SPREAD のリボンコントロールは、コンテキストに応じた動作、コマンドの実行、および完全なカスタマイズ オプションを含むExcel のようなリボン UI を提供します。リボンコントロールコントロールは、従来のメニューとツールバーモデルの代わりに使用でき、関連するコマンドをタブとグループに編成してコマンドを見つけやすくします。
リボンコントロールは、デフォルトのタブ、グループ、およびグループ項目で構成されます。

ランタイムモード
Spread のサポートされる実行時の動作を変更するプロパティについては、以下に解説します。リボンコントロールに は、設定されたモードに基づいて異なる項目が表示されます。
レガシー動作
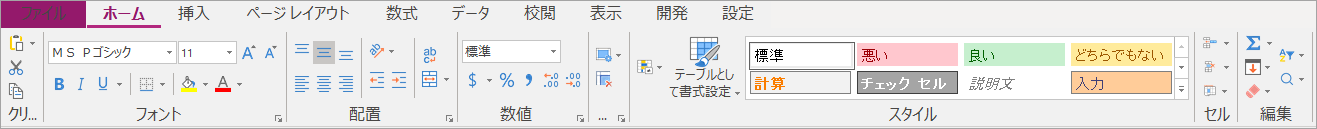
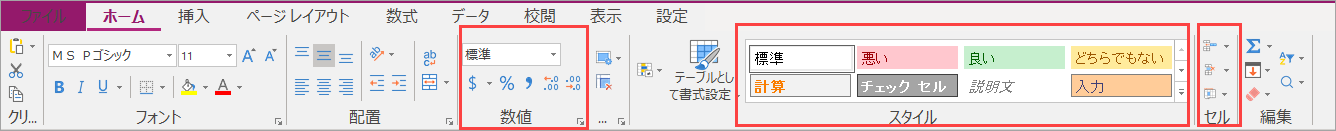
Spreadでは、旧スタイルシステムが使用されている場合 (LegacyBehaviors プロパティが style に設定される場合)、レガシー動作が使用されます。したがって、セルのスタイルやExcel に似た数値書式などの特定の Excel 互換項目は、次の図に示すように非表示になります。
| 新しいスタイルシステム |
|---|
 |
| 旧スタイルシステム |
 |
拡張シェイプエンジン
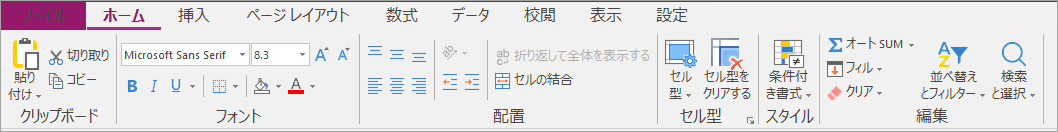
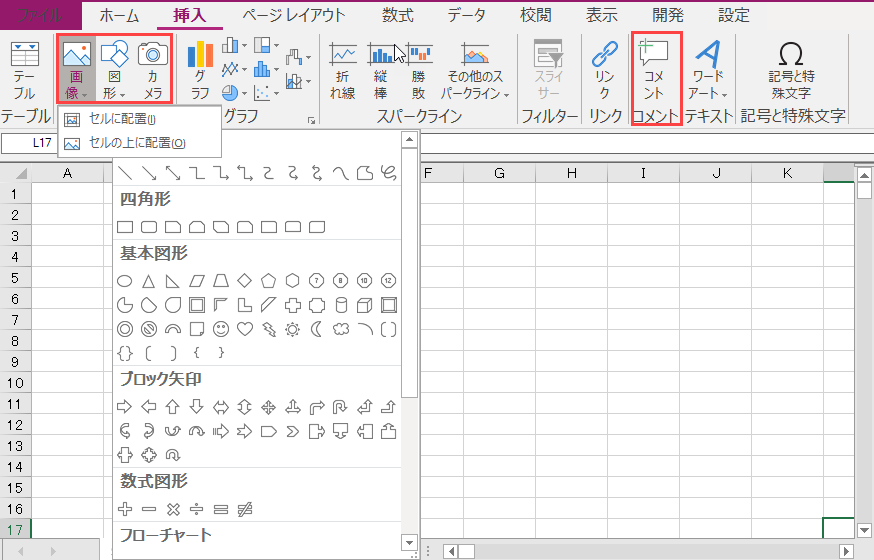
EnhancedShapeEngine プロパティが true に設定されている場合、Excel と互換性のあるすべての図形、メモ、およびコメントをシームレスに操作できます。 ただし、LegacyShapeEngine を使用する場合、いくつかの項目が非表示になります。
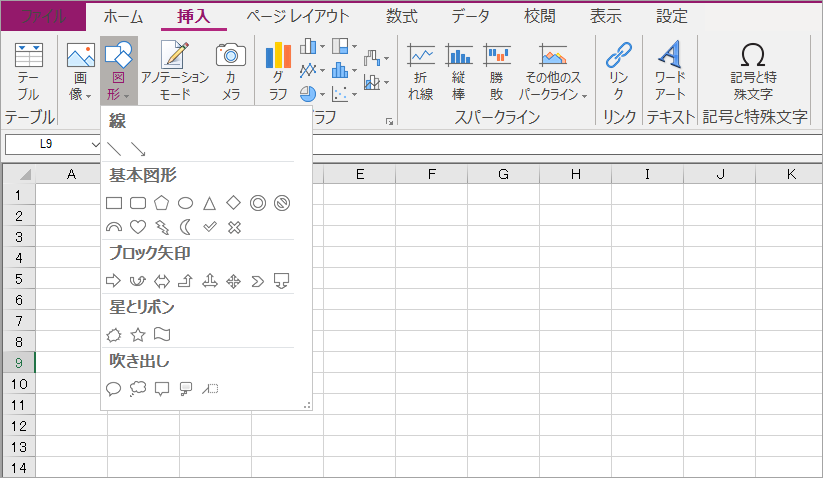
| 「挿入」タブのオプション | |
|---|---|
| 拡張シェイプエンジン | レガシーシェイプエンジン |
 |
 |
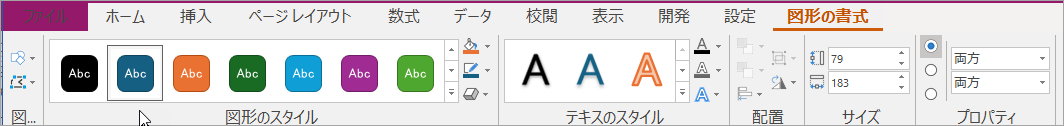
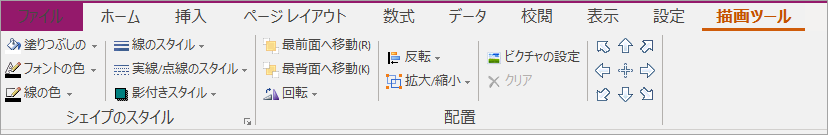
| 「シェイプ」のコンテキストタブ | |
| 拡張シェイプエンジン | レガシーシェイプエンジン |
 |
 |
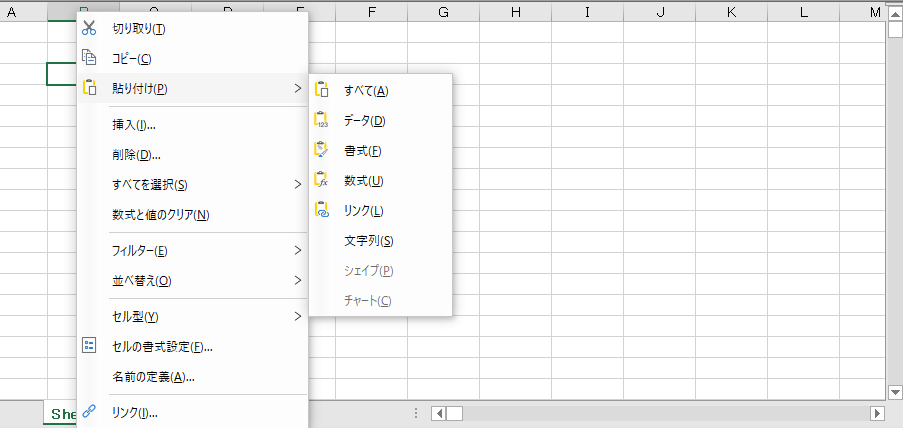
RichClipboard
RichClipboard プロパティを true に設定すると、Spread にコンテキストメニューがない場合、デフォルトでさまざまなコンテキスト メニューが表示されます。
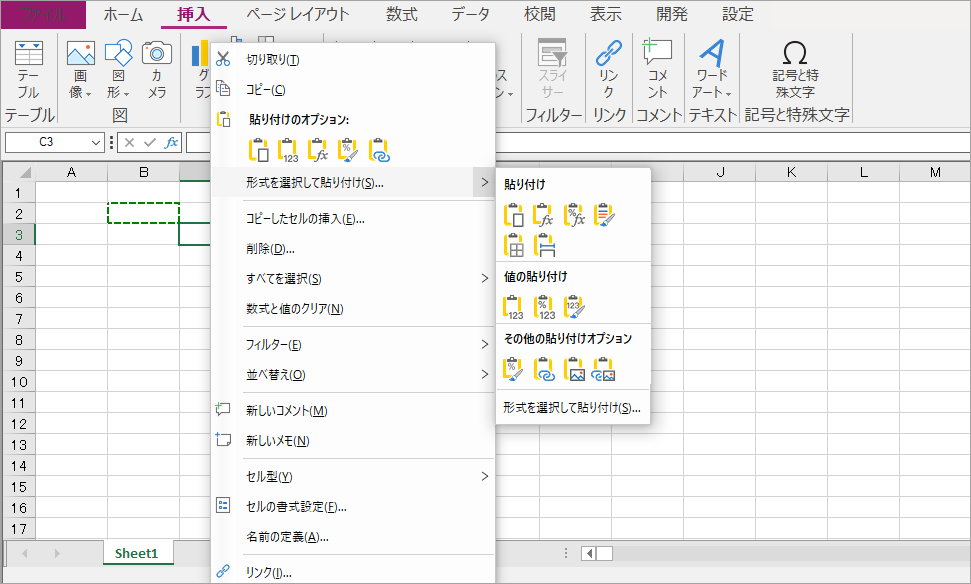
| RichClipboard | レガシークリップボード |
|---|---|
 |
 |
手動でのリボンコントロール項目の生成
Spread では、リボンコントロールを手動で再生成し、実行時の動作のデフォルトの変更を反映するには、次のコードを使用できます。
| C# |
コードのコピー
|
|---|---|
ribbonBar1.GenerateDefaultItems(); |
|
| Visual Basic |
コードのコピー
|
|---|---|
ribbonBar1.GenerateDefaultItems() |
|
リボンコントロールのアタッチ
