SPREAD for Windows Formsでは、スプレッドシートでのシェイプとグループシェイプの追加とカスタマイズがサポートされます。シェイプはExcelおよびすべての組み込みシェイプと互換性があります。ユーザーは、ExcelとSpreadの間でシェイプをコピーおよび貼り付けすることができます。
シェイプエンジンを有効にする
新しいシェイプエンジンはデフォルトで有効になっていません。スプレッドシートでシェイプを操作する前に、シェイプエンジンを手動で有効にする必要があります。次のサンプルコードは、シェイプエンジンを有効にします。
| C# |
コードのコピー
|
|---|---|
// シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = true; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = True |
|
シェイプをグループ化およびグループ解除する
IShapeRangeインタフェースのGroup()メソッドとIShapeBaseインタフェースのUngroup()メソッドを使用して、Excelの場合と同様に、シェイプをグループ化またはグループ解除し、グループ化されたシェイプを移動や回転できます。
グループシェイプは、複数の図面オブジェクトをスプレッドシートにまとめている場合に生成されます。本機能は、スプレッドシートに複数のシェイプが含まれ、これらのシェイプに対して同じ操作を実行する場合に便利です。例えば、2つ以上のシェイプに同じスタイルを適用したり、回転または移動したりすることができます。これにより、すべてのシェイプで一貫性が維持されます。デザイナでシェイプを操作するとき、リボンを使用してシェイプのテキスト設定を変更できます。
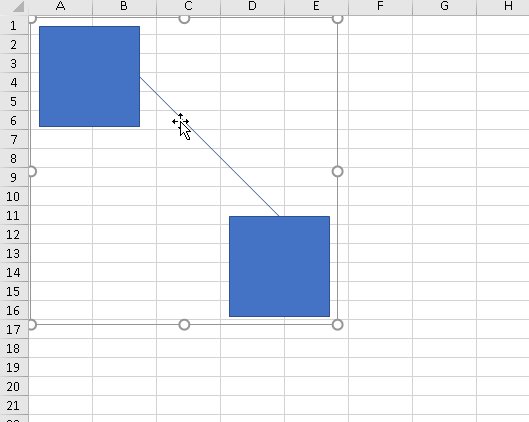
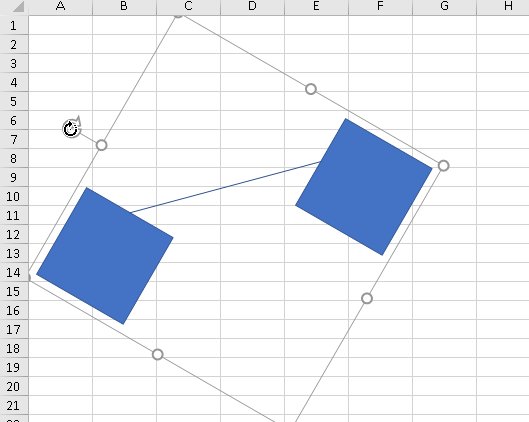
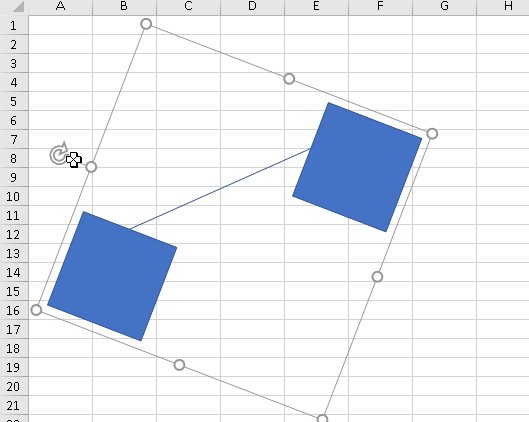
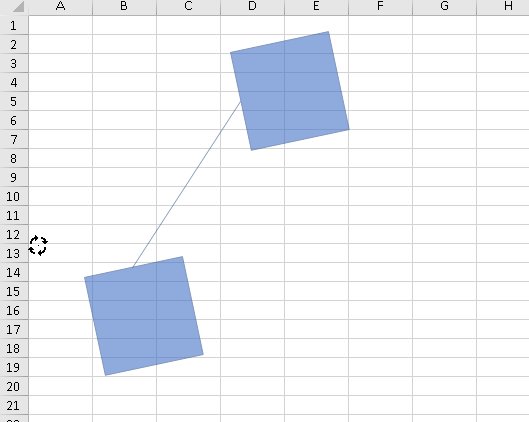
例えば、ワークシートに挿入した2つ以上のシェイプを回転または移動するとします。これは、回転角度を設定して各シェイプを個別に回転させることで実現できます。ただし、ワークシートに複数のシェイプがある場合、手動で回転することは面倒で時間がかかります。代わりに、次の図のようにワークシートで2つ以上のシェイプをグループ化し、グループ化したシェイプを回転させることができます。

次のサンプルコードは、複数のシェイプを追加し、スプレッドシートに埋め込まれたシェイプをグループ化およびグループ解除する方法を示します。
| C# |
コードのコピー
|
|---|---|
' AddShapeメソッドを使用してアクティブシートに複数のシェイプを追加します。 fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 10, 10, 100, 100); fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddConnector(ConnectorType.Straight, 110, 100, 200, 200); fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 200, 200, 100, 100); ' Groupメソッドを使用してシェイプをグループ化します。 IGroupShape groupShape = fpSpread1.AsWorkbook().ActiveSheet.Shapes.Range(new int[] { 0, 1, 2 }).Group(); ' Ungroupメソッドを使用してシェイプのグループ化を解除します。 groupShape.Ungroup(); |
|
| Visual Basic |
コードのコピー
|
|---|---|
