ドロップダウン カレンダーに休日を設定できます。また、特定の曜日を休業日に設定し、休日が重なった場合に発生する振替休日に対応できます。休日および休業日の種類は次のとおりです。
| 休日/休業日 | 対応するクラス | 説明 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 毎年の決まった休日 | Holiday |
日または期間を指定して休日とします。(例)国民の祝日
|
||||||||||
| 毎年の決まった休日 (曜日指定) |
DayOfWeekHoliday |
月、週、曜日を指定して休日とします。(例)ハッピーマンデー
|
||||||||||
| 特定の年の休日 | ForceHoliday |
特定の年の日または期間を指定して休日とします。
|
||||||||||
| 特定の年の休日 (曜日指定) |
ForceDayOfWeekHoliday |
特定の年の月、週、曜日を指定して休日とします。
|
||||||||||
| 営業日 | ForceWorkday |
休日の設定に関わらず特定の日または期間を強制的に営業日とします。
|
||||||||||
| 営業日 (曜日指定) |
ForceDayOfWeekWorkday |
休日の設定に関わらず特定の曜日を強制的に営業日とします。
|
||||||||||
| 休業日 (振替休日の設定に使用します) |
WeeklyHoliday |
曜日を指定して休業日とします。指定した曜日に休日が重なった場合、振替休日が必要かどうかを設定します。
|
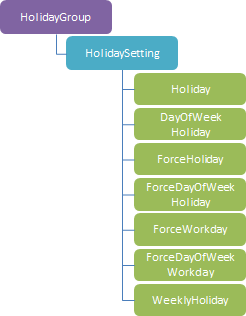
休日を設定するには、1つ以上の休日の集合である HolidaySetting を作成します。また、1つ以上の HolidaySetting の集合である HolidayGroup を作成することもできます。そして、HolidaySetting または HolidayGroup をドロップダウン カレンダーの HolidaySetting プロパティに設定します。次の図は、個々の休日、HolidaySetting、HolidayGroup の関係を表してします。

休日の外観は CalendarDayButtonStyleSelector を使用して設定します。
日曜日を休業日に、2月19日を休日に設定する例について次のサンプルコードを参照してください。この例ではドロップダウン カレンダーに HolidaySetting を設定します。
| XAML |
コードのコピー
|
|---|---|
<gss:GcSpreadSheet x:Name="GcSpreadSheet"> <gss:GcSpreadSheet.Resources> <gss:HolidaySetting x:Key="MyHoliday"> <gss:WeeklyHoliday DayOfWeek="Sunday" HolidayOverridePolicy="NextWorkday" WeekInMonth="All"/> <gss:Holiday StartMonth="2" StartDay="19" EndMonth="2" EndDay="19" HolidayName="Anniversary of the founding"/> </gss:HolidaySetting> <gss:CalendarDayButtonStyleSelector x:Key="MyDayStyle"> <gss:CalendarDayButtonStyleSelector.Conditions> <gss:DayOfWeekCondition DayOfWeek="Sunday"> <gss:DayOfWeekCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:DayOfWeekCondition.Setters> </gss:DayOfWeekCondition> <gss:PropertyCondition Property="IsHoliday" Value="true"> <gss:PropertyCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:PropertyCondition.Setters> </gss:PropertyCondition> </gss:CalendarDayButtonStyleSelector.Conditions> </gss:CalendarDayButtonStyleSelector> <Style TargetType="gss:GcDropDownCalendar"> <Setter Property="HolidaySetting" Value="{StaticResource MyHoliday}"/> <Setter Property="CalendarDayButtonStyleSelector" Value="{StaticResource MyDayStyle}"/> </Style> </gss:GcSpreadSheet.Resources> <gss:GcSpreadSheet.Sheets> <gss:SheetInfo RowCount="10" ColumnCount="5"> <gss:SheetInfo.Columns> <gss:ColumnInfo Width="200"> <gss:ColumnInfo.CellType> <gss_CellType:DateTimeCellType/> </gss:ColumnInfo.CellType> </gss:ColumnInfo> </gss:SheetInfo.Columns> </gss:SheetInfo> </gss:GcSpreadSheet.Sheets> </gss:GcSpreadSheet> |
|
メモ:セル型をXAMLで使用するには、次のような名前空間を宣言します。
xmlns:gss_CellType="clr-namespace:GrapeCity.Wpf.SpreadSheet.CellType;assembly=GrapeCity.Wpf.SpreadSheet.CellType"
xmlns:gss_CellType="clr-namespace:GrapeCity.Wpf.SpreadSheet.CellType;assembly=GrapeCity.Wpf.SpreadSheet.CellType"
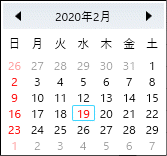
上のサンプルコードにより表示されるドロップダウン カレンダーは次のとおりです。

ドロップダウン カレンダーに2つの HolidaySetting で構成した HolidayGroup を設定する例について、次のサンプルコードを参照してください。
| XAML |
コードのコピー
|
|---|---|
