SPREAD for Windows Formsでは、スプレッドシートでのシェイプとグループシェイプの追加とカスタマイズがサポートされます。シェイプはExcelおよびすべての組み込みシェイプと互換性があります。ユーザーは、ExcelとSpreadの間でシェイプをコピーおよび貼り付けすることができます。
シェイプエンジンを有効にする
新しいシェイプエンジンはデフォルトで有効になっていません。スプレッドシートでシェイプを操作する前に、シェイプエンジンを手動で有効にする必要があります。次のサンプルコードは、シェイプエンジンを有効にします。
| C# |
コードのコピー
|
|---|---|
// シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = true; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = True |
|
シェイプをグループ化およびグループ解除する
IShapeRangeインタフェースのGroup()メソッドとIShapeBaseインタフェースのUngroup()メソッドを使用して、Excelの場合と同様に、シェイプをグループ化またはグループ解除し、グループ化されたシェイプを移動や回転できます。
グループシェイプは、複数の図面オブジェクトをスプレッドシートにまとめている場合に生成されます。本機能は、スプレッドシートに複数のシェイプが含まれ、これらのシェイプに対して同じ操作を実行する場合に便利です。例えば、2つ以上のシェイプに同じスタイルを適用したり、回転または移動したりすることができます。これにより、すべてのシェイプで一貫性が維持されます。デザイナでシェイプを操作するとき、リボンを使用してシェイプのテキスト設定を変更できます。
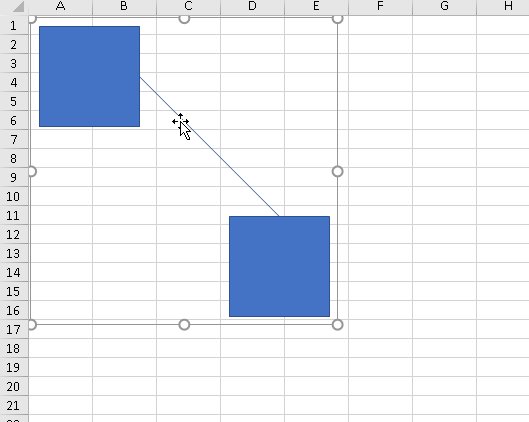
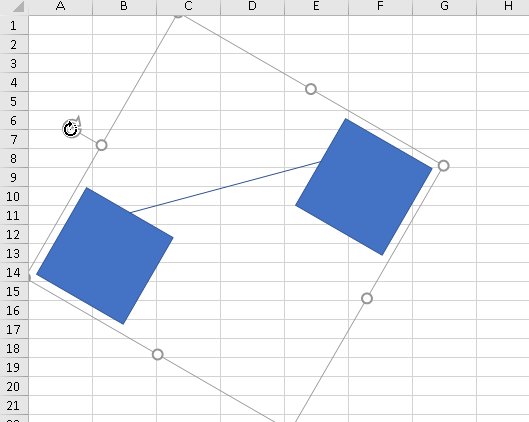
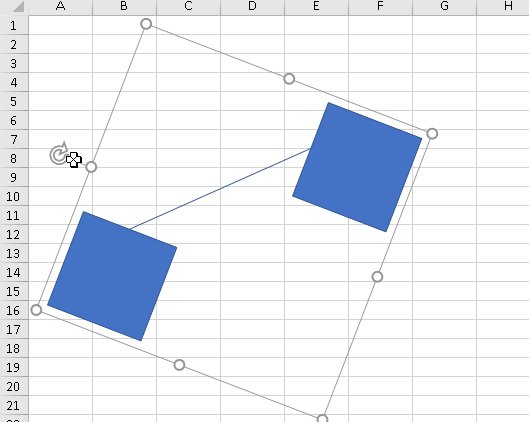
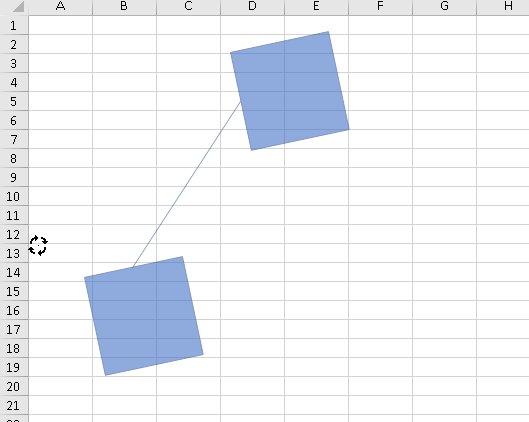
例えば、ワークシートに挿入した2つ以上のシェイプを回転または移動するとします。これは、回転角度を設定して各シェイプを個別に回転させることで実現できます。ただし、ワークシートに複数のシェイプがある場合、手動で回転することは面倒で時間がかかります。代わりに、次の図のようにワークシートで2つ以上のシェイプをグループ化し、グループ化したシェイプを回転させることができます。

次のサンプルコードは、複数のシェイプを追加し、スプレッドシートに埋め込まれたシェイプをグループ化およびグループ解除する方法を示します。
| C# |
コードのコピー
|
|---|---|
' AddShapeメソッドを使用してアクティブシートに複数のシェイプを追加します。 fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 10, 10, 100, 100); fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddConnector(ConnectorType.Straight, 110, 100, 200, 200); fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 200, 200, 100, 100); ' Groupメソッドを使用してシェイプをグループ化します。 IGroupShape groupShape = fpSpread1.AsWorkbook().ActiveSheet.Shapes.Range(new int[] { 0, 1, 2 }).Group(); ' Ungroupメソッドを使用してシェイプのグループ化を解除します。 groupShape.Ungroup(); |
|
| Visual Basic |
コードのコピー
|
|---|---|
