階層表示されているシートでは、親階層(親ビュー)に対して子階層(子ビュー)がそれぞれ関連付けられますが、両者は基本的に独立したオブジェクトとなっています。例えば以下のようにアクティブシート上の行の背景色を設定した場合、設定は親ビューに対してのみ行われます。
FpSpread1.ActiveSheet.Rows(0).BackColor = Color.Red
そのため、子ビューの背景色を設定したい場合には各親ビューに関連付けられている子ビューオブジェクトを取得(ChildViewCreatedイベントの実装)し、この子ビューに対して行う必要があります。具体的には以下のサンプルをご参照ください。なお、デザイナにて子階層のデザインを設定することはできません。
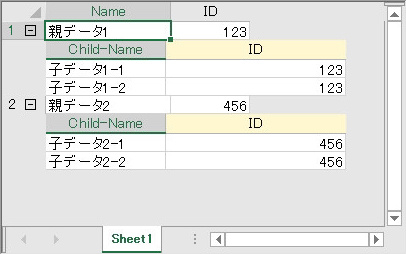
【実行例】

 |
|
private void Form1_Load(object sender, System.EventArgs e) { //データセットを手動で作成します DataSet ds = new DataSet(); DataTable fpParent; DataTable fpChild1; fpParent = ds.Tables.Add("SampleTable"); fpParent.Columns.AddRange(new DataColumn[] { new DataColumn("Name", Type.GetType("System.String")), new DataColumn("ID", Type.GetType("System.Int32"))}); fpParent.Rows.Add(new object[] {"親データ1", 123}); fpParent.Rows.Add(new object[] {"親データ2", 456}); fpChild1 = ds.Tables.Add("ChildTable"); fpChild1.Columns.AddRange(new DataColumn[] { new DataColumn("Child-Name", Type.GetType("System.String")), new DataColumn("ID", Type.GetType("System.Int32"))}); fpChild1.Rows.Add(new object[] {"子データ1-1", 123}); fpChild1.Rows.Add(new object[] {"子データ1-2", 123}); fpChild1.Rows.Add(new object[] {"子データ2-1", 456}); fpChild1.Rows.Add(new object[] {"子データ2-2", 456}); //テーブル間のリレーションを設定します ds.Relations.Add("Relation1", fpParent.Columns["ID"], fpChild1.Columns["ID"]); //作成されたデータセットを接続します fpSpread1.ActiveSheet.DataSource = ds; //全ての階層を展開します fpSpread1.ActiveSheet.ExpandRow(-1, true); } //子ビューの各デザインは当イベントにて設定します(e.SheetView:作成された子ビュー) private void fpSpread1_ChildViewCreated(object sender, FarPoint.Win.Spread.ChildViewCreatedEventArgs e) { //行および列ヘッダの背景色を設定します e.SheetView.AlternatingRows[0].BackColor = Color.LightCyan; e.SheetView.AlternatingRows[1].BackColor = Color.LightPink; e.SheetView.ColumnHeader.Rows[0].BackColor = Color.LemonChiffon; //行ヘッダを非表示とします e.SheetView.RowHeader.Visible = false; //列幅の自動設定を無効とします e.SheetView.DataAutoSizeColumns = false; //列幅を変更します e.SheetView.SetColumnWidth(0, 120); e.SheetView.SetColumnWidth(1, 180); //固定列/行を設定します e.SheetView.FrozenColumnCount = 1; e.SheetView.FrozenRowCount = 1; }
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyBase.Load 'データセットを作成します Dim ds As New DataSet Dim fpParent As DataTable Dim fpChild1 As DataTable fpParent = ds.Tables.Add("SampleTable") fpParent.Columns.AddRange(New DataColumn() { _ New DataColumn("Name", Type.GetType("System.String")), _ New DataColumn("ID", Type.GetType("System.Int32"))}) fpParent.Rows.Add(New Object() {"親データ1", 123}) fpParent.Rows.Add(New Object() {"親データ2", 456}) fpChild1 = ds.Tables.Add("ChildTable") fpChild1.Columns.AddRange(New DataColumn() { _ New DataColumn("Child-Name", Type.GetType("System.String")), _ New DataColumn("ID", Type.GetType("System.Int32"))}) fpChild1.Rows.Add(New Object() {"子データ1-1", 123}) fpChild1.Rows.Add(New Object() {"子データ1-2", 123}) fpChild1.Rows.Add(New Object() {"子データ2-1", 456}) fpChild1.Rows.Add(New Object() {"子データ2-2", 456}) 'テーブル間のリレーションを設定します ds.Relations.Add("Relation1", fpParent.Columns("ID"), fpChild1.Columns("ID")) '作成されたデータセットを接続します FpSpread1.ActiveSheet.DataSource = ds '全ての階層を展開します FpSpread1.ActiveSheet.ExpandRow(-1, True) End Sub '子ビューの各デザインは当イベントにて設定します(e.SheetView:作成された子ビュー) Private Sub FpSpread1_ChildViewCreated(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.ChildViewCreatedEventArgs) Handles FpSpread1.ChildViewCreated '行および列ヘッダの背景色を設定します e.SheetView.AlternatingRows(0).BackColor = Color.LightCyan e.SheetView.AlternatingRows(1).BackColor = Color.LightPink e.SheetView.ColumnHeader.Rows(0).BackColor = Color.LemonChiffon '行ヘッダを非表示とします e.SheetView.RowHeader.Visible = False '列幅の自動設定を無効とします e.SheetView.DataAutoSizeColumns = False '列幅を変更します e.SheetView.SetColumnWidth(0, 120) e.SheetView.SetColumnWidth(1, 180) '固定列/行を設定します e.SheetView.FrozenColumnCount = 1 e.SheetView.FrozenRowCount = 1 End Sub