コントロールに複数のシートが存在する場合、タブストリップが表示され、シート名を表示したタブを表示されます。アクティブシートを示すタブは強調表示されます。 ユーザーは、シート名が表示されたタブを使用して、別のシートに移動できます。

シートを追加しないかぎり、コンポーネントには1つのシートしかないため、デフォルトではタブストリップは表示されません。シートを追加すると、タブストリップが表示されます。
タブストリップの表示方法をカスタマイズできます。カスタマイズできる内容は次のとおりです。
タブストリップを常時表示するか、表示しないか、複数のシートが存在する場合のみ表示するかを設定できます。 詳細については、以下のメンバを参照してください。
- FpSpreadクラスの TabStripPolicyプロパティ
- FpSpreadクラスの TabStripプロパティ
- TabStripクラスの ButtonPolicyプロパティ
- TabStripButtonPolicy列挙体
 |
|
シート名タブ、およびタブストリップ全体の背景色やテキストフォントなど、外観をカスタマイズできます。シート名タブの背景色はFpSpreadクラスのInterfaceRendererプロパティをnull(Nothing)に設定し、ビジュアルスタイルをOffに設定した場合に有効です。
シート名タブには、シート名が表示されます。デフォルトのシート名は「Sheet 1」「Sheet 2」(以降、数値が加算)です。シート名を独自に設定した場合、シート名タブには設定した名前が表示されます。また、ユーザーにシート名の編集を許可することもできます。
詳細については、以下のクラスが提供するメンバを参照してください。
タブストリップの表示位置をカスタマイズできます。
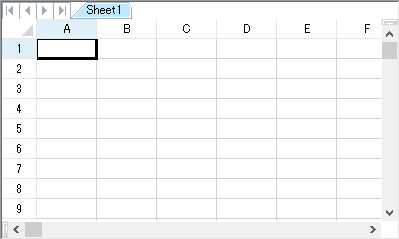
| 配置の値 | 配置例 | ||
|---|---|---|---|
|
Top(コンポーネント最上部、ヘッダの上) |
|
||
|
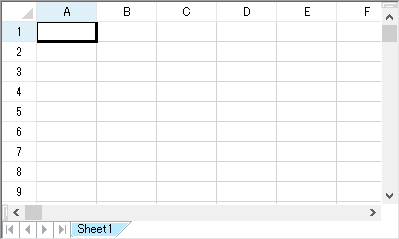
Bottom(コンポーネント最下部、スクロールバーの下) |
|
||
|
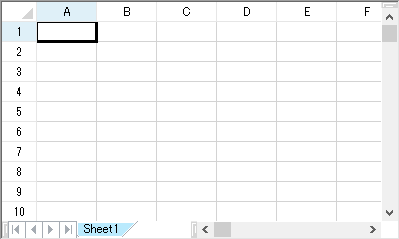
WithScrollBar(コンポーネント最下部、スクロールバーの横) |
|
詳細については、FpSpreadクラスのTabStripPlacementプロパティを参照してください。
タブストリップとスクロールバーを横に並べて表示する場合は(タブストリップの配置をWithScrollBarに設定)、スクロールバー全体の幅に対するタブストリップの幅を比率で指定できます。
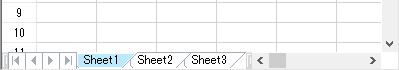
タブストリップの幅を設定すると、シート名タブの表示数が調整されます。 タブ数がタブストリップ幅を超えると、コントロールにはボタンが表示され、ボタンをクリックすると次、または1つ前のシート名タブが表示されるようになります。タブストリップの幅は、FpSpreadクラスのTabStripRatioプロパティに、コンポーネント全体の幅に対する割合(%)として設定します。デフォルトでは、0.50 に設定されています(タブストリップとスクロールバー用に領域を50%ずつ分割)。
スクロールバーの詳細については、「スクロールバー」を参照してください。
タブストリップ上に置かれたときの、カーソル(ポインタ)の外観を変更するよう設定できます。CursorType列挙体のTabStrip値を使用して設定します。
一番左側に表示するシート名タブを指定できます。 これには、FpSpreadクラスのLeftTabプロパティを使用します。
以下のイベントおよびイベント ハンドラを処理できます。
- FpSpreadクラスのOnSheetTabClickメソッドおよびOnSheetTabDoubleClickメソッド
- SheetTabClickイベント
- SheetTabClickEventArgsクラス
- SheetTabClickEventHandlerデリゲート
- SheetTabDoubleClickイベント
- SheetTabDoubleClickEventArgsクラス
- SheetTabDoubleClickEventHandlerデリゲート
ユーザーがシート名タブをクリックすると、SheetTabClickイベントが発生します。イベント引数のSheetTabIndexプロパティにて、クリックされたシートのインデックスを取得できます。
以下は、シートのインデックスから、タブ名(シート名)を取得するサンプルコードです。