' AddShapeメソッドを使用してアクティブシートに複数のシェイプを追加します。Private Sub SurroundingSub() fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 10, 10, 100, 100) fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddConnector(ConnectorType.Straight, 110, 100, 200, 200) fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 200, 200, 100, 100) End Sub); ' Groupメソッドを使用してシェイプをグループ化します。 Dim groupShape As IGroupShape = fpSpread1.AsWorkbook().ActiveSheet.Shapes.Range(New Integer() {0, 1, 2}).Group() ' Ungroupメソッドを使用してシェイプのグループ化を解除します。 groupShape.Ungroup() |
|
シェイプのプロパティをバインドする
セルにシェイプのプロパティを設定してバインドし、シェイプに追加の機能を設定できます。
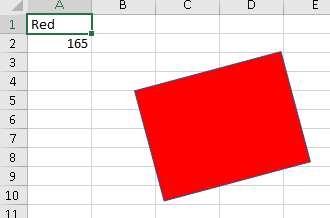
次の図は、ワークシートに長方形を追加し、そのシェイプに対してバインド操作を実行して、実行時にその色(セルA1で定義する)と値(セルA2で定義する)を変更します。

次のサンプルコードは、スプレッドシートでシェイプをさまざまなプロパティでバインドします。
| C# |
コードのコピー
|
|---|---|
// シェイプをさまざまなプロパティでバインドします。 // セル値を設定します。 fpSpread1.ActiveSheet.Cells[0, 0].Value = "Red"; fpSpread1.ActiveSheet.Cells[1, 0].Value = 165; // 長方形を追加します。 var rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114); // シェイプのプロパティをセルA1およびA2の値にバインドします。 // 実行時にセルA1とA2の値が変更されると、シェイプにも反映されます。 rectangle.Bindings.Add(nameof(IShape.Fill), "A1"); rectangle.Bindings.Add("Rotation", "A2"); |
|
| Visual Basic |
コードのコピー
|
|---|---|
' シェイプをさまざまなプロパティでバインドします。 ' セル値を設定します。 Private Sub SurroundingSub() fpSpread1.ActiveSheet.Cells(0, 0).Value = "Red" fpSpread1.ActiveSheet.Cells(1, 0).Value = 165 End Sub ' 長方形を追加します。 Dim rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114) ' シェイプのプロパティをセルA1およびA2の値にバインドします。 ' 実行時にセルA1とA2の値が変更されると、シェイプにも反映されます。 Private Sub SurroundingSub() rectangle.Bindings.Add(NameOf(IShape.Fill), "A1") rectangle.Bindings.Add("Rotation", "A2") End Sub |
|
シェイプの塗りつぶしと効果
スプレッドシートでシェイプを操作する際、塗りつぶし形式(単色塗りつぶし、パターン塗りつぶし、グラデーション塗りつぶし、テクスチャ塗りつぶしなど)をカスタマイズしたり、シェイプの線(単色塗りつぶしとグラデーション塗りつぶし)、シェイプのテキスト、シェイプの効果(内側の影、外側の影、光彩、ぼかし、反射)を変更したりすることもできます。
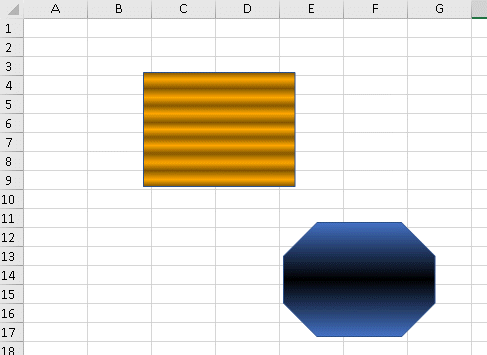
次の図は、異なるグラデーション設定を適用した長方形および八角形の2つのシェイプを示します。


次のサンプルコードは、スプレッドシートでシェイプの塗りつぶしをカスタマイズする方法を示します。
| C# |
コードのコピー
|