指定の FpSpread コントロールでリボンコントロールを使用するには、Attach 関数を使用します。リボンコントロールがアタッチされた後、すべてのデフォルトのタブが自動的に追加されます。
| C# |
コードのコピー
|
|---|---|
// リボンコントロールを FpSpread コントロールにアタッチします
ribbonBar1.Attach(fpSpread1);
|
|
| Visual Basic |
コードのコピー
|
|---|---|
' リボンコントロールを FpSpread コントロールにアタッチします
ribbonBar1.Attach(fpSpread1)
|
|
組み込みのリボンコントロールコマンドのオーバーライド
組み込みのコマンドをオーバーライドするには、CommandExecuting イベントと CommandExecuted イベントを使用します。また、CommandExecuting.Handled を true に設定することで、組み込みのコマンド をスキップもすることもできます。
次のサンプルコードは、コマンドをオーバーライドします。この場合は、「切り取り」コマンドがリボンコントロールでオーバーライドされるため、選択したセルのテキストを切り取るのではなく、背景色で塗りつぶします。このオーバーライドの動作は、[Ctrl+C]などショートカットキーを使用して実行した場合に機能しないことに注意ください。
| C# |
コードのコピー
|
|---|---|
// コマンドをオーバーライドします ribbonBar1.Attach(fpSpread1); ribbonBar1.CommandExecuting += RibbonBar1_CommandExecuting; ribbonBar1.CommandExecuted += RibbonBar1_CommandExecuted; fpSpread1.AsWorkbook().ActiveSheet.ActiveCell.Value = 123; private void RibbonBar1_CommandExecuted(object sender, ExecuteCommandEventArgs e) { Console.WriteLine("実行中: " + e.CommandName); } private void RibbonBar1_CommandExecuting(object sender, ExecuteCommandEventArgs e) { if (e.CommandName == "切り取り") { e.Handled = true; GrapeCity.Spreadsheet.Color color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet); IWorksheet TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet; TestActiveSheet.ActiveCell.Interior.Color = color; } } |
|
| Visual Basic |
コードのコピー
|
|---|---|
