コンボボックス型セルの主な機能は次のとおりです。
編集
ユーザーによるコンボボックスの編集を有効にするには IsEditable プロパティを True に設定します。既定では、コンボボックス型セルは、ユーザーが編集を開始すると開いているドロップダウン リストを閉じます。この動作は StaysOpenOnEdit プロパティで変更できます。

オートセレクト機能
IsEditable プロパティに加えて、AutoSelect プロパティを True に設定すると、オートセレクト機能を利用することが可能です。
オートセレクト機能を有効にすると、コンボボックスに入力した場合、ドロップダウン リストが開き、入力したテキストに一致するアイテムが自動的に選択され、入力文字列が自動的に補完されます。

また、IsAutoSelectCaseSensitive プロパティで、アイテムを選択するときに大文字と小文字を区別するかどうかを設定することができます。
項目の設定
コンボボックス型セルをデータソースに連結し、項目のデータをデータソースから取得する方法と、データソースに非連結なデータを設定する方法があります。それぞれの方法について説明します。
データ連結による項目の設定
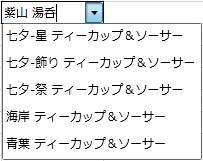
ItemsSource プロパティにデータソースを設定します。項目の表示に使用するフィールドの名前を ContentPath プロパティに、項目が選択されたとき、セルの値として使用するフィールドの名前を SelectedValuePath プロパティに設定します。次のサンプルコードは、コンボボックス型セルを ProductCollection に連結します。
サンプルコード| C# |
コードのコピー |
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.ItemsSource = new ProductCollection(); c.ContentPath = "Name"; c.SelectedValuePath = "ID"; gcSpreadGrid1.Columns[0].CellType = c; | |
| Visual Basic |
コードのコピー |
|---|---|
Dim c As New ComboBoxCellType() c.ItemsSource = New ProductCollection() c.ContentPath = "Name" c.SelectedValuePath = "ID" GcSpreadGrid1.Columns(0).CellType = c | |
| C# |
コードのコピー |
|---|---|
public class Product : INotifyPropertyChanged { string id; string name; [Display(ShortName = "製品ID")] public string ID { set { id = value; NotifyPropertyChanged("ID"); } get { return id; } } [Display(ShortName = "製品名")] public string Name { set { name = value; NotifyPropertyChanged("Name"); } get { return name; } } public event PropertyChangedEventHandler PropertyChanged; protected void NotifyPropertyChanged(string propertyName) { if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public class ProductCollection : ObservableCollection<Product> { public ProductCollection() { Add(new Product() { ID = "CUPTNS0001", Name = "七夕-星 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPTND0002", Name = "七夕-飾り ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPTNF0003", Name = "七夕-祭 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPSCO0004", Name = "海岸 ティーカップ&ソーサー" }); Add(new Product() { ID = "CUPSCA0005", Name = "青葉 ティーカップ&ソーサー" }); } } | |
| Visual Basic |
コードのコピー |
|---|---|
Public Class Product Implements INotifyPropertyChanged Private m_id As String Private m_name As String <Display(ShortName:="製品ID")> _ Public Property ID() As String Get Return m_id End Get Set(value As String) m_id = value NotifyPropertyChanged("ID") End Set End Property <Display(ShortName:="製品名")> _ Public Property Name() As String Get Return m_name End Get Set(value As String) m_name = value NotifyPropertyChanged("Name") End Set End Property Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Protected Sub NotifyPropertyChanged(propertyName As String) RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName)) End Sub End Class Public Class ProductCollection Inherits ObservableCollection(Of Product) Public Sub New() Add(New Product() With {.ID = "CUPTNS0001", .Name = "七夕-星 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPTND0002", .Name = "七夕-飾り ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPTNF0003", .Name = "七夕-祭 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPSCO0004", .Name = "海岸 ティーカップ&ソーサー"}) Add(New Product() With {.ID = "CUPSCA0005", .Name = "青葉 ティーカップ&ソーサー"}) End Sub End Class | |
データソースに非連結な項目の設定
Items プロパティで項目のコレクションを参照し、Add メソッドで項目のデータを追加します。次のサンプルコードは、コンボボックス型セルにデータソースに非連結な項目を設定します。
サンプルコード| C# |
コードのコピー |
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.Items.Add("日本語"); c.Items.Add("英語"); c.Items.Add("中国語"); gcSpreadGrid1.Columns[0].CellType = c; | |
| Visual Basic |
コードのコピー |
|---|---|
Dim c As New ComboBoxCellType() c.Items.Add("日本語") c.Items.Add("英語") c.Items.Add("中国語") GcSpreadGrid1.Columns(0).CellType = c | |
セルに設定する値
項目がデータソースに連結されている場合、SelectedValuePath プロパティで設定したフィールドの値がセルの値となります。コンボボックス型セルがデータソースに非連結な場合、項目に表示された文字列がセルの値となります。なお、この設定は ValueType プロパティで変更できます。
スピンボタンの表示
SpinButtonVisibility プロパティで項目を送る、または戻すためのスピンボタンを表示できます。