|---|---|
// 長方形を追加します。 var rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114); // GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0); // 八角形を追加します。 var Octagon = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Octagon, 258.5, 203.25, 151.5, 114); // GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0); // 画像でシェイプのテクスチャを設定します。 shapes.Fill.UserTextured(@"..\..\\GrapeCity_Logo.png"); shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft; // GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0); // GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0); // 画像でシェイプのテクスチャを設定します。 shapes.Fill.UserTextured(@"..\..\\GrapeCity_Logo.png"); shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' 長方形を追加します。 Dim rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114) ' GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0) 八角形を追加します。 Dim Octagon = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Octagon, 258.5, 203.25, 151.5, 114) ' GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0) ' 画像でシェイプのテクスチャを設定します。Private Sub SurroundingSub() shapes.Fill.UserTextured("..\..\\GrapeCity_Logo.png") shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft End Subt; ' GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0)); ' GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0) ' 画像でシェイプのテクスチャを設定します。Private Sub SurroundingSub() shapes.Fill.UserTextured("..\..\\GrapeCity_Logo.png") shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft End Subt; |
|
 |
SPREAD for Windows Formsでシェイプを操作するときは、この点に注意してください。
|
シェイプをドラッグしてコピーする
ユーザーは、マウスの右ボタンを押したままシェイプを対象の場所にドラッグすることで、シェイプを移動またはコピーすることができます。 マウスのボタンを離したとき、コンテキストメニューが表示され、シェイプを移動またはコピーするオプションが表示されます。

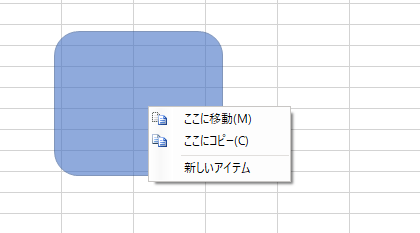
上記のコンテキストメニューをカスタマイズするには、ContextMenuType.ShapeDrag列挙体のオプションを使用します。 次の図は、[ここに移動する]オプションが非表示にされ、新しい項目が追加されたカスタマイズされたコンテキストメニューを示しています。