<gss:GcSpreadSheet x:Name="GcSpreadSheet"> <gss:GcSpreadSheet.Resources> <gss:HolidayGroup x:Key="MyHolidayGroup"> <gss:HolidaySetting HolidaySettingName="MyHolidaySet1"> <gss:WeeklyHoliday DayOfWeek="Sunday" HolidayOverridePolicy="NextWorkday" WeekInMonth="All"/> <gss:Holiday StartMonth="2" StartDay="19" EndMonth="2" EndDay="19" HolidayName="Anniversary of the founding"/> </gss:HolidaySetting> <gss:HolidaySetting HolidaySettingName="MyHolidaySet2"> <gss:ForceHoliday Start="2020/2/1" End="2020/2/10" HolidayName="Winter vacation"/> </gss:HolidaySetting> </gss:HolidayGroup> <gss:CalendarDayButtonStyleSelector x:Key="MyDayStyle"> <gss:CalendarDayButtonStyleSelector.Conditions> <gss:DayOfWeekCondition DayOfWeek="Sunday"> <gss:DayOfWeekCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:DayOfWeekCondition.Setters> </gss:DayOfWeekCondition> <gss:PropertyCondition Property="IsHoliday" Value="true"> <gss:PropertyCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:PropertyCondition.Setters> </gss:PropertyCondition> </gss:CalendarDayButtonStyleSelector.Conditions> </gss:CalendarDayButtonStyleSelector> <Style TargetType="gss:GcDropDownCalendar"> <Setter Property="HolidaySetting" Value="{StaticResource MyHolidayGroup}"/> <Setter Property="CalendarDayButtonStyleSelector" Value="{StaticResource MyDayStyle}"/> </Style> </gss:GcSpreadSheet.Resources> <gss:GcSpreadSheet.Sheets> <gss:SheetInfo RowCount="10" ColumnCount="5"> <gss:SheetInfo.Columns> <gss:ColumnInfo Width="200"> <gss:ColumnInfo.CellType> <gss_CellType:DateTimeCellType/> </gss:ColumnInfo.CellType> </gss:ColumnInfo> </gss:SheetInfo.Columns> </gss:SheetInfo> </gss:GcSpreadSheet.Sheets> </gss:GcSpreadSheet> |
|
メモ:セル型をXAMLで使用するには、次のような名前空間を宣言します。
xmlns:gss_CellType="clr-namespace:GrapeCity.Wpf.SpreadSheet.CellType;assembly=GrapeCity.Wpf.SpreadSheet.CellType"
xmlns:gss_CellType="clr-namespace:GrapeCity.Wpf.SpreadSheet.CellType;assembly=GrapeCity.Wpf.SpreadSheet.CellType"
製品に付属する祝日定義ファイル(NationalHolidayDictionary.xaml)を設定する例について、次のサンプルコードを参照してください。
- プロジェクトに、製品付属の祝日定義ファイル(NationalHolidayDictionary.xaml)を追加します。
- 以下のサンプルコードを追加します。
XAML コードのコピー<Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="NationalHolidayDictionary.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources><Grid> <gss:GcSpreadSheet x:Name="GcSpreadSheet"> <gss:GcSpreadSheet.Resources> <gss:CalendarDayButtonStyleSelector x:Key="MyDayStyle"> <gss:CalendarDayButtonStyleSelector.Conditions> <gss:DayOfWeekCondition DayOfWeek="Saturday"> <gss:DayOfWeekCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Blue"/> </gss:DayOfWeekCondition.Setters> </gss:DayOfWeekCondition> <gss:DayOfWeekCondition DayOfWeek="Sunday"> <gss:DayOfWeekCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:DayOfWeekCondition.Setters> </gss:DayOfWeekCondition> <gss:PropertyCondition Property="IsHoliday" Value="true"> <gss:PropertyCondition.Setters> <gss:SelectorSetter Property="Foreground" Value="Red"/> </gss:PropertyCondition.Setters> </gss:PropertyCondition> </gss:CalendarDayButtonStyleSelector.Conditions> </gss:CalendarDayButtonStyleSelector> <Style TargetType="gss:GcDropDownCalendar"> <Setter Property="HolidaySetting" Value="{StaticResource MyHolidayGroup}"/> <Setter Property="CalendarDayButtonStyleSelector" Value="{StaticResource MyDayStyle}"/> </Style> </gss:GcSpreadSheet.Resources> </gss:GcSpreadSheet> </Grid>
関連トピック