' コマンドをオーバーライドします ribbonBar1.Attach(fpSpread1) AddHandler ribbonBar1.CommandExecuting, AddressOf RibbonBar1_CommandExecuting AddHandler ribbonBar1.CommandExecuted, AddressOf RibbonBar1_CommandExecuted fpSpread1.AsWorkbook().ActiveSheet.ActiveCell.Value = 123 Private Sub RibbonBar1_CommandExecuted(sender As Object, e As ExecuteCommandEventArgs) Console.WriteLine("実行中: " & e.CommandName) End Sub Private Sub RibbonBar1_CommandExecuting(sender As Object, e As ExecuteCommandEventArgs) If e.CommandName = "切り取り" Then e.Handled = True Dim color As GrapeCity.Spreadsheet.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet) Dim TestActiveSheet As IWorksheet = fpSpread1.AsWorkbook().ActiveSheet TestActiveSheet.ActiveCell.Interior.Color = color End If End Sub |
|
リボンコントロールのコマンドの実行
実行時にリボンコントロール コマンドを手動で実行するには、ExecuteCommand 関数を使用します。次のサンプル コードは、ExecuteCommand 関数を使用して色を設定し、それに応じて外観を変更する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// 実行時にコマンドを実行します
ribbonBar1.Attach(fpSpread1);
GrapeCity.Spreadsheet.Color color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet);
ribbonBar1.ExecuteCommand(GrapeCity.Spreadsheet.WinForms.Ribbon.BuiltInCommands.FillColor, color);
|
|
| Visual Basic |
コードのコピー
|
|---|---|
' 実行時にコマンドを実行します ribbonBar1.Attach(fpSpread1) Dim color As GrapeCity.Spreadsheet.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet) ribbonBar1.ExecuteCommand(GrapeCity.Spreadsheet.WinForms.Ribbon.BuiltInCommands.FillColor, color) |
|
リボンコントロールへのカスタム項目の追加
リボンコントロールは、特定のコマンドまたはアクションを実行するさまざまなタブ項目で構成されます。リボンコントロールタブには、ツールバー、メニュー、タブ項目、アイコンなどのさまざまなグループ項目が含まれています。要件に応じて、リボンコントロール項目を追加、削除、または変更することもできます。
