特定のセル範囲に対してカスタムスタイル( 色、罫線、フォントなど )を作成して、表示をカスタマイズできます。カスタムスタイルを作成するには、次のいずれかの方法を使用できます。
- 新しいスタイルを定義し、セル範囲に適用します。
- すべての必要なプロパティを個別に設定して、セル範囲のスタイルを設定します。
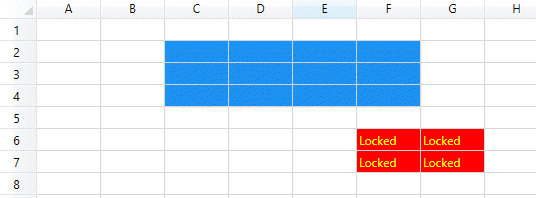
次の画像は、セル範囲に適用される2つの異なるスタイルを示します。

次のサンプルコードは、スプレッドシートのセル範囲にカスタムスタイルを設定します。
| C# |
コードのコピー |
|---|---|
// 方法1-最初にスタイルを作成し、セル範囲に適用します。 // スタイルを作成します。 StyleInfo style1 = new StyleInfo(); style1.Background = new SolidColorBrush(Colors.Red); style1.Foreground = new SolidColorBrush(Colors.Yellow); style1.Locked = true; GcSpreadGrid.NamedStyleInfos.Add("style1", style1); // スタイルをセル範囲に適用します。 GcSpreadGrid.CellRange[5, 5, 2, 2].StyleName = "style1"; // セルのテキストを設定します。 GcSpreadGrid.Cells[5, 5].Text = "Locked"; GcSpreadGrid.Cells[5, 6].Text = "Locked"; GcSpreadGrid.Cells[6, 5].Text = "Locked"; GcSpreadGrid.Cells[6, 6].Text = "Locked"; // 方法2-プロパティを個別に設定してセル範囲のスタイルを設定します。 GcSpreadGrid.CellRange[1, 2, 3, 4].Background = Brushes.DodgerBlue; GcSpreadGrid.CellRange[1, 2, 3, 4].ShowCellTip = true; GcSpreadGrid.CellRange[1, 2, 3, 4].Foreground = Brushes.Pink; GcSpreadGrid.CellRange[1, 2, 3, 4].FontStyle = FontStyles.Italic; | |
| VB |
コードのコピー |
|---|---|
' 方法1-最初にスタイルを作成し、セル範囲に適用します。 ' スタイルを作成します。 Dim style1 As New StyleInfo With { .Background = Brushes.Red, .Foreground = Brushes.Yellow, .Locked = True } GcSpreadGrid.NamedStyleInfos.Add("style1", style1) ' スタイルをセル範囲に適用します。 GcSpreadGrid.CellRange(5, 5, 2, 2).StyleName = "style1" ' セルのテキストを設定します。 GcSpreadGrid.Cells(5, 5).Text = "Locked" GcSpreadGrid.Cells(5, 6).Text = "Locked" GcSpreadGrid.Cells(6, 5).Text = "Locked" GcSpreadGrid.Cells(6, 6).Text = "Locked" ' 方法2-プロパティを個別に設定してセル範囲のスタイルを設定します。 With GcSpreadGrid.CellRange(1, 2, 3, 4) .Background = Brushes.DodgerBlue .ShowCellTip = True .Foreground = Brushes.Pink .FontStyle = FontStyles.Italic End With | |