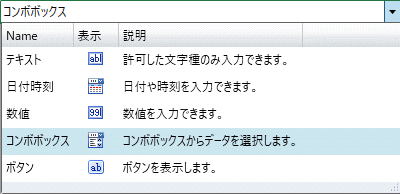
コンボボックス型セルのマルチカラム機能を有効に設定し、ドロップダウン リストに複数列の項目を表示できます。

マルチカラム機能を有効にするには UseMultipleColumn プロパティを True に設定します。
項目の設定
コンボボックス型セルをデータソースに連結し、項目のデータをデータソースから取得します。既定では、データソースの各フィールドに対応する列が自動的に生成され、フィールドのデータ型にもとづいて列の種類が設定されます。フィールドのデータ型と、項目に設定される列の種類の関係は次のとおりです。
| データ型 | 列の種類 |
|---|---|
| Boolean, Nullable(Of Boolean) | ListCheckBoxColumn(チェックボックスを表示します) |
| ImageSource | ListImageColumn(画像を表示します) |
| 上記以外 | ListTextColumn(文字列を表示します) |
次のサンプルコードは、コンボボックス型セルを CellTypeCollection に連結し、マルチカラム機能を有効にします。
サンプルコード| C# |
コードのコピー
|
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.ItemsSource = new CellTypeCollection(); c.ContentPath = "Name"; c.UseMultipleColumn = true; c.DropDownWidth = 400; GcSpreadSheet.Workbook.ActiveSheet.Columns[0].CellType = c; GcSpreadSheet.Workbook.ActiveSheet.Columns[0].ColumnWidth = 400; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim c As ComboBoxCellType = New ComboBoxCellType() c.ItemsSource = New CellTypeCollection() c.ContentPath = "Name" c.UseMultipleColumn = True c.DropDownWidth = 400 GcSpreadSheet.Workbook.ActiveSheet.Columns(0).CellType = c GcSpreadSheet.Workbook.ActiveSheet.Columns(0).ColumnWidth = 400 |
|
SpreadCellType および CellTypeCollection クラス(C#)
| C# |
コードのコピー
|
|---|---|
public class CellTypeCollection : List<SpreadCellType> { public CellTypeCollection() { Add(new SpreadCellType() { 表示 = new BitmapImage(new Uri(@"Images\TextCellType.png", UriKind.Relative)), Name = "テキスト", 説明 = "許可した文字種のみ入力できます。" }); Add(new SpreadCellType() { 表示 = new BitmapImage(new Uri(@"Images\DateCellType.png", UriKind.Relative)), Name = "日付時刻", 説明 = "日付や時刻を入力できます。" }); Add(new SpreadCellType() { 表示 = new BitmapImage(new Uri(@"Images\NumberCellType.png", UriKind.Relative)), Name = "数値", 説明 = "数値を入力できます。" }); Add(new SpreadCellType() { 表示 = new BitmapImage(new Uri(@"Images\ComboCellType.png", UriKind.Relative)), Name = "コンボボックス", 説明 = "コンボボックスからデータを選択します。" }); Add(new SpreadCellType() { 表示 = new BitmapImage(new Uri(@"Images\ButtonCellType.png", UriKind.Relative)), Name = "ボタン", 説明 = "ボタンを表示します。" }); } |
|
SpreadCellType および CellTypeCollection クラス(VB)
| Visual Basic |
コードのコピー
|
|---|---|
Public Class CellTypeCollection Inherits List(Of SpreadCellType) Public Sub New() Add(New SpreadCellType() With { .表示 = New BitmapImage(New Uri("Images\TextCellType.png", UriKind.Relative)), .Name = "テキスト", .説明 = "許可した文字種のみ入力できます。" }) Add(New SpreadCellType() With { .表示 = New BitmapImage(New Uri("Images\DateCellType.png", UriKind.Relative)), .Name = "日付時刻", .説明 = "日付や時刻を入力できます。" }) Add(New SpreadCellType() With { .表示 = New BitmapImage(New Uri("Images\NumberCellType.png", UriKind.Relative)), .Name = "数値", .説明 = "数値を入力できます。" }) Add(New SpreadCellType() With { .表示 = New BitmapImage(New Uri("Images\ComboCellType.png", UriKind.Relative)), .Name = "コンボボックス", .説明 = "コンボボックスからデータを選択します。" }) Add(New SpreadCellType() With { .表示 = New BitmapImage(New Uri("Images\ButtonCellType.png", UriKind.Relative)), .Name = "ボタン", .説明 = "ボタンを表示します。" }) End Sub End Class |
