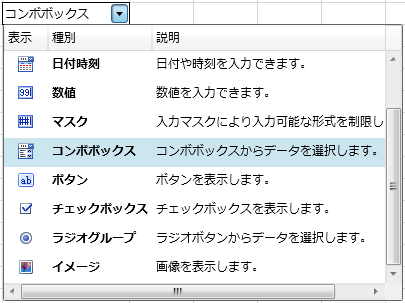
コンボボックス型セルのマルチカラム機能を有効に設定し、ドロップダウン リストに複数列の項目を表示できます。

マルチカラム機能を有効にするには UseMultipleColumn プロパティを True に設定します。
項目の設定
コンボボックス型セルをデータソースに連結し、項目のデータをデータソースから取得します。既定では、データソースの各フィールドに対応する列が自動的に生成され、フィールドのデータ型にもとづいて列の種類が設定されます。フィールドのデータ型と、項目に設定される列の種類の関係は次のとおりです。
フィールドのデータ型と自動生成される列の種類の関係| データ型 | 列の種類 |
|---|---|
| Boolean, Nullable(Of Boolean) | ListCheckBoxColumn(チェックボックスを表示します) |
| ImageSource | ListImageColumn(画像を表示します) |
| 上記以外 | ListTextColumn(文字列を表示します) |
次のサンプルコードは、コンボボックス型セルを CellTypeCollection に連結し、マルチカラム機能を有効にします。
サンプルコード| C# |
コードのコピー |
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.ItemsSource = new CellTypeCollection(); c.ContentPath = "Name"; c.UseMultipleColumn = true; c.DropDownWidth = 400; gcSpreadGrid1.Columns[2].CellType = c; | |
| Visual Basic |
コードのコピー |
|---|---|
Dim c As New ComboBoxCellType() c.ItemsSource = New CellTypeCollection() c.ContentPath = "Name" c.UseMultipleColumn = True c.DropDownWidth = 400 GcSpreadGrid1.Columns(2).CellType = c | |
| C# |
コードのコピー |
|---|---|
public class SpreadCellType { public string Name { set; get; } public BitmapImage Photo { set; get; } public string Desc { set; get; } } public class CellTypeCollection : List<SpreadCellType> { public CellTypeCollection() { Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/GeneralCellType.png", UriKind.Relative)), Name = "標準", Desc = "どのような種類のデータでも入力できます。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/TextCellType.png", UriKind.Relative)), Name = "テキスト", Desc = "許可した文字種のみ入力できます。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/DateCellType.png", UriKind.Relative)), Name = "日付時刻", Desc = "日付や時刻を入力できます。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/NumberCellType.png", UriKind.Relative)), Name = "数値", Desc = "数値を入力できます。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/MaskCellType.png", UriKind.Relative)), Name = "マスク", Desc = "入力マスクにより入力可能な形式を制限します。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/ComboCellType.png", UriKind.Relative)), Name = "コンボボックス", Desc = "コンボボックスからデータを選択します。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/ButtonCellType.png", UriKind.Relative)), Name = "ボタン", Desc = "ボタンを表示します。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/CheckBoxCellType.png", UriKind.Relative)), Name = "チェックボックス", Desc = "チェックボックスを表示します。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/RadioCellType.png", UriKind.Relative)), Name = "ラジオグループ", Desc = "ラジオボタンからデータを選択します。" }); Add(new SpreadCellType() { Photo = new BitmapImage(new Uri("/App_Images/ImageCellType.png", UriKind.Relative)), Name = "イメージ", Desc = "画像を表示します。" }); } } | |
| Visual Basic |
コードのコピー |
|---|---|
Public Class SpreadCellType Public Property Name() As String Get Return m_Name End Get Set(value As String) m_Name = value End Set End Property Private m_Name As String Public Property Photo() As BitmapImage Get Return m_Photo End Get Set(value As BitmapImage) m_Photo = value End Set End Property Private m_Photo As BitmapImage Public Property Desc() As String Get Return m_Desc End Get Set(value As String) m_Desc = value End Set End Property Private m_Desc As String End Class Public Class CellTypeCollection Inherits List(Of SpreadCellType) Public Sub New() Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/GeneralCellType.png", UriKind.Relative)), _ .Name = "標準", _ .Desc = "どのような種類のデータでも入力できます。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/TextCellType.png", UriKind.Relative)), _ .Name = "テキスト", _ .Desc = "許可した文字種のみ入力できます。