| C# |
コードのコピー
|
|---|---|
private void fpSpread1_SheetTabClick(object sender, FarPoint.Win.Spread.SheetTabClickEventArgs e) { string name = fpSpread1.Sheets[e.SheetTabIndex].SheetName; } |
|
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub FpSpread1_SheetTabClick(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.SheetTabClickEventArgs) Handles FpSpread1.SheetTabClick Dim name as String = FpSpread1.Sheets(e.SheetTabIndex).SheetName End Sub |
|
タブストリップに関する一部の内容は、SPREAD デザイナでも設定できます。 詳しくは、「SPREAD デザイナ ガイド」の、[オプション]ダイアログの「全般」タブの解説を参照してください。
サンプルコード
次のサンプルコードは、シート名タブを常に表示し、タブストリップ ボタンは必要なときだけ表示されるよう設定します。シート名タブの背景色はビスク(クリーム色)に、タブストリップの幅は 60% に設定します。
| C# |
コードのコピー
|
|---|---|
// シート名タブが常時表示されるように設定します。 fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always; // 幅を60%に設定します。 fpSpread1.TabStripRatio = 0.60; // タブストリップボタンを必要に応じて表示します。 fpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded; // 背景色を設定します。 fpSpread1.TabStrip.BackColor = Color.Bisque; fpSpread1.InterfaceRenderer = null; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' シート名タブが常時表示されるように設定します。 FpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always ' 幅を60%に設定します。 FpSpread1.TabStripRatio = 0.60 ' タブストリップボタンを必要に応じて表示します。 FpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded ' 背景色を設定します。 FpSpread1.TabStrip.BackColor = Color.Bisque FpSpread1.InterfaceRenderer = Nothing |
|
SPREAD デザイナの使用
- [設定]メニューの[appearance]セクションから[タブストリップ]を選択します。
- 「シートタブの表示」で、シートタブを表示する条件を選択します。シートタブを非表示にする場合は[表示しない]を選択します。
どの項目を選択した場合でも、コンポーネントを設計しやすいように、SPREADデザイナ内では常にシートタブが表示されます。 SPREADデザイナを終了して変更を適用すると、タブ設定の内容がコンポーネントに反映されます。また、SPREADデザイナ内でコンポーネントをプレビューすることで、設定の効果を確認することもできます。 SPREADデザイナ内でプレビュー表示するには、[ファイル]メニューから[プレビュー]を選択します。
- タブ ストリップの幅を設定するには、[シートタブの表示領域]ボックスで値を設定します。
- 〈OK〉をクリックし、[オプション]ダイアログを閉じます。
- SPREADオブジェクトを選択します。
- プロパティ リストから TabStrip プロパティを選択して、設定値を確認します。
- タブ ストリップ ボタンが表示される条件を変更するには、ButtonPolicy プロパティの値を変更します。
- タブ ストリップの背景色を変更するには、BackColor プロパティの値を変更します。
- [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。