' AddShapeメソッドを使用してアクティブシートに複数のシェイプを追加します。Private Sub SurroundingSub() fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 10, 10, 100, 100) fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddConnector(ConnectorType.Straight, 110, 100, 200, 200) fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 200, 200, 100, 100) End Sub); ' Groupメソッドを使用してシェイプをグループ化します。 Dim groupShape As IGroupShape = fpSpread1.AsWorkbook().ActiveSheet.Shapes.Range(New Integer() {0, 1, 2}).Group() ' Ungroupメソッドを使用してシェイプのグループ化を解除します。 groupShape.Ungroup() |
|
シェイプのプロパティをバインドする
セルにシェイプのプロパティを設定してバインドし、シェイプに追加の機能を設定できます。
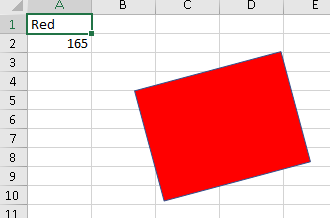
次の図は、ワークシートに長方形を追加し、そのシェイプに対してバインド操作を実行して、実行時にその色(セルA1で定義する)と値(セルA2で定義する)を変更します。

次のサンプルコードは、スプレッドシートでシェイプをさまざまなプロパティでバインドします。
| C# |
コードのコピー
|
|---|---|
// シェイプをさまざまなプロパティでバインドします。 // セル値を設定します。 fpSpread1.ActiveSheet.Cells[0, 0].Value = "Red"; fpSpread1.ActiveSheet.Cells[1, 0].Value = 165; // 長方形を追加します。 var rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114); // シェイプのプロパティをセルA1およびA2の値にバインドします。 // 実行時にセルA1とA2の値が変更されると、シェイプにも反映されます。 rectangle.Bindings.Add(nameof(IShape.Fill), "A1"); rectangle.Bindings.Add("Rotation", "A2"); |
|
| Visual Basic |
コードのコピー
|
|---|---|
' シェイプをさまざまなプロパティでバインドします。 ' セル値を設定します。 Private Sub SurroundingSub() fpSpread1.ActiveSheet.Cells(0, 0).Value = "Red" fpSpread1.ActiveSheet.Cells(1, 0).Value = 165 End Sub ' 長方形を追加します。 Dim rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114) ' シェイプのプロパティをセルA1およびA2の値にバインドします。 ' 実行時にセルA1とA2の値が変更されると、シェイプにも反映されます。 Private Sub SurroundingSub() rectangle.Bindings.Add(NameOf(IShape.Fill), "A1") rectangle.Bindings.Add("Rotation", "A2") End Sub |
|
シェイプの塗りつぶしと効果
スプレッドシートでシェイプを操作する際、塗りつぶし形式(単色塗りつぶし、パターン塗りつぶし、グラデーション塗りつぶし、テクスチャ塗りつぶしなど)をカスタマイズしたり、シェイプの線(単色塗りつぶしとグラデーション塗りつぶし)、シェイプのテキスト、シェイプの効果(内側の影、外側の影、光彩、ぼかし、反射)を変更したりすることもできます。
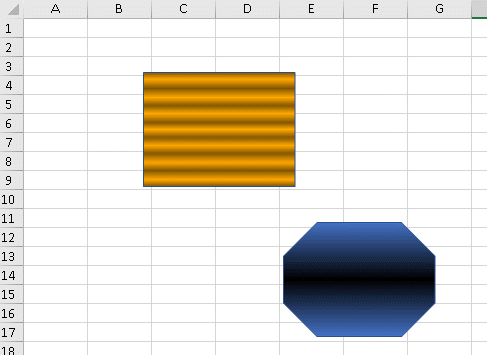
次の図は、異なるグラデーション設定を適用した長方形および八角形の2つのシェイプを示します。


次のサンプルコードは、スプレッドシートでシェイプの塗りつぶしをカスタマイズする方法を示します。