次のサンプルコードは、シェイプをドラッグするときに表示されるコンテキストメニューにアクセスしてカスタマイズします。
| C# |
コードのコピー
|
|---|---|
private void ShapeContextMenu_Load(object sender, EventArgs e) { // シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = true; var worksheet = fpSpread1_Sheet1.AsWorksheet(); // ワークシートにシェイプを追加します。 worksheet.Shapes.AddShape(GrapeCity.Spreadsheet.Drawing.AutoShapeType.Octagon, 10, 10, 151.5, 114); // BeforeRightClickイベントをキャプチャします。 fpSpread1.BeforeRightClick += OnBeforeRightClick; } private void OnBeforeRightClick(object sender, FarPoint.Win.Spread.BeforeRightClickEventArgs e) { if (e.ContextMenuType == FarPoint.Win.Spread.ContextMenuType.ShapeDrag) { GrapeCity.Spreadsheet.Drawing.IShapeRange movingShapes = (GrapeCity.Spreadsheet.Drawing.IShapeRange)sender; // コンテキストメニューを削除します。 // e.ContextMenuStrip = null; // コンテキストメニューからアイテムを削除します。 e.ContextMenuStrip.Items[0].Visible = false; // コンテキストメニューに新しいアイテムを追加します。 e.ContextMenuStrip.Items.Add("新しいアイテム"); } } |
|
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub ShapeContextMenu_Load(sender As Object, e As EventArgs) Handles MyBase.Load 'シェイプエンジンを有効にします。 FpSpread1.Features.EnhancedShapeEngine = True Dim worksheet = FpSpread1_Sheet1.AsWorksheet() 'ワークシートにシェイプを追加します。 worksheet.Shapes.AddShape(GrapeCity.Spreadsheet.Drawing.AutoShapeType.Octagon, 10, 10, 151.5, 114) 'BeforeRightClickイベントをキャプチャします。 AddHandler FpSpread1.BeforeRightClick, AddressOf OnBeforeRightClick End Sub Private Sub OnBeforeRightClick(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.BeforeRightClickEventArgs) If e.ContextMenuType = FarPoint.Win.Spread.ContextMenuType.ShapeDrag Then Dim movingShapes As GrapeCity.Spreadsheet.Drawing.IShapeRange = CType(sender, GrapeCity.Spreadsheet.Drawing.IShapeRange) 'コンテキストメニューを削除します。 'e.ContextMenuStrip = Nothing 'コンテキストメニューからアイテムを削除します。 e.ContextMenuStrip.Items(0).Visible = False 'コンテキストメニューに新しいアイテムを追加します。 e.ContextMenuStrip.Items.Add("新しいアイテム") End If End Sub |
