SpreadJS では、Excelと同様に、選択した範囲、項目、および名前付き範囲を表示するための名前ボックスコンポーネントがあります。 この機能は、プロジェクトにスプレッドコントロールとともに名前ボックスコンポーネントを追加するのに役立ちます。
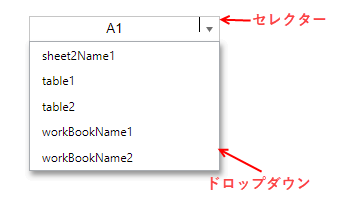
通常、NameBox には、選択したセルのアドレスが表示されます。 NameBox は、セレクターとドロップダウンで構成されます。

次に示すように、NameBox のセレクターで選択した内容を表示できます。
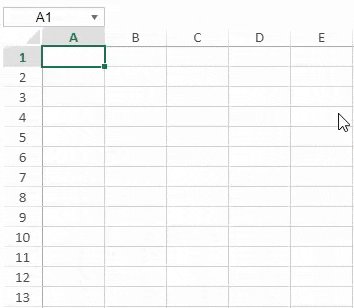
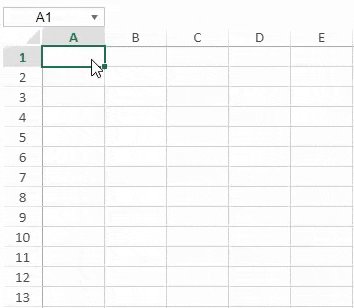
- 選択範囲を変更するときに選択した範囲を表示します。