次のサンプルコードは、新しいタブ、新しいタブグループ、およびグループ 項目を追加する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// リボンコントロールにカスタム項目を追加します ribbonBar1.Attach(fpSpread1); ribbonBar1.Tabs.Add(new GrapeCity.Spreadsheet.WinForms.Ribbon.RibbonTab()); ribbonBar1.Tabs[8].Text = "New Tab"; ribbonBar1.Tabs[8].Groups.Add(new RibbonGroup()); ribbonBar1.Tabs[8].Groups[0].Text = "新しいグループ"; ribbonBar1.Tabs[8].Groups[0].Items.Add("新しい項目"); ribbonBar1.Tabs[8].Groups[0].Items[0].Name = "テスト"; ribbonBar1.Tabs[8].Groups[0].Items["test"].CommandName = "Orientation"; ribbonBar1.Tabs[8].Groups[0].Items["test"].CommandParameter = 30; ribbonBar1.Tabs[0].Groups[0].Items[0].Visible = false; ((RibbonButton)ribbonBar1.Tabs[1].Groups[0].Items[0]).Text = "新しい名前"; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' リボンコントロールにカスタム項目を追加します ribbonBar1.Attach(FpSpread1) ribbonBar1.Tabs.Add(New GrapeCity.Spreadsheet.WinForms.Ribbon.RibbonTab()) ribbonBar1.Tabs(8).Text = "New Tab" ribbonBar1.Tabs(8).Groups.Add(New RibbonGroup()) ribbonBar1.Tabs(8).Groups(0).Text = "新しいグループ" ribbonBar1.Tabs(8).Groups(0).Items.Add("新しい項目") ribbonBar1.Tabs(8).Groups(0).Items(0).Name = "テスト" ribbonBar1.Tabs(8).Groups(0).Items("test").CommandName = "Orientation" ribbonBar1.Tabs(8).Groups(0).Items("test").CommandParameter = 30 ribbonBar1.Tabs(0).Groups(0).Items(0).Visible = False CType(ribbonBar1.Tabs(1).Groups(0).Items(0), RibbonButton).Text = "新しい名前" |
|
制限事項
- Spread では、タイトルバーに表示される「クイックアクセス ツールバー」がサポートされていません。
- Spread のリボンコントロールは、組み込みモデルでのみ使用できます。
- 選択が無効な場合、リボンコントロールは機能しません。
- リボンコントロールの項目、グループ、タブのテキストフォントを変更できません。