| C# |
コードのコピー
|
|---|---|
// 長方形を追加します。 var rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114); // GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0); // 八角形を追加します。 var Octagon = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Octagon, 258.5, 203.25, 151.5, 114); // GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0); // 画像でシェイプのテクスチャを設定します。 shapes.Fill.UserTextured(@"..\..\\GrapeCity_Logo.png"); shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft; // GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0); // GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0); // 画像でシェイプのテクスチャを設定します。 shapes.Fill.UserTextured(@"..\..\\GrapeCity_Logo.png"); shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft; |
|
| Visual Basic |
コードのコピー
|
|---|---|
' 長方形を追加します。 Dim rectangle = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 118.5, 53.25, 151.5, 114) ' GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0) 八角形を追加します。 Dim Octagon = fpSpread1.AsWorkbook().ActiveSheet.Shapes.AddShape(AutoShapeType.Octagon, 258.5, 203.25, 151.5, 114) ' GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0) ' 画像でシェイプのテクスチャを設定します。Private Sub SurroundingSub() shapes.Fill.UserTextured("..\..\\GrapeCity_Logo.png") shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft End Subt; ' GradientStyleでPresetGradientを設定します。 rectangle.Fill.PresetGradient(GradientStyle.Horizontal, 3, 0)); ' GradientStyleでOneColorGradientを設定します。 Octagon.Fill.OneColorGradient(GradientStyle.Horizontal, 3, 0) ' 画像でシェイプのテクスチャを設定します。Private Sub SurroundingSub() shapes.Fill.UserTextured("..\..\\GrapeCity_Logo.png") shapes.Fill.TextureAlignment = GrapeCity.Drawing.RectAlignment.TopLeft End Subt; |
|
 |
SPREAD for Windows Formsでシェイプを操作するときは、この点に注意してください。
|
シェイプ内のテキストの方向
シェイプ内でテキストを垂直方向に表示するには、TextOrientation 列挙体の HorizontalRotatedFarEast プロパティを使用します。 このプロパティを使用すると、シェイプ内のテキストの方向と書式設定を制御できます。