|
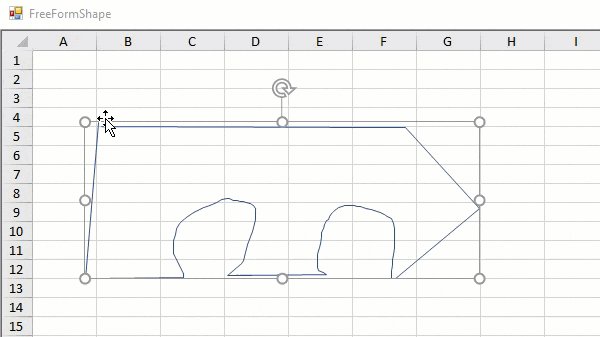
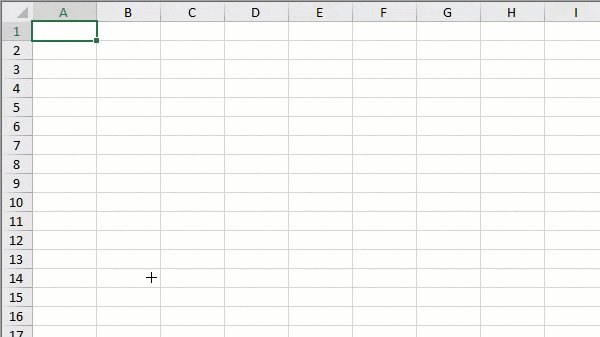
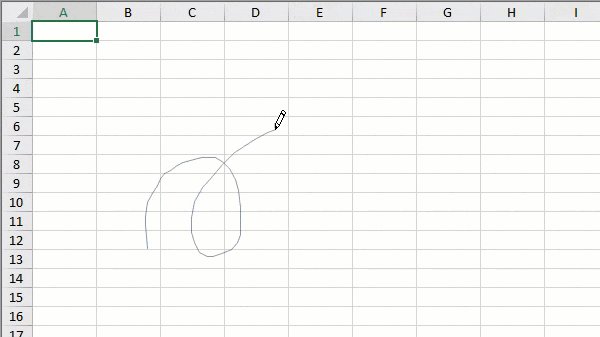
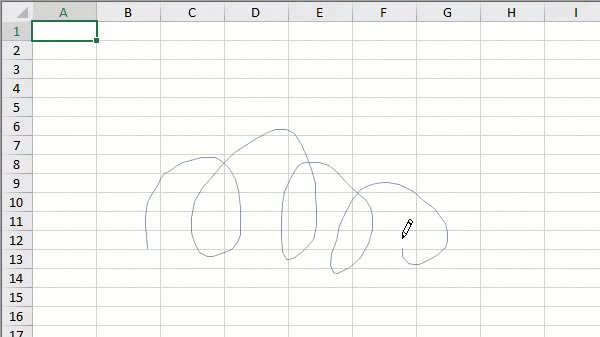
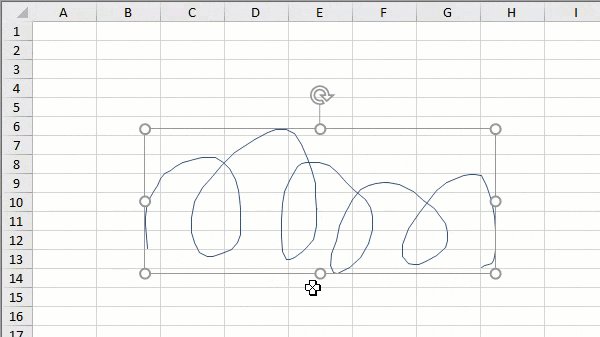
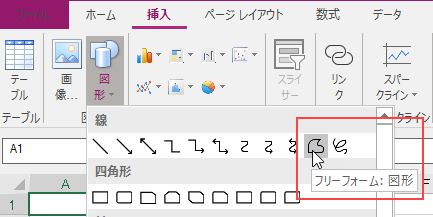
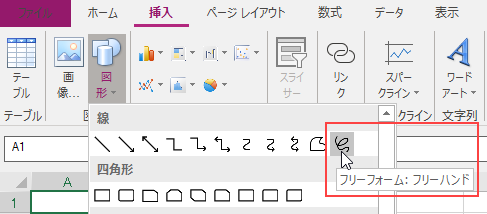
フリーフォームを描画する
ユーザーは、フリーフォーム(図形)やフリーフォーム (フリーハンド)などのAnnotationModeオプションを使用して、開いたカスタムシェイプと閉じたカスタムシェイプを作成できます。
- フリーフォーム(図形)モードは、曲線と直線の両方のセグメントのがあるシェイプを描画します。

- フリーフォーム (フリーハンド)モードは、ペンを手で描いたように見えるシェイプを描いたり、滑らかな曲線を作成したりします。

フリーフォーム(図形)モードとフリーフォーム(フリーハンド)モードを使用するは、次の動作になります。
- Enterキーを押すと、描画が終了します。
- ESCを押すと、現在のセグメントがスキップされ、描画が終了します。
- フリーフォームシェイプでは、Shiftキーを押したままにすると、線が45度の倍数で整列します。
次のサンプルコードは、フリーフォームシェイプとフリーフォームフリーハンドモードを有効にします。
| C# |
コードのコピー
|
|---|---|
// 注釈モード - フリーフォーム fpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Freeform); // 注釈モード - フリーハンド fpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Scribble); |
|
| Visual Basic |
コードのコピー
|
|---|---|
'注釈モード - フリーフォーム FpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Freeform) '注釈モード - フリーハンド FpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Scribble) |
|
SPREAD デザイナの使用
- SPREADプロパティのサイドペインで、[Features]プロパティからEnhancedShapeEngineをTrueに設定します。
- [挿入]メニューを選択します。
- シェイプドロップダウンを選択します。
- フリーフォームモードを選択します。


- シートにシェイプを描きます。
- [ファイル]メニューから[適用]と[終了]を選択して、変更をコンポーネントに適用し、SPREADデザイナを終了します。
サポートされているショートカットキー
シェイプを操作するとき、次のキーボードショートカットを使用できます。
| ショートカットキー | 動作 |
|---|---|
| ←/→/↑/↓ | シェイプを対応する方向に移動します。 |
| Tab または Shift+Tab | あるシェイプから別のシェイプに移動します。 |
| Delete | 選択したシェイプを削除します。 |
| Alt+ ←/→ | シェイプを左側または右側に回転させます。 |
| Shift + ←/→/↑/↓ | 水平または垂直方向に、シェイプを大きくしたり小さくしたりできます。 |
| Ctrl+A | SheetViewですべてのシェイプを選択します。 |
| Ctrl+D または Ctrl+マウスを動かす | 選択したシェイプを複製します。 |
| Ctrl+Shift + ←/→/↑/↓ | シェイプを大きくしたり小さくしたりし、垂直または水平に回転させます。 |
| 右クリックしながらドラッグ | コンテキストメニューを表示し、「ここにコピー」または「ここに移動」オプションを選択します。 |
| Esc | シェイプの選択を解除します。 |