コントロールをデータソースに連結できます。

コントロールをデータソースに連結するには、コントロールの ItemsSource プロパティを設定します。 ItemsSource プロパティには IEnumerable インターフェイスを実装するすべてのコレクションを設定できます。ただし、コレクションへの挿入や削除によってUIが自動的に更新されるようにするには、コレクションで INotifyCollectionChanged インタフェースを実装する必要があります。
.NET の標準ライブラリで提供される ObservableCollection<T> クラスは INotifyCollectionChanged インタフェースを実装しています。アプリケーションで ObservableCollection<T> クラスの派生クラスを作成することで UI への変更通知が有効なコレクションを作成できます。
列の自動生成
既定では、ItemsSource プロパティを設定するとデータソースの各フィールドに対応する列が自動的に生成され、フィールドのデータ型にもとづいてセル型が設定されます。フィールドのデータ型と設定されるセル型の関係は次のとおりです。
| データ型 | セル型 |
|---|---|
| Boolean, Nullable(Of Boolean) | チェックボックス型セル |
| DateTime | 日付時刻型セル |
| Int32, Nullable(Of Int32), Double, Nullable(Of Double), Decimal, Nullable(Of Decimal) | 数値型セル |
| ImageSource, Byte(), System.Data.Linq.Binary | イメージ型セル |
| 上記以外 | 標準型セル |
列の自動生成はカスタマイズできます。詳しくは「列のカスタマイズ」を参照してください。
DataAnnotation による表示設定
.NET の標準ライブラリで提供される DataAnnotations 名前空間は、データを表すエンティティ クラスで使用可能な検証や表示に関する属性(Attribute)を提供しています。コントロールは DataAnnotations 名前空間の DisplayAttribute および EditableAttribute の次のプロパティに対応しています。
DisplayAttribute への対応| プロパティ | コントロールに対する効果 |
|---|---|
| AutoGenerateField | 列を自動生成するかどうか |
| Name | 列ヘッダの値 |
| ShortName | 列ヘッダの値 |
| Order | 列の並び順 |
| プロパティ | コントロールに対する効果 |
|---|---|
| AllowEdit | 列の編集を許可するかどうか |
DataAnnotation による設定について、次のサンプルコードを参照してください。
サンプルコード
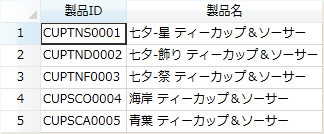
次のサンプルコードは ObservableCollection の派生クラスを作成しコントロールに連結します。Product クラスには DataAnnotation の DisplayAttribute の ShortName プロパティを設定します。この値が列ヘッダに表示されます。
| XAML |
コードのコピー |
|---|---|
<Window x:Class="SpreadGridSampleCodes.sgdbbasic" : xmlns:localdb="clr-namespace:SpreadGridSampleCodes.Data"> <Window.Resources> <localdb:ProductCollection x:Key="ProductCollection"/> </Window.Resources> <Grid> <sg:GcSpreadGrid ItemsSource="{StaticResource ProductCollection}"/> : | |
| C# |
コードのコピー |
|---|---|
using System.Collections.ObjectModel; using System.ComponentModel; using System.ComponentModel.DataAnnotations; namespace SpreadGridSampleCodes.Data { public class Product : INotifyPropertyChanged { string id; string name; [Display(ShortName = "製品ID")] public string ID { set { id = value; NotifyPropertyChanged("ID"); } get { return id; } } [Display(ShortName = "製品名")] public string Name { set { name = value; NotifyPropertyChanged("Name"); } get { return name; } } public event PropertyChangedEventHandler PropertyChanged; protected void NotifyPropertyChanged(string propertyName) { if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public class ProductCollection : ObservableCollection<Product> { public ProductCollection() { Add(new Product() { ID = "CUPTNS0001", Name = "七夕-星 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPTND0002", Name = "七夕-飾り ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPTNF0003", Name = "七夕-祭 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPSCO0004", Name = "海岸 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPSCA0005", Name = "青葉 ティーカップ&ソーサー" }); } } } | |
| Visual Basic |
コードのコピー |
|---|---|
Imports System.Collections.ObjectModel Imports System.ComponentModel Imports System.ComponentModel.DataAnnotations Namespace Data Public Class Product Implements INotifyPropertyChanged Private m_id As String Private m_name As String <Display(ShortName:="製品ID")> _ Public Property ID() As String Get Return m_id End Get Set(value As String) m_id = value NotifyPropertyChanged("ID") End Set End Property <Display(ShortName:="製品名")> _ Public Property Name() As String Get Return m_name End Get Set(value As String) m_name = value NotifyPropertyChanged("Name") End Set End Property Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Protected Sub NotifyPropertyChanged(propertyName As String) RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName)) End Sub End Class Public Class ProductCollection Inherits ObservableCollection(Of Product) Public Sub New() Add(New Product() With {.ID = "CUPTNS0001", .Name = "七夕-星 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPTND0002", .Name = "七夕-飾り ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPTNF0003", .Name = "七夕-祭 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPSCO0004", .Name = "海岸 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPSCA0005", .Name = "青葉 ティーカップ&ソーサー"}) End Sub End Class End Namespace | |