次のサンプル コードは、シェイプ内のテキストの方向を変更する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// シェイプの縦書きテキストの方向を描画するためのサポートを追加します fpSpread1.Features.EnhancedShapeEngine = true; var TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet; IShape shape = TestActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 20, 20, 200, 200); shape.TextFrame.TextRange.Text = "Horizontal Rotated\n Far East"; shape.TextFrame.WordWrap = true; shape.TextFrame.Orientation = GrapeCity.Spreadsheet.Drawing.TextOrientation.HorizontalRotatedFarEast; IShape shape2 = TestActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 225, 20, 200, 200); shape2.TextFrame.TextRange.Text = "Support for vertical text in comment"; shape2.TextFrame.WordWrap = true; shape2.TextFrame.Orientation = GrapeCity.Spreadsheet.Drawing.TextOrientation.HorizontalRotatedFarEast; |
|
| VB |
コードのコピー
|
|---|---|
' シェイプの縦書きテキストの方向を描画するためのサポートを追加します fpSpread1.Features.EnhancedShapeEngine = True Dim TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet Dim shape As IShape = TestActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 20, 20, 200, 200) shape.TextFrame.TextRange.Text = "Horizontal Rotated" & vbLf & " Far East" shape.TextFrame.WordWrap = True shape.TextFrame.Orientation = GrapeCity.Spreadsheet.Drawing.TextOrientation.HorizontalRotatedFarEast Dim shape2 As IShape = TestActiveSheet.Shapes.AddShape(AutoShapeType.Rectangle, 225, 20, 200, 200) shape2.TextFrame.TextRange.Text = "Support for vertical text in comment" shape2.TextFrame.WordWrap = True shape2.TextFrame.Orientation = GrapeCity.Spreadsheet.Drawing.TextOrientation.HorizontalRotatedFarEast |
|
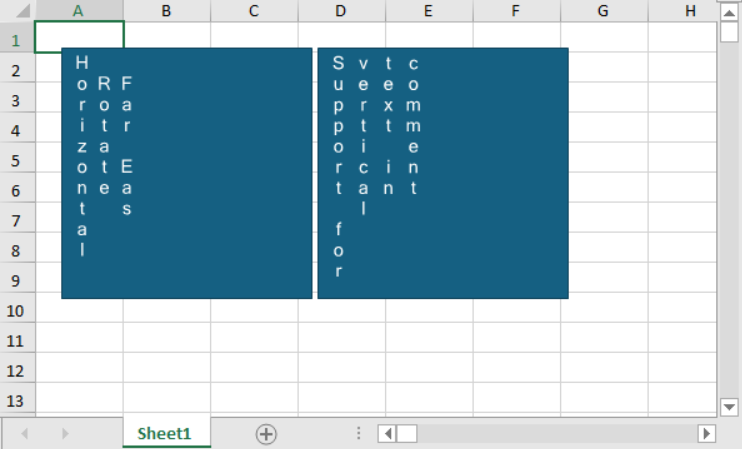
The image below depicts vertically oriented text in a shape.次の図は、シェイプ内の垂直方向のテキストを示しています。

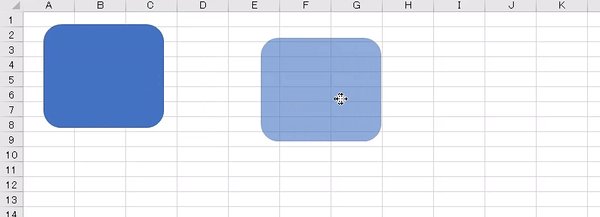
シェイプをドラッグしてコピーする