- 選択範囲を移動するときにアクティブ セルを表示します。

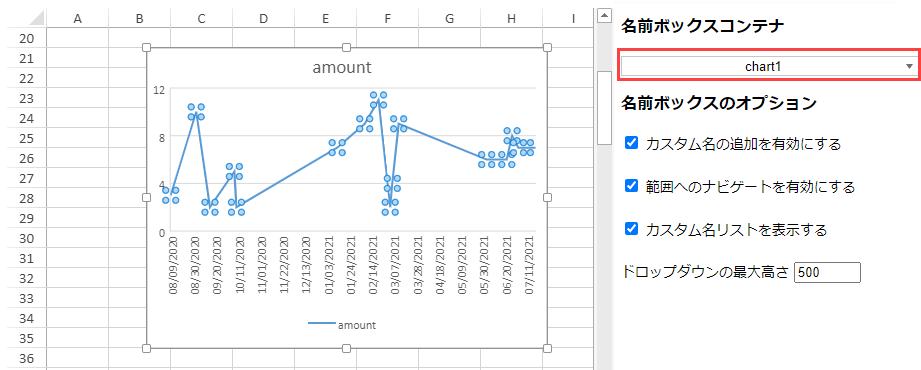
- 図を選択するときに図名を表示します。

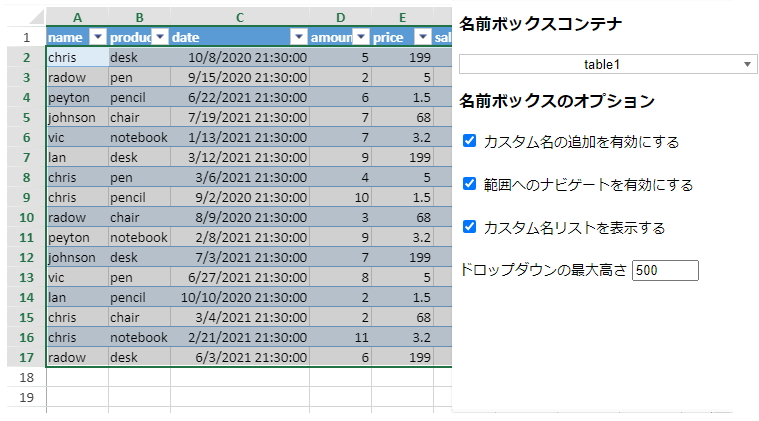
- 選択が名前付き範囲またはテーブル名と等しい場合に名前を表示します。

NameBox のドロップダウンには、次のカスタム名のリストが表示されます。
- GC.Spread.CalcEngine.ExpressionType.referenceと等しいワークブックのカスタム名とその式の型。
- GC.Spread.CalcEngine.ExpressionType.reference と等しいアクティブなワークシートのカスタム名とその式の型。
- すべてのワークシートのテーブル名。
NameBoxの構成
名前ボックスコンポーネントを作成するには、次の手順に従います。
- HTML に gc.spread.sheets.all.x.x.x.min.js 参照を追加します。
Javascript コードのコピー<script type="text/javascript" src="scripts/modules/gc.spread.sheets.all.x.x.x.min.js"></script>
- ホスト DIV 要素を追加します。
Javascript コードのコピー<div id="NameBox" style="width:100px"></div>
- Spread インスタンスにNameBox 要素を連結します。
Javascript コードのコピーvar sheet = spread.getActiveSheet(); var nameBox = new GC.Spread.Sheets.NameBox.NameBox(document.getElementById('NameBox'), spread);
- また、NameBox オプションを追加することができます。詳細については、次の「NameBox オプションの設定」セクションを参照してください。
NameBox オプションの設定
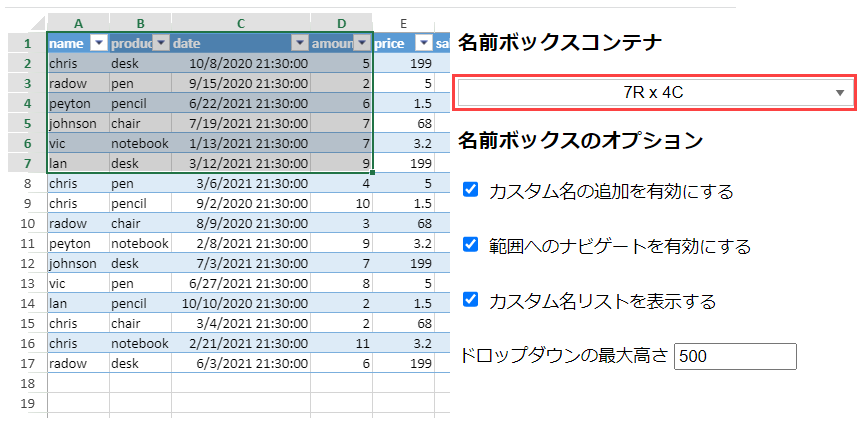
INameBoxOptions インターフェイスを使用して、ドロップダウンリストの高さの設定、カスタム名の追加、範囲への移動、カスタム名の表示など、NameBox の動作を制御するさまざまなオプションを追加できます。
| オプション | 値型 | 説明 |
|---|---|---|
| dropDownMaxHeight | 数値 | ドロップダウンリストの最大の高さを示します。 デフォルト値は 500px です。 |
| enableAddCustomName | ブール | セレクターに存在しない名前を入力するときにカスタム名を追加するかどうかを示します。 デフォルト値は true です。 |
| enableNavigateToRange | ブール | 名前を入力するか、またはカスタムリスト項目をクリックするときに、名前付き範囲または描画項目に移動するかどうかを示します。 デフォルト値は true です。 |
| showCustomNameList | ブール | カスタム名リストのドロップダウン インジケータを表示するかどうかを示します。 |
次のサンプルコードは、NameBox オプションを設定する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
var nameBox = new GC.Spread.Sheets.NameBox.NameBox(document.getElementById('NameBox'), spread, { showCustomNameList: false, dropDownMaxHeight: 200, enableAddCustomName: false, enableNavigateToRange: false }); |
|
メモ: NameBox に Excel テーマを適用することができます。 SpreadJS コンポーネントにテーマを適用する方法の詳細については、「Excelテーマ」を参照してください。