Wijmo UI for the Web
タイトルの追加
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BubbleChart > 操作手順 > タイトルの追加 |
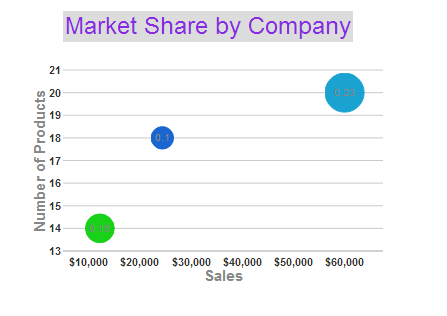
クイックスタートの例に機能を追加して、チャートに書式設定されたタイトルを表示するheader オブジェクトを追加できます。
ヘッダーを追加し、チャートを作成します
| ヘッダースクリプト |
コードのコピー |
|---|---|
<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { //Y 軸のタイトルテキストを設定します y: {text: "Number of Products"}, //X 軸と書式のタイトルテキストを設定します //X 軸のラベルを小数以下の桁数を表示しない通貨とします x: {text: "Sales", annoFormatString: "C0"} }, header: { //ヘッダの背景色を薄いグレーに設定します style: {fill: "gainsboro"}, //ヘッダに表示するテキストを設定します text: "Market Share by Company", //ヘッダのテキストスタイルを設定します textStyle: {"font-size": 24, fill: "blueviolet"} }, //凡例を非表示にします legend: {visible: false}, //グラフに3つのデータ系列を追加します seriesList: [ { //バブルのツールチップで使用するテキストを設定します label: "Company A Market Share", //Y の値 (number of products)、X の値 (sales)、及び //Y1 の値 (market share) を設定します data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script> | |