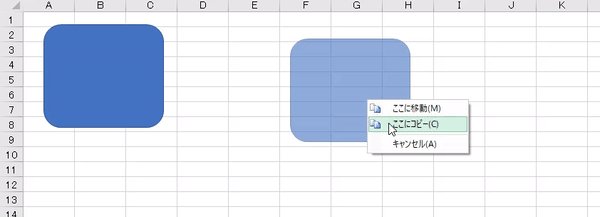
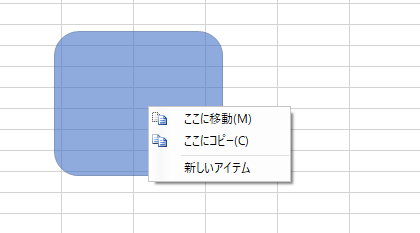
ユーザーは、マウスの右ボタンを押したままシェイプを対象の場所にドラッグすることで、シェイプを移動またはコピーすることができます。 マウスのボタンを離したとき、コンテキストメニューが表示され、シェイプを移動またはコピーするオプションが表示されます。

上記のコンテキストメニューをカスタマイズするには、ContextMenuType.ShapeDrag列挙体のオプションを使用します。 次の図は、[ここに移動する]オプションが非表示にされ、新しい項目が追加されたカスタマイズされたコンテキストメニューを示しています。

次のサンプルコードは、シェイプをドラッグするときに表示されるコンテキストメニューにアクセスしてカスタマイズします。
| C# |
コードのコピー
|
|---|---|
private void ShapeContextMenu_Load(object sender, EventArgs e) { // シェイプエンジンを有効にします。 fpSpread1.Features.EnhancedShapeEngine = true; var worksheet = fpSpread1_Sheet1.AsWorksheet(); // ワークシートにシェイプを追加します。 worksheet.Shapes.AddShape(GrapeCity.Spreadsheet.Drawing.AutoShapeType.Octagon, 10, 10, 151.5, 114); // BeforeRightClickイベントをキャプチャします。 fpSpread1.BeforeRightClick += OnBeforeRightClick; } private void OnBeforeRightClick(object sender, FarPoint.Win.Spread.BeforeRightClickEventArgs e) { if (e.ContextMenuType == FarPoint.Win.Spread.ContextMenuType.ShapeDrag) { GrapeCity.Spreadsheet.Drawing.IShapeRange movingShapes = (GrapeCity.Spreadsheet.Drawing.IShapeRange)sender; // コンテキストメニューを削除します。 // e.ContextMenuStrip = null; // コンテキストメニューからアイテムを削除します。 e.ContextMenuStrip.Items[0].Visible = false; // コンテキストメニューに新しいアイテムを追加します。 e.ContextMenuStrip.Items.Add("新しいアイテム"); } } |
|
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub ShapeContextMenu_Load(sender As Object, e As EventArgs) Handles MyBase.Load 'シェイプエンジンを有効にします。 FpSpread1.Features.EnhancedShapeEngine = True Dim worksheet = FpSpread1_Sheet1.AsWorksheet() 'ワークシートにシェイプを追加します。 worksheet.Shapes.AddShape(GrapeCity.Spreadsheet.Drawing.AutoShapeType.Octagon, 10, 10, 151.5, 114) 'BeforeRightClickイベントをキャプチャします。 