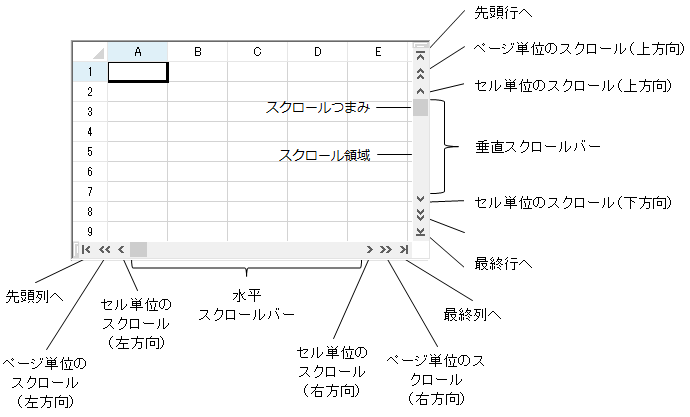
スプレッドシート上でのスクロールバーの表示方法および操作方法をカスタマイズできます。次の図は、スクロールバーの各部を示しています。

FpSpreadクラスの各プロパティを使用すると、スクロールバーの設定をコンポーネント全体に適用できます。SpreadViewクラスの各プロパティを使用すると、ビューポートのスクロールバーに設定を適用できます。以下、スクロールバーに関するFpSpreadクラスのプロパティです。
| FpSpreadクラスのプロパティ | 説明 |
|---|---|
| HorizontalScrollBarPolicy VerticalScrollBarPolicy |
水平および垂直スクロールバーを、それぞれどのような条件で表示するかどうか |
| HorizontalScrollBarHeight VerticalScrollBarWidth |
水平および垂直スクロールバー、それぞれのサイズ |
| ScrollBarTrackPolicy | ユーザーによるスクロールボックスの移動に合わせて、スプレッドシートの表示領域をスクロール(追跡)するかどうか |
| ScrollBarShowMax | データの入力された領域だけ、またはスプレッドシート全体に基づいてスクロールバーを表示するかどうか |
| ScrollBarMaxAlign | スクロール位置を、最終行と最終列の位置に揃えるかどうか |
| TabStripRatio | 水平スクロールバーの幅を設定するには、タブストリップの比率を設定します。既定は0.50(タブストリップとスクロールバーで領域を50%ずつ分割) |
スクロールバーの幅
スクロールバーの幅を大きくするには、TabStripRatioプロパティを、たとえば0.25に設定することで、タブ ストリップが25、スクロールバーが75の比率で領域を分割し、既定より大きな領域がスクロールバーに割り当てられます。タブストリップの詳細については「シート名タブ」を参照してください。
イベント
FpSpreadクラスのTopChangeイベントはユーザーが垂直スクロールバーを移動したときに、LeftChangeイベントはユーザーが水平スクロールバーを移動したときに発生します。ユーザーがタブストリップのサイズを変更したときに発生するイベントはありません。
スクロールバーは既定で、行および列単位でシートをスクロールします。FpSpreadクラスのVerticalScrollBarModeおよびHorizontalScrollBarModeプロパティを設定して、ピクセル単位のなめらかなスクロール(スムーズスクロール)を設定できます。VerticalScrollModeおよびHorizontalScrollMode列挙体の次の値を設定できます。
| VerticalScrollModeおよび HorizontalScrollMode列挙体の値 |
説明 |
|---|---|
| Row Column |
行または列単位でスクロールします |
| Pixel | ピクセル単位でスクロールします |
| PixelAndColumn PixelAndRow |
マウスでスクロール中はピクセル単位で、マウスボタンを離すと行または列単位でスクロールします。 |
 |
|
サンプルコード
次のサンプルコードは、コントロールのスクロールバーを設定します。水平および垂直スクロールバーのサイズは既定より大きく、水平スクロールバーは、スクロールボックスの移動に合わせてシートをスクロールさせます。垂直スクロールバーは、行番号を示すスクロールバーチップを表示しますが、操作が完了するまでシートをスクロールさせません。
| C# |
コードのコピー
|
|---|---|
FarPoint.Win.Spread.FpSpread fpSpread1 = new FarPoint.Win.Spread.FpSpread(); FarPoint.Win.Spread.SheetView shv = new FarPoint.Win.Spread.SheetView(); fpSpread1.Location = new Point(10, 10); fpSpread1.Height = 250; fpSpread1.Width = 400; Controls.Add(fpSpread1); fpSpread1.Sheets.Add(shv); fpSpread1.HorizontalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.Always; fpSpread1.VerticalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.AsNeeded; fpSpread1.HorizontalScrollBarHeight = 30; fpSpread1.VerticalScrollBarWidth = 30; fpSpread1.ScrollBarMaxAlign = true; fpSpread1.ScrollBarShowMax = true; fpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Horizontal; fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Vertical; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim FpSpread1 As New FarPoint.Win.Spread.FpSpread() Dim shv As New FarPoint.Win.Spread.SheetView() FpSpread1.Location = New Point(10, 10) FpSpread1.Height = 250 FpSpread1.Width = 400 Controls.Add(FpSpread1) FpSpread1.Sheets.Add(shv) FpSpread1.HorizontalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.Always FpSpread1.VerticalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.AsNeeded FpSpread1.HorizontalScrollBarHeight = 30 FpSpread1.VerticalScrollBarWidth = 30 FpSpread1.ScrollBarMaxAlign = True FpSpread1.ScrollBarShowMax = True FpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Horizontal FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Vertical |
|
次のサンプルコードは、すべてのスクロールバーボタンを表示します。
| C# |
コードのコピー
|
|---|---|
fpSpread1.VerticalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd | FarPoint.Win.Spread.ScrollBarButtons.PageUpDown | FarPoint.Win.Spread.ScrollBarButtons.LineUpDown | FarPoint.Win.Spread.ScrollBarButtons.Thumb; fpSpread1.HorizontalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd | FarPoint.Win.Spread.ScrollBarButtons.LineUpDown | FarPoint.Win.Spread.ScrollBarButtons.PageUpDown | FarPoint.Win.Spread.ScrollBarButtons.Thumb; |
|
| Visual Basic |
コードのコピー
|
|---|---|
FpSpread1.VerticalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd Or FarPoint.Win.Spread.ScrollBarButtons.PageUpDown Or FarPoint.Win.Spread.ScrollBarButtons.LineUpDown Or FarPoint.Win.Spread.ScrollBarButtons.Thumb FpSpread1.HorizontalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd Or FarPoint.Win.Spread.ScrollBarButtons.LineUpDown Or FarPoint.Win.Spread.ScrollBarButtons.PageUpDown Or FarPoint.Win.Spread.ScrollBarButtons.Thumb |
|
SPREAD デザイナの使用
- [設定]メニューから[スクロールバー]を選択します。
- 「スクロールバー」タブで、各オプションを選択して表示および追跡機能を設定します。
- 〈OK〉をクリックします。
- [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。
または
- SPREADコンポーネントを選択(またはプルダウンメニューから[スプレッド]を選択)します。
- コンポーネントのプロパティ リストの「動作」カテゴリから、スクロールバー関連のいずれかのプロパティを選択します。
- ドロップダウン矢印をクリックして選択肢を表示し、任意の値を選択します。 各プロパティに対してこの操作を繰り返します。
- [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。