テーブルには、テーブル全体を対象とする組み込みのスタイル、および特定の領域を対象としたカスタムスタイルを適用できます。
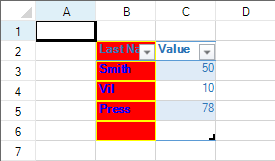
次の図では、テーブルに組み込みのスタイルを適用し、先頭列にカスタムスタイルを適用しています。

カスタムスタイルは、先頭列、第2列、最終列など、テーブル内の特定の領域が対象となります。カスタムスタイルの対象となる各領域については、TableStyleクラスのプロパティを参照してください。組み込みスタイルは、TableStyleクラスのフィールドとして提供されおり(たとえば、TableStyleクラスのTableStyleLight1フィールド)、テーブル全体が対象となります。
テーブルスタイルと他の要素に設定されたスタイルが重複する場合、決められた優先順位にしたがってスタイルが適用されます。優先度は、高い順にセル、行、列、およびテーブルとなります。
カスタムスタイルが表示されるには、対象となる領域が表示されている必要があります。たとえば、縞模様の最初の行スタイル(TableStyleクラスのFirstRowStripeプロパティ)を設定する場合、テーブルで縞模様の行が表示されている必要があります。これには、TableViewクラスのBandedRowsプロパティをtrueに設定します。テーブルで縞模様の行が表示されていない場合、縞模様の行スタイルを設定しても表示されません。
次の表は、テーブルの各領域の表示に関する設定と、表示した場合に有効となるカスタムスタイルを表しています。
| テーブルの設定(TableViewクラスのプロパティ) | カスタムスタイル(TableStyleクラスのプロパティ) |
|---|---|
| BandedColumnsプロパティ(縞模様の列を表示するかどうか) |
縞模様の列に関する設定
|
| BandedRowsプロパティ(縞模様の行を表示するかどうか) |
縞模様の行に関する設定
|
| FirstColumnプロパティ(先頭列のスタイルを表示するかどうか) | FirstColumnプロパティ(先頭列のスタイル) |
| HeaderRowVisibleプロパティ(見出し行を表示するかどうか) | HeaderRowプロパティ(見出し行のスタイル) |
| LastColumnプロパティ(最終列のスタイルを表示するかどうか) | LastColumn(最終列のスタイル) |
設定方法
以下は、テーブルの先頭列にカスタムスタイルを適用する方法です。
- TableBorderおよびTableElementStyleクラスを使用してカスタムスタイルを作成します。
- FpSpreadクラスのCreateTableStyleメソッドを使用して、組み込みスタイルを指定してTableStyleオブジェクトを作成し、コントロールに割り当てます。
- TableStyleオブジェクトのFirstColumnプロパティに先頭列に適用するカスタムスタイルを割り当てます。
- TableViewオブジェクトのFirstColumnプロパティをtrueに設定して、先頭列のスタイルを有効にします。
サンプルコード
次のサンプルコードは、先頭列にカスタムスタイルを設定します。
| C# |
コードのコピー
|
|---|---|
FarPoint.Win.ComplexBorderSide bside = new FarPoint.Win.ComplexBorderSide(Color.Yellow); FarPoint.Win.Spread.TableBorder tborder = new FarPoint.Win.Spread.TableBorder(bside); FarPoint.Win.Spread.TableElementStyle testyle = new FarPoint.Win.Spread.TableElementStyle(tborder, Color.Red, Color.Blue, FarPoint.Win.Spread.RegularBoldItalicFontStyle.Bold); FarPoint.Win.Spread.TableStyle tstyle = fpSpread1.CreateTableStyle("Style1", FarPoint.Win.Spread.TableStyle.TableStyleLight2); tstyle.FirstColumn = testyle; fpSpread1.Sheets[0].Cells[1, 1].Text = "名前"; fpSpread1.Sheets[0].Cells[1, 2].Text = "値"; fpSpread1.Sheets[0].Cells[2, 1].Text = "青木"; fpSpread1.Sheets[0].Cells[2, 2].Value = 50; fpSpread1.Sheets[0].Cells[3, 1].Text = "明美"; fpSpread1.Sheets[0].Cells[3, 2].Value = 10; fpSpread1.Sheets[0].Cells[4, 1].Text = "春樹"; fpSpread1.Sheets[0].Cells[4, 2].Value = 78; fpSpread1.TableStyleCollection.Add(tstyle); FarPoint.Win.Spread.TableView table = fpSpread1.Sheets[0].AddTable("table", 1, 1, 5, 2, "Style1"); table.FirstColumn = true; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim bside As New FarPoint.Win.ComplexBorderSide(Color.Yellow) Dim tborder As New FarPoint.Win.Spread.TableBorder(bside) Dim testyle As New FarPoint.Win.Spread.TableElementStyle(tborder, Color.Red, Color.Blue, FarPoint.Win.Spread.RegularBoldItalicFontStyle.Bold) Dim tstyle As FarPoint.Win.Spread.TableStyle tstyle = FpSpread1.CreateTableStyle("Style1", FarPoint.Win.Spread.TableStyle.TableStyleLight2) tstyle.FirstColumn = testyle FpSpread1.Sheets(0).Cells(1, 1).Text = "名前" FpSpread1.Sheets(0).Cells(1, 2).Text = "値" FpSpread1.Sheets(0).Cells(2, 1).Text = "青木" FpSpread1.Sheets(0).Cells(2, 2).Value = 50 FpSpread1.Sheets(0).Cells(3, 1).Text = "明美" FpSpread1.Sheets(0).Cells(3, 2).Value = 10 FpSpread1.Sheets(0).Cells(4, 1).Text = "春樹" FpSpread1.Sheets(0).Cells(4, 2).Value = 78 FpSpread1.TableStyleCollection.Add(tstyle) Dim table As FarPoint.Win.Spread.TableView = FpSpread1.Sheets(0).AddTable("table", 1, 1, 5, 2, "Style1") table.FirstColumn = True |
|