AddHandler FpSpread1.BeforeRightClick, AddressOf OnBeforeRightClick End Sub Private Sub OnBeforeRightClick(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.BeforeRightClickEventArgs) If e.ContextMenuType = FarPoint.Win.Spread.ContextMenuType.ShapeDrag Then Dim movingShapes As GrapeCity.Spreadsheet.Drawing.IShapeRange = CType(sender, GrapeCity.Spreadsheet.Drawing.IShapeRange) 'コンテキストメニューを削除します。 'e.ContextMenuStrip = Nothing 'コンテキストメニューからアイテムを削除します。 e.ContextMenuStrip.Items(0).Visible = False 'コンテキストメニューに新しいアイテムを追加します。 e.ContextMenuStrip.Items.Add("新しいアイテム") End If End Sub |
|
チャート/チャートシートへのシェイプの追加
チャートオブジェクト内またチャートシート内にシェイプを埋め込むことができます。 チャートまたはチャートシートにシェイプが追加されると、これらのシェイプは通常のシェイプとして動作しますが、その動作はチャート領域のみに限定されます。 シェイプを操作するには、IShape インタフェースと IShapeRange インタフェースのプロパティとメソッドを使用します。
サンプル
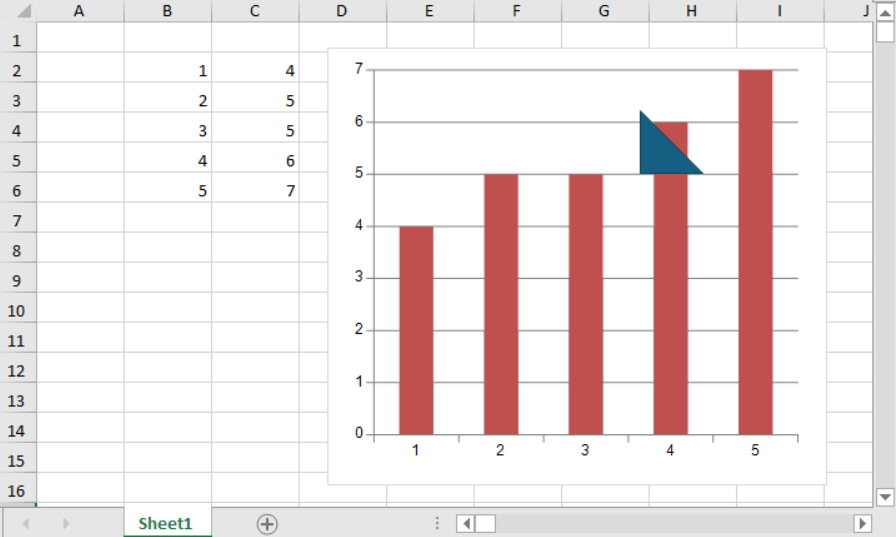
次の図は、チャートオブジェクト内に埋め込まれた三角形のシェイプを示しています。

次のサンプルコードは、チャートオブジェクトにシェイプを追加する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// チャートオブジェクトにシェイプを追加します IWorksheet TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet; fpSpread1.Features.EnhancedShapeEngine = true; TestActiveSheet.SetValue(1, 1, new int[,] { { 1, 4 }, { 2, 5 }, { 3, 5 }, { 4, 6 }, { 5, 7 } }); FarPoint.Win.Spread.Model.CellRange range = new FarPoint.Win.Spread.Model.CellRange(1, 1, 5, 2); fpSpread1.ActiveSheet.AddChart(range, typeof(BarSeries), 400, 350, 250, 120, ChartViewType.View2D, false); TestActiveSheet.ChartObjects[0].Chart.Shapes.AddShape(AutoShapeType.RightTriangle, 250, 50, 50, 50); |
|
| VB |
コードのコピー
|
|---|---|
' チャートオブジェクトにシェイプを追加します Dim TestActiveSheet As IWorksheet = fpSpread1.AsWorkbook().ActiveSheet fpSpread1.Features.EnhancedShapeEngine = True TestActiveSheet.SetValue(1, 1, New Integer(,) { {1, 4}, {2, 5}, {3, 5}, {4, 6}, {5, 7}}) Dim range As FarPoint.Win.Spread.Model.CellRange = New FarPoint.Win.Spread.Model.CellRange(1, 1, 5, 2) fpSpread1.ActiveSheet.AddChart(range, GetType(BarSeries), 400, 350, 250, 120, ChartViewType.View2D, False) TestActiveSheet.ChartObjects(0).Chart.Shapes.AddShape(AutoShapeType.RightTriangle, 250, 50, 50, 50) |
