スライダー型セルを使用すると、セルにスライダーコントロールを表示できます。
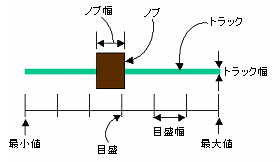
次の図は、スライダーの各部分を示します。 この例では、スライダーの表示方向は水平であり、ピクチャではなく単色が使用されています。

スライダー型セルとその各属性を設定するには、SliderCellTypeクラスを使用します。
スライダーのカスタマイズ
スライダー型セルの表示および操作をカスタマイズするには、以下のプロパティを使用します。
| プロパティ | カスタマイズ |
|---|---|
| BackgroundImage | セルの背景画像を設定します。 |
| ChangeOnFocus | 1度目のクリックでスライダーを動かすかどうかを設定します。 |
| KnobColor | スライダーノブの色を設定します。 |
| KnobPicture | スライダーノブのイメージをカスタマイズします。 |
| KnobWidth | スライダーノブの幅(ピクセル単位)を設定します。 |
| Maximum | ユーザーが入力可能な最大値を設定します。 |
| Minimum | ユーザーが入力可能な最小値を設定します。 |
| Orientation | スライダーの方向を設定します。 |
| TickColor | スライダーの目盛の色を設定します。 |
| TickLength | スライダーの目盛のサイズを設定します。 |
| TickSpacing | スライダーの目盛幅を設定します。 |
| TrackColor | スライダートラックの色を設定します。 |
| TrackPicture | スライダートラックのイメージをカスタマイズします。 |
| TrackWidth | スライダートラックの幅(ピクセル単位)を設定します。 |
 |
特定のセル型において、一部のグラフィカル要素がビジュアルスタイルの影響を受けることに注意してください。 FpSpreadクラスのVisualStylesプロパティを「Off」に設定すると、これらのグラフィカルなセル型の視覚的なカスタマイズを、指定したとおりに機能させることができます。詳細については、「ビジュアルスタイル」を参照してください。 |
設定方法
SliderCellTypeクラスのインスタンスを作成して、クラスの各プロパティを設定します。
セルに設定する場合はCellクラスの、行に設定する場合はRowクラスの、列に設定する場合はColumnクラスの、あるいはスタイルに設定する場合はStyleInfoクラスのCellTypeプロパティに、定義したSliderCellTypeクラスのインスタンスを割り当てます。
サンプルコード
次のサンプルコードは、セルをスライダー型セルに設定します。
| C# |
コードのコピー
|
|---|---|
fpSpread1.ActiveSheet.Columns[1].Width = 250; fpSpread1.ActiveSheet.Rows[1].Height = 150; fpSpread1.VisualStyles = FarPoint.Win.VisualStyles.Off; FarPoint.Win.Spread.CellType.SliderCellType slider = new FarPoint.Win.Spread.CellType.SliderCellType(); slider.BackgroundImage = new FarPoint.Win.Picture(Image.FromFile("C:\\images\\scene.jpg")); slider.ChangeOnFocus = true; slider.KnobColor = Color.Red; // 単色ではなくイメージを使用するには、次のように記述します。 // slider.KnobPicture = new FarPoint.Win.Picture(Image.FromFile("..\\images\\brush.gif")); slider.KnobWidth = 10; slider.Maximum = 200; slider.Minimum = 0; slider.Orientation = FarPoint.Win.SliderOrientation.Horizontal; slider.TickColor = Color.DarkBlue; slider.TickLength = 5; slider.TickSpacing = 20; slider.TrackColor = Color.Green; // 単色ではなくイメージを使用するには、次のように記述します。 // slider.TrackPicture = new FarPoint.Win.Picture(Image.FromFile("..\\images\\pattern.jpg")); slider.TrackWidth = 10; fpSpread1.ActiveSheet.Cells[1, 1].CellType = slider; |
|
| Visual Basic |
コードのコピー
|
|---|---|
FpSpread1.ActiveSheet.Columns(1).Width = 250 FpSpread1.ActiveSheet.Rows(1).Height = 150 FpSpread1.VisualStyles = FarPoint.Win.VisualStyles.Off Dim slider As New FarPoint.Win.Spread.CellType.SliderCellType() slider.BackgroundImage = New FarPoint.Win.Picture(Image.FromFile("C:\\images\\scene.jpg")) slider.ChangeOnFocus = True slider.KnobColor = Color.Red ' 単色ではなくイメージを使用するには、次のように記述します。 ' slider.KnobPicture = New FarPoint.Win.Picture(Image.FromFile("..\\images\\brush.gif")) slider.KnobWidth = 10 slider.Maximum = 200 slider.Minimum = 0 slider.Orientation = FarPoint.Win.SliderOrientation.Horizontal slider.TickColor = Color.DarkBlue slider.TickLength = 5 slider.TickSpacing = 20 slider.TrackColor = Color.Green ' 単色ではなくイメージを使用するには、次のように記述します。 ' slider.TrackPicture = New FarPoint.Win.Picture(Image.FromFile("..\\images\\pattern.jpg")) slider.TrackWidth = 10 FpSpread1.ActiveSheet.Cells(1, 1).CellType = slider |
|
SPREAD デザイナの使用
- 作業領域内のセルまたはセル範囲を選択します。
- プロパティ リストの「その他」カテゴリから、CellType プロパティを選択します。 ドロップダウン リストからスライダー型を選択します。 これによって CellType プロパティが展開され、このセル型に固有のさまざまなプロパティが表示されます。 このリストから、必要に応じてプロパティを選択および設定します。
または、セルまたはセル範囲を右クリックして[セル型]を選択します。 セル型の一覧からスライダー型を選択します。 セル型エディタで、必要なプロパティを設定します。 〈適用〉ボタンをクリックします。 - [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。
参照