コマンドボタン型セルを使用すると、セル内にコマンドボタンを表示できます。 コマンドボタン型セルは、デフォルトでは、長方形のボタンをデフォルト色で表示します。コマンドボタンはテキスト、色、および画像をカスタマイズできるほか、クリックされたときの動作に関するさまざまな属性も指定できます。

コマンドボタン型セルとその各属性を設定するには、ButtonCellTypeクラスを使用します。
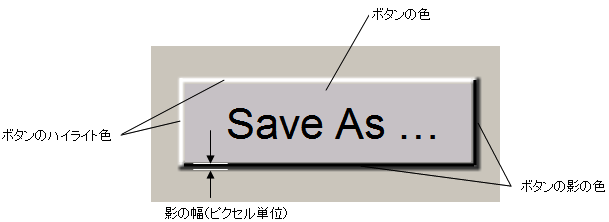
コマンドボタン型セルには、テキスト、ピクチャ、またはその両方を表示できます。ピクチャを表示する場合は、押された状態のボタンに別のピクチャが表示されるように設定することもできます。コマンドボタンの境界線の色、テキスト色、背景色などもカスタマイズできます。また、コマンドボタン型セルを3D表示することもでき、この場合はハイライト色と影の色をカスタマイズできます。次に、コマンドボタン型セルの外観全体に関連するプロパティの一覧を示します。
| プロパティ | 説明 |
|---|---|
| BackgroundStyle | 背景色の描画方法を設定します。 |
| ButtonColor | ボタンの色を設定します。 |
| ButtonColor2 | ボタンをグラデーション表示する場合に使用する2番目の色を設定します。 |
| DarkColor | ボタンの下辺および右辺の色を設定します(明色と組み合わせて3D表示を設定)。 |
| GradientMode | ボタンをグラデーション表示する場合の描画スタイルを設定します。 |
| LightColor | ボタンの上辺および左辺の色を設定します(暗色と組み合わせて3D表示を設定)。 |
| Picture | ボタン全体の外観となるイメージを設定します。 BMP、GIF、JPGファイルなど、任意のGDI+ビットマップを使用できます。 2状態ボタンを使用する場合は、このイメージはボタンが押されていない状態を表すのに使用されます。 |
| PictureDown | ボタンが押された状態のイメージを設定します。 |
| ShadowSize | 影の幅を暗色と明色で設定します(3Dの外観を表現)。 |
| TwoState | 2つの状態を持つトグルボタンにするかどうかを設定します。 トグルボタンの場合、ボタンをクリックするごとにボタンの状態が変わります。 |

コマンドボタン型セルは、デフォルトでは1つの状態だけを持ち、ポインタでボタンが押されている間だけ外観が変更されます。コマンドボタン型セルはプッシュボタンと同じように動作します。つまり、マウスの左ボタンで押すことができ、マウスボタンを離すとボタンの押下状態も解除され、通常状態に戻ります。
コマンドボタンが2つの状態を持つようにし、クリックによってこの2状態が切り替わるように設定することもできます。この場合、マウスの左ボタンでクリックすると、押下状態が維持されます。押されていない状態のコマンドボタンはFalseであり、押された状態ではTrueとなります。
コマンドボタン型セルに表示するテキスト、およびその外観を指定できます。 コマンドボタンに表示するテキストは、ピクチャに対してどの位置に配置するか、および複数行に折り返して表示するかどうかを指定できます。
次に、コマンドボタン型セルの表示テキストに関連するプロパティの一覧を示します。
| プロパティ | 説明 |
|---|---|
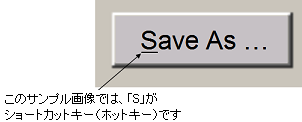
| HotkeyPrefix | ショートカットキー(ホットキー)を示す下線を表示するかどうかを設定します。 |
| Text | コマンドボタンに表示するテキストを設定します。 |
| TextAlign | ピクチャに対するテキストの配置を設定します。 |
| TextColor | コマンドボタンのテキスト色を設定します。 |
| TextDown | 2状態のコマンドボタンに対し、押された状態のボタンに表示するテキストを設定します。 |
| TextOrientation | コマンドボタンに表示するテキストの方向を設定します。 さまざまな表示方向の例については、次の表を参照してください。 |
| WordWrap | テキストを複数行にわたって折り返し表示するかどうかを設定します。 |
次に、TextOrientationプロパティのさまざまな設定結果を示します。
| テキストの方向 | コマンドボタンの例 | テキストの方向 | コマンドボタンの例 |
|---|---|---|---|
| 水平方向(TextHorizontal) |  |
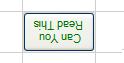
水平方向、反転(TextHorizontalFlipped) |  |
| 垂直方向(TextVertical) |  |
