでは、コントロール内でサイズ変更またはスクロールを行う場合や、データをドラッグまたは移動する場合に、ツールチップを表示できます。
ドラッグ&ドロップに対するツールチップ
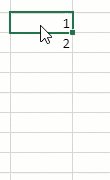
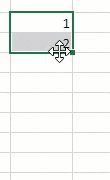
ドラッグ&ドロップの操作を行うときにツールチップを表示するには、WorkbookクラスのshowDragDropTipプロパティを設定します。このプロパティはブール値を受け入れ、デフォルトでtrueに設定されます。ツールチップは、WorkbookクラスのreferenceStyleプロパティの設定に応じて、ドラッグ&ドロップ操作を行うときのセル値をA1またはR1C1スタイルで表示します。
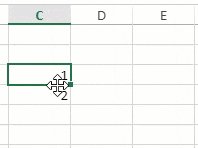
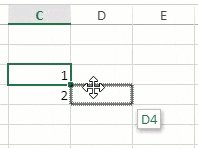
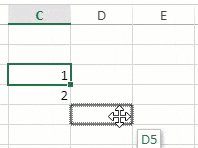
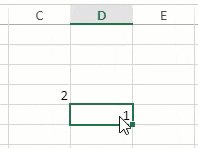
次の図は、A1参照スタイルのドラッグ&ドロップ用ツールチップを表示します。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.showDragDropTip = true; // 非表示にするには、falseに設定します。 |
|
ドラッグフィルに対するツールチップ
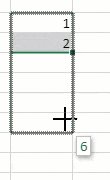
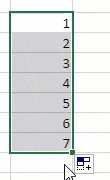
セルの範囲を連続的または等間隔で自動的に入力するときにドラッグフィルに対するツールチップを表示するには、WorkbookクラスのshowDragFillTipプロパティを設定します。このプロパティはブール値を受け入れ、デフォルトでtrueに設定されています。
次の図は、ドラッグフィル用ツールチップを示します。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.showDragFillTip = true; // 非表示にするには、falseに設定します。 |
|
スクロールバーの操作に対するツールチップ
水平・垂直スクロールバーをスクロールするとき、行や列の名前をツールチップで表示するには、WorkbookクラスのshowScrollTip プロパティを設定します。
このプロパティは、ShowScrollTip 列挙値をnone(デフォルト)、horizontal、vertical、またはhorizontalとverticalの両方として受け入れます。
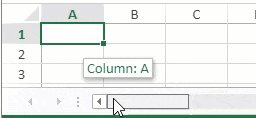
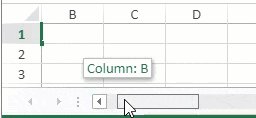
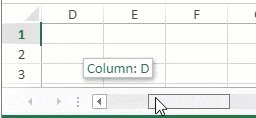
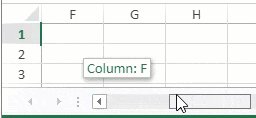
次の図は、水平スクロールバーにツールチップを表示します。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.showScrollTip = GC.Spread.Sheets.ShowScrollTip.Both;
// または
// spread.options.showScrollTip = 3;
|
|
サイズ変更に対するツールチップ
行または列のサイズ変更するとき、ピクセルサイズをツールチップで表示するには、Workbook クラスのshowResizeTip プロパティを設定します。
このプロパティは、ShowResizeTip 列挙値をnone(デフォルト)、column、row、またはrowとcolumnの両方として受け入れます。
次の図は、サイズ変更用ツールチップを示しています。

| JavaScript |
コードのコピー
|
|---|---|
spread.options.showResizeTip = GC.Spread.Sheets.ShowResizeTip.Both;
// または
// spread.options.showResizeTip = 3;
|
|