|
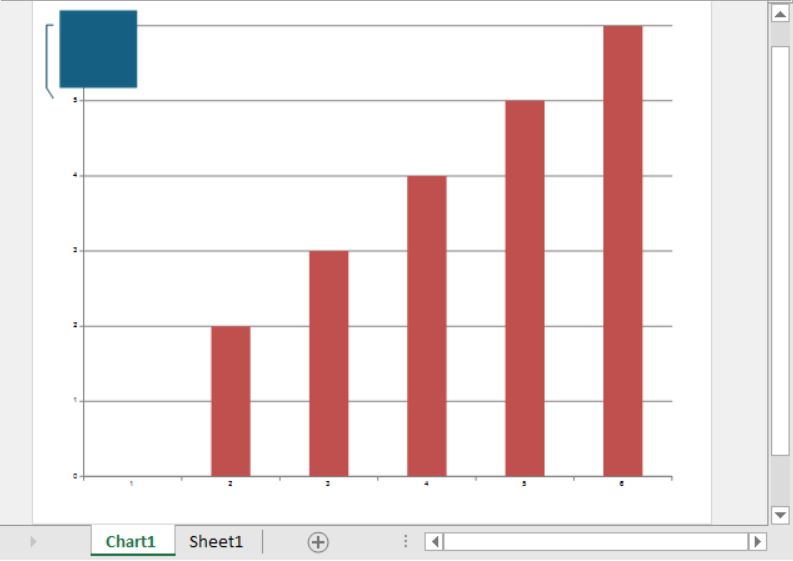
同様に、次の図は、チャートシートに追加された吹き出し図形を示しています。

次のサンプルコードは、チャートシートにシェイプを追加する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// チャートシートにシェイプを追加します IWorksheet TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet; fpSpread1.Features.EnhancedShapeEngine = true; fpSpread1.AsWorkbook().ActiveSheet.SetValue(1, 1, new object[,] { { "data1", "data2", "data3", "data4", "data5", "data6" }, { "Series1", 2, 3, 4, 5, 6 }, { "Series2", 2, 3, 4, 5, 6 }, { "Series3", 12, 3, 4, 5, 6 }}); fpSpread1.AsWorkbook().Charts.Add(); var spreadchart = fpSpread1.Sheets[0].Charts[0]; spreadchart.DataFormula = "Sheet1!B2:G3"; var shape = fpSpread1.AsWorkbook().Charts[0].Shapes.AddCallout(CalloutType.Three, 15, 15, 100, 100); |
|
| VB |
コードのコピー
|
|---|---|
' チャートシートにシェイプを追加します Dim TestActiveSheet As IWorksheet = fpSpread1.AsWorkbook().ActiveSheet fpSpread1.Features.EnhancedShapeEngine = True fpSpread1.AsWorkbook().ActiveSheet.SetValue(1, 1, New Object(,) { {"data1", "data2", "data3", "data4", "data5", "data6"}, {"Series1", 2, 3, 4, 5, 6}, {"Series2", 2, 3, 4, 5, 6}, {"Series3", 12, 3, 4, 5, 6}}) fpSpread1.AsWorkbook().Charts.Add() Dim spreadchart = fpSpread1.Sheets(0).Charts(0) spreadchart.DataFormula = "Sheet1!B2:G3" Dim shape = fpSpread1.AsWorkbook().Charts(0).Shapes.AddCallout(CalloutType.Three, 15, 15, 100, 100) |
|
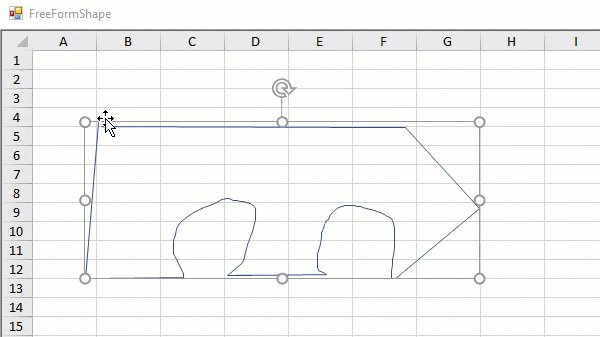
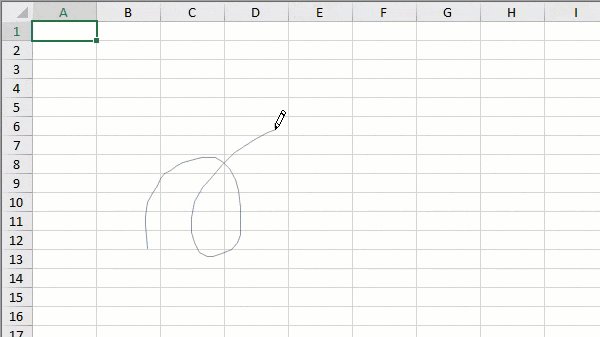
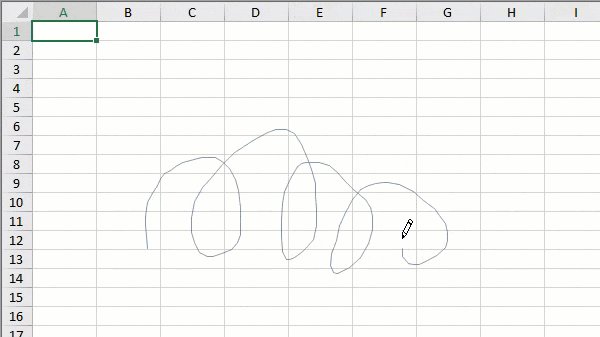
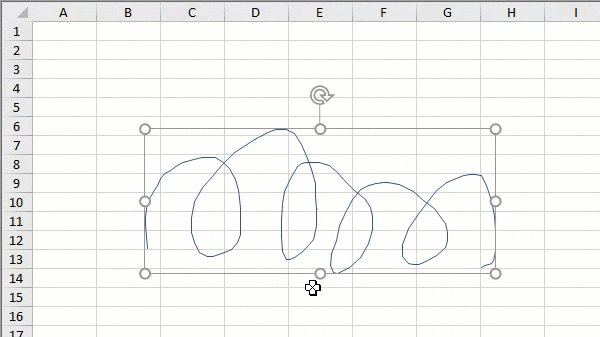
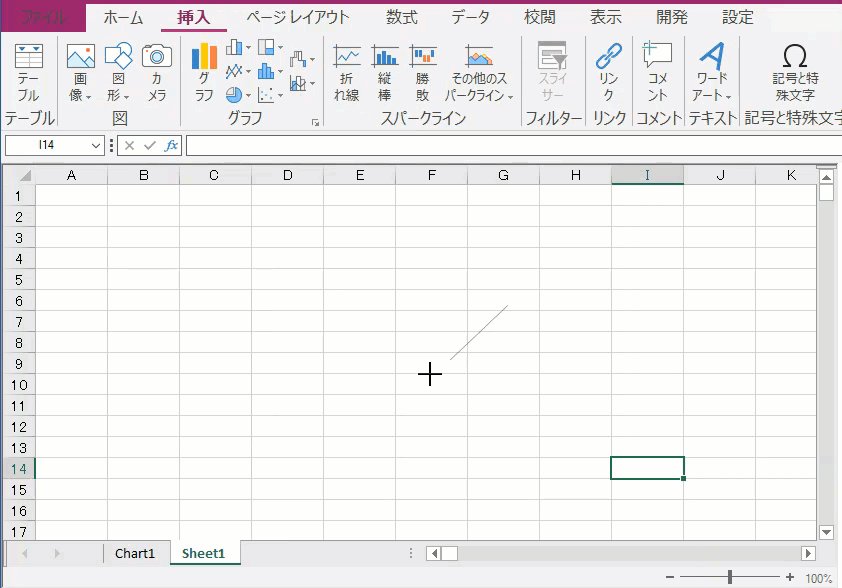
フリーフォームを描画する
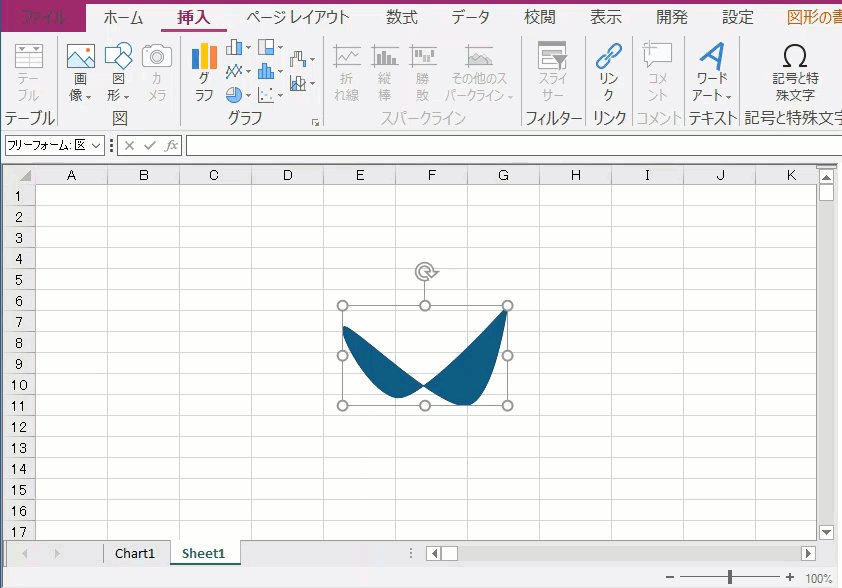
ユーザーは、フリーフォーム(図形)やフリーフォーム (フリーハンド)などのAnnotationModeオプションを使用して、開いたカスタムシェイプと閉じたカスタムシェイプを作成できます。
- フリーフォーム(図形)モードは、曲線と直線の両方のセグメントのがあるシェイプを描画します。

- フリーフォーム (フリーハンド)モードは、ペンを手で描いたように見えるシェイプを描いたり、滑らかな曲線を作成したりします。

フリーフォーム(図形)モードとフリーフォーム(フリーハンド)モードを使用するは、次の動作になります。