垂直方向、反転(TextVerticalFlipped) |  |
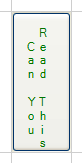
| 上から下、左から右(TextTopDown) |  |
上から下、右から左(TextTopDownRTL) |  |
| カスタム回転(TextRotateCustom) | 指定した角度で回転表示 |
ButtonCellTypeクラスが持つプロパティのほか、FpSpreadクラスのButtonDrawModeプロパティが、ボタンの動作に影響を与えます。このプロパティは、コマンドボタン型セル、およびコンボボックス型セルで有効です。ボタンを常時表示するのか、または現在の行、列、およびセル内でのみ表示するのかを設定できます。
 |
特定のセル型において、一部のグラフィカル要素がビジュアルスタイルの影響を受けることに注意してください。 FpSpreadクラスのVisualStylesプロパティを「Off」に設定すると、これらのグラフィカルなセル型の視覚的なカスタマイズを、指定したとおりに機能させることができます。詳細については、「ビジュアルスタイル」を参照してください。 ユーザーがボタンをクリックしたときに発生するイベントの詳細については、FpSpreadクラスのButtonClickedイベントを参照してください。 |
設定方法
ButtonCellType クラスのインスタンスを作成して、クラスの各プロパティ(Text、TwoState、ButtonColor など)を設定します。セルに設定する場合はCellクラスの、行に設定する場合はRowクラスの、列に設定する場合はColumnクラスの、あるいはスタイルに設定する場合はStyleInfoクラスのCellTypeプロパティに、定義したButtonCellTypeクラスのインスタンスを割り当てます。
サンプルコード
次のサンプルコードは、テキストを表示した青色のコマンドボタンを作成します。 ボタンが押されると、別のテキストが表示されるように設定します。 これは、このページの最初に図示したコマンドボタンサンプルのコードです。
| C# |
コードのコピー
|
|---|---|
FarPoint.Win.Spread.CellType.ButtonCellType bttncell = new FarPoint.Win.Spread.CellType.ButtonCellType(); bttncell.ButtonColor = Color.Cyan; bttncell.DarkColor = Color.DarkCyan; bttncell.LightColor = Color.AliceBlue; bttncell.TwoState = false; bttncell.Text = "Click and Hold"; bttncell.TextDown = "...now let go."; bttncell.ShadowSize = 3; fpSpread1.Sheets[0].Cells[0,2].CellType = bttncell; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim bttncell As New FarPoint.Win.Spread.CellType.ButtonCellType() bttncell.ButtonColor = Color.Cyan bttncell.DarkColor = Color.DarkCyan bttncell.LightColor = Color.AliceBlue bttncell.TwoState = False bttncell.Text = "Click and Hold" bttncell.TextDown = "...now let go." bttncell.ShadowSize = 3 FpSpread1.Sheets(0).Cells(0,2).CellType = bttncell |
|
SPREAD デザイナの使用
- 作業領域内のセルまたはセル範囲を選択します。
- プロパティ リストの「その他」カテゴリから、CellType プロパティを選択します。 ドロップダウン リストからコマンドボタン型を選択します。 これによって CellType プロパティが展開され、このセル型に固有のさまざまなプロパティが表示されます。 このリストから、必要に応じてプロパティを選択および設定します。
または、セルまたはセル範囲を右クリックして[セル型]を選択します。 セル型の一覧からコマンドボタン型を選択します。 セル型エディタで、必要なプロパティを設定します。 〈適用〉ボタンをクリックします。 - [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。