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/DateCellType.png", UriKind.Relative)), _ .Name = "日付時刻", _ .Desc = "日付や時刻を入力できます。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/NumberCellType.png", UriKind.Relative)), _ .Name = "数値", _ .Desc = "数値を入力できます。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/MaskCellType.png", UriKind.Relative)), _ .Name = "マスク", _ .Desc = "入力マスクにより入力可能な形式を制限します。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/ComboCellType.png", UriKind.Relative)), _ .Name = "コンボボックス", _ .Desc = "コンボボックスからデータを選択します。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/ButtonCellType.png", UriKind.Relative)), _ .Name = "ボタン", _ .Desc = "ボタンを表示します。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/CheckBoxCellType.png", UriKind.Relative)), _ .Name = "チェックボックス", _ .Desc = "チェックボックスを表示します。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/RadioCellType.png", UriKind.Relative)), _ .Name = "ラジオグループ", _ .Desc = "ラジオボタンからデータを選択します。" _ }) Add(New SpreadCellType() With { _ .Photo = New BitmapImage(New Uri("/App_Images/ImageCellType.png", UriKind.Relative)), _ .Name = "イメージ", _ .Desc = "画像を表示します。" _ }) End Sub End Class | |
列のカスタマイズ
列の自動生成を無効にし、すべての列を自分で設定できます。列の自動生成を無効にするには、コンボボックス型セルの AutoGenerateColumns プロパティを False に設定します。そして、列のコレクションを表す Columns プロパティに手動で列を追加します。追加できる列の種類は次のとおりです。
列の種類| 列の種類 | 説明 |
|---|---|
| ListCheckBoxColumn | チェックボックスを表示します。Boolean および Nullable(Of Boolean) 型のフィールドに使用します。 |
| ListImageColumn | イメージを表示します。ImageSource 型のフィールドに使用します。 |
| ListTemplateColumn | WPF のデータ テンプレートで、データの表示方法をカスタマイズできます。SubItemTemplate プロパティにデータ テンプレートを設定します。 |
| ListTextColumn | 文字列を表示します。指定したフィールドの値を文字列に変換して表示します。 |
次のサンプルコードは、列の自動生成を無効にし、手動で列を追加します。なお、このサンプルコードではコンボボックス型セルを CellTypeCollection に連結しています。SpreadCellType および CellTypeCollection クラスの完全なコードは、上のサンプルコードを参照してください。
サンプルコードこのサンプルコードでは、WPF のデータ テンプレートを使用してフォントを太字に設定します。データ テンプレートは、次のように XAML で定義します。
| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid Name="gcSpreadGrid1"> <sg:GcSpreadGrid.Resources> <DataTemplate x:Key="MyListColumnTemplate"> <TextBlock Text="{Binding Name}" FontWeight="Bold"/> </DataTemplate> </sg:GcSpreadGrid.Resources> </sg:GcSpreadGrid> | |
| C# |
コードのコピー |
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.ItemsSource = new CellTypeCollection(); c.ContentPath = "Name"; c.UseMultipleColumn = true; c.AutoGenerateColumns = false; c.Columns.Add(new ListImageColumn() { Header = "表示", MemberPath = "Photo" }); c.Columns.Add(new ListTemplateColumn() { Header = "種別", SubItemTemplate = gcSpreadGrid1.FindResource("MyListColumnTemplate") as DataTemplate }); c.Columns.Add(new ListTextColumn() { Header = "説明", MemberPath = "Desc" }); c.DropDownWidth = 400; gcSpreadGrid1.Columns[2].CellType = c; | |
| Visual Basic |
コードのコピー |
|---|---|
Dim c As New ComboBoxCellType() c.ItemsSource = New CellTypeCollection() c.ContentPath = "Name" c.UseMultipleColumn = True c.AutoGenerateColumns = False c.Columns.Add(New ListImageColumn() With { _ .Header = "表示", _ .MemberPath = "Photo" _ }) c.Columns.Add(New ListTemplateColumn() With { _ .Header = "種別", _ .SubItemTemplate = TryCast(gcSpreadGrid1.FindResource("MyListColumnTemplate"), DataTemplate) _ }) c.Columns.Add(New ListTextColumn() With { _ .Header = "説明", _ .MemberPath = "Desc" _ }) c.DropDownWidth = 400 gcSpreadGrid1.Columns(2).CellType = c | |
項目の並び替え
ユーザーが列ヘッダをクリックしたとき、項目を並び替えるように設定できます。コンボボックス型セルの CanUserSortColumns プロパティを設定します。特定の列で有効にするには、列の CanUserSort プロパティを設定します。ただし、ListImageColumn および ListTemplateColumn では、並び替えは無効です。
項目の列幅変更
ユーザーがドラッグ&ドロップで列幅を変更できるように設定できます。コンボボックス型セルの CanUserResizeColumns プロパティを設定します。特定の列で有効にするには、列の CanUserResize プロパティを設定します。