- Enterキーを押すと、描画が終了します。
- ESCを押すと、現在のセグメントがスキップされ、描画が終了します。
- フリーフォームシェイプでは、Shiftキーを押したままにすると、線が45度の倍数で整列します。
- 曲線モードは、曲線部分を含むシェイプを描画します。

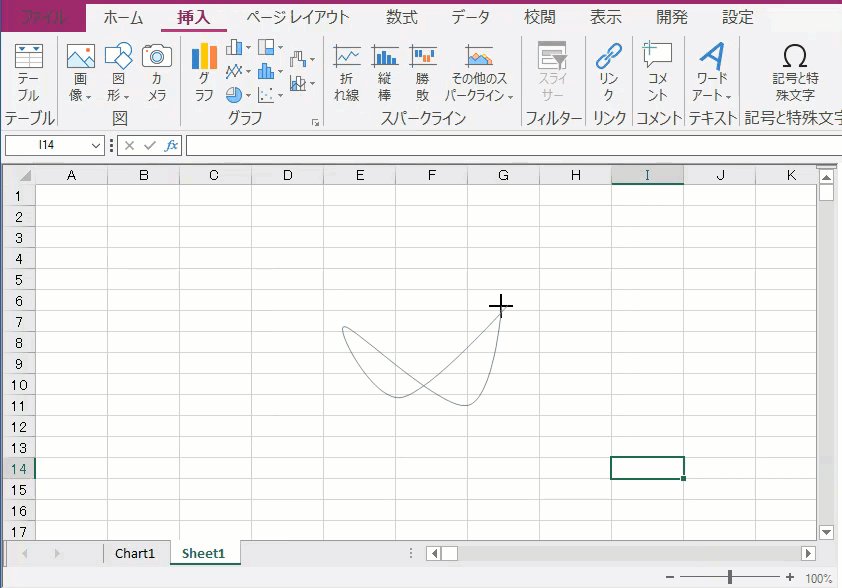
曲線注釈を使用してシェイプを描画するには、曲線を開始する点をクリックし、マウスを移動して描画し、曲線を追加する点をクリックします。描画を終了するには、次のいずれかの手順を実行します。
- シェイプを閉じたい場合は、開始点で 1 回クリックします。
- シェイプが開いたままにする場合は、ダブルクリックするか、[Esc]または[Enter] キーを押します。
次のサンプルコードは、フリーフォームシェイプとフリーフォームフリーハンドモードおよび曲線 モードを有効にします。
C# コードのコピー// 注釈モード - フリーフォーム fpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Freeform); // 注釈モード - フリーハンド fpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Scribble); // 注釈モード - 曲線 fpSpread1.LegacyBehaviors = LegacyBehaviors.None; fpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Curve);
VB コードのコピー'注釈モード - フリーフォーム FpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Freeform) '注釈モード - フリーハンド FpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Scribble) '注釈モード - 曲線 fpSpread1.LegacyBehaviors = LegacyBehaviors.None FpSpread1.StartAnnotationMode(FarPoint.Win.Spread.AnnotationMode.Curve)
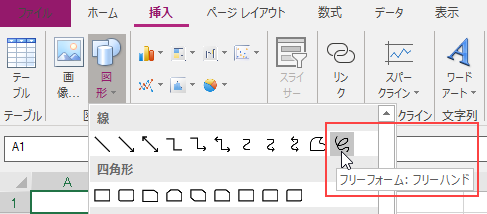
SPREAD デザイナの使用
- SPREADプロパティのサイドペインで、[Features]プロパティからEnhancedShapeEngineをTrueに設定します。
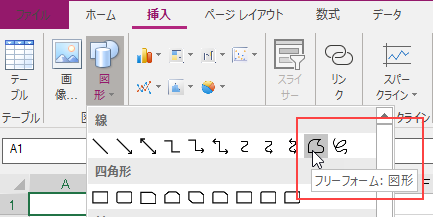
- [挿入]メニューを選択します。
- シェイプドロップダウンを選択します。
- フリーフォームモードを選択します。


- シートにシェイプを描きます。
- [ファイル]メニューから[適用]と[終了]を選択して、変更をコンポーネントに適用し、SPREADデザイナを終了します。
サポートされているショートカットキー
シェイプを操作するとき、次のキーボードショートカットを使用できます。
| ショートカットキー | 動作 |
|---|---|
| ←/→/↑/↓ | シェイプを対応する方向に移動します。 |
| Tab または Shift+Tab | あるシェイプから別のシェイプに移動します。 |
| Delete | 選択したシェイプを削除します。 |
| Alt+ ←/→ | シェイプを左側または右側に回転させます。 |
| Shift + ←/→/↑/↓ | 水平または垂直方向に、シェイプを大きくしたり小さくしたりできます。 |
| Ctrl+A | SheetViewですべてのシェイプを選択します。 |
| Ctrl+D または Ctrl+マウスを動かす | 選択したシェイプを複製します。 |
| Ctrl+Shift + ←/→/↑/↓ | シェイプを大きくしたり小さくしたりし、垂直または水平に回転させます。 |
| 右クリックしながらドラッグ | コンテキストメニューを表示し、「ここにコピー」または「ここに移動」オプションを選択します。 |
| Esc | シェイプの選択を解除します。 |