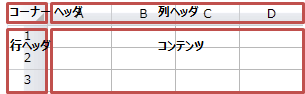
コントロールは、次の図のように、コーナー ヘッダ、列ヘッダ、行ヘッダ、コンテンツの4つの領域で構成されています。

ヘッダ領域
コーナーヘッダ、列ヘッダ、行ヘッダのヘッダ領域は、見出しとして静的なデータを表示するために使用します。ユーザーは、ヘッダ領域のデータを編集することはできません。
次のツリーは、ヘッダ領域を構成する要素と、各要素の親子関係を表しています。それぞれの要素に対して背景色など外観を設定できます。
(ヘッダ既定の外観)
|- 交互の行(「1行おきに背景色 」を参照してください。)
|- 列
|- グループ ヘッダ/フッタ(行ヘッダのみ。GroupHeaderFooter.RowHeader プロパティ)
|- 行
|- 新規行(行ヘッダのみ。「新規行」を参照してください。)
|- セル
コンテンツ領域
コンテンツ領域は、動的なデータを表示するために使用します。ユーザーは、コンテンツ領域のデータを編集することができます。
次のツリーは、コンテンツ領域を構成する要素と、各要素の親子関係を表しています。それぞれの要素に外観、セル型(セル/列に対して設定可能)、ロック(セル/行/列に対して設定可能)、入力規則(セル/列に対して設定可能)を設定できます。
(コンテンツ領域既定の設定)
|- 交互の行(「1行おきに背景色 」を参照してください。)
|- 列
|- グループ ヘッダ/フッタ
|- 行
|- 新規行(「新規行」を参照してください。)
|- セル
スタイル設定時の親子関係については、「セルへのバインディング」を参照してください。
要素の親子関係
上のツリーで表したように、領域を構成する要素は互いに親子関係にあります。「子」の要素は、既定で「親」の要素の設定を継承します。例えば、行に背景色を設定すると、その行に含まれるセルにも同じ背景色が適用されます。また、「子」の要素に対する設定は、「親」から継承した設定よりも優先されます。例えば、セルに背景色を設定すると、行から継承した背景色は上書きされます。