|
列のカスタマイズ
列の自動生成を無効にし、すべての列を自分で設定できます。列の自動生成を無効にするには、コンボボックス型セルの AutoGenerateColumns プロパティを False に設定します。そして、列のコレクションを表す Columns プロパティに手動で列を追加します。追加できる列の種類は次のとおりです。
列の種類
| 列の種類 | 説明 |
|---|---|
| ListCheckBoxColumn | チェックボックスを表示します。Boolean および Nullable(Of Boolean) 型のフィールドに使用します。 |
| ListImageColumn | イメージを表示します。ImageSource 型のフィールドに使用します。 |
| ListTemplateColumn | WPF のデータ テンプレートで、データの表示方法をカスタマイズできます。SubItemTemplate プロパティにデータ テンプレートを設定します。 |
| ListTextColumn | 文字列を表示します。指定したフィールドの値を文字列に変換して表示します。 |
次のサンプルコードは、列の自動生成を無効にし、手動で列を追加します。なお、このサンプルコードではコンボボックス型セルを CellTypeCollection に連結しています。SpreadCellType および CellTypeCollection クラスの完全なコードは、上のサンプルコードを参照してください。
サンプルコードこのサンプルコードでは、WPF のデータ テンプレートを使用してフォントを太字に設定します。データ テンプレートは、次のように XAML で定義します。
| XAML |
コードのコピー
|
|---|---|
<Custom:GcSpreadSheet x:Name="GcSpreadSheet" Grid.Row="1" Margin="0,0,850,519"> <Custom:GcSpreadSheet.Resources> <DataTemplate x:Key="MyListColumnTemplate"> <TextBlock Text="{Binding Name}" FontWeight="Bold"/> </DataTemplate> </Custom:GcSpreadSheet.Resources> </Custom:GcSpreadSheet> |
|
| C# |
コードのコピー
|
|---|---|
ComboBoxCellType c = new ComboBoxCellType(); c.ItemsSource = new CellTypeCollection(); c.ContentPath = "Name"; c.UseMultipleColumn = true; c.AutoGenerateColumns = false; c.Columns.Add(new ListImageColumn() { Header = "表示", MemberPath = "Photo" }); c.Columns.Add(new ListTemplateColumn() { Header = "種別", SubItemTemplate = GcSpreadSheet.FindResource("MyListColumnTemplate") as DataTemplate }); c.Columns.Add(new ListTextColumn() { Header = "説明", MemberPath = "Desc" }); c.DropDownWidth = 400; GcSpreadSheet.Workbook.ActiveSheet.Columns[0].CellType = c; GcSpreadSheet.Workbook.ActiveSheet.Columns[0].ColumnWidth = 400; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim c As ComboBoxCellType = New ComboBoxCellType() c.ItemsSource = New CellTypeCollection() c.ContentPath = "Name" c.UseMultipleColumn = True c.AutoGenerateColumns = False c.Columns.Add(New ListImageColumn() With { .Header = "表示", .MemberPath = "Photo" }) c.Columns.Add(New ListTemplateColumn() With { .Header = "種別", .SubItemTemplate = TryCast(GcSpreadSheet.FindResource("MyListColumnTemplate"), DataTemplate) }) c.Columns.Add(New ListTextColumn() With { .Header = "説明", .MemberPath = "Desc" }) c.DropDownWidth = 400 GcSpreadSheet.Workbook.ActiveSheet.Columns(0).CellType = c GcSpreadSheet.Workbook.ActiveSheet.Columns(0).ColumnWidth = 400 |
|
項目の並び替え
ユーザーが列ヘッダをクリックしたとき、項目を並び替えるように設定できます。コンボボックス型セルの CanUserSortColumns プロパティを設定します。特定の列で有効にするには、列の CanUserSort プロパティを設定します。ただし、ListImageColumn および ListTemplateColumn では、並び替えは無効です。
項目の列幅変更
ユーザーがドラッグ&ドロップで列幅を変更できるように設定できます。コンボボックス型セルの CanUserResizeColumns プロパティを設定します。特定の列で有効にするには、列の CanUserResize プロパティを設定します。