
| Wijmo ユーザーガイド > モバイルウェジェット > AppView > 概念 |
以下の概念は、AppView ウィジェットを使用してモバイルアプリケーションを作成する方法を理解するのに役立ちます。
AppView ウィジェットのページは、jQuery Mobile(JQM)用語のページと同じではありません。wijappview は単一の JQM ページ内に存在しますが、複数の appviewpage data-role を管理できます。一度に1つずつ表示され、ロードされた appviewpage をオンデマンドで置き換えます。
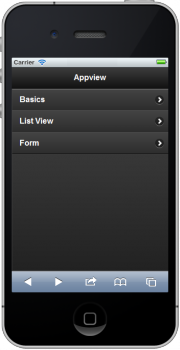
AppView ウィジェットは、data-role 属性をメニューの listview に設定して、HTML リストマークアップを使用します。たとえば、次のようになります。
| サンプルマークアップ |
コードのコピー |
|---|---|
<div data-role="menu">
<ul data-role="listview">
<li><a href="basics.html">Basics</a></li>
<li><a href="listview.html">ListView</a></li>
<li><a href="form.html">Form</a></li>
</ul>
</div>
| |

現在の appviewpage を指定するためのクエリー文字列パラメータの使用は廃止されました。代わりに、appviewpage ID とともにハッシュマークを使用します。たとえば、次のようになります。
http://localhost:62205/AdaptiveWidgets/explore-mobile.html?url=Wijmo-Complete/development-bundle/samples-mobile/barchart/index.html
対応する JQM URL は次のようになります。
http://localhost:62205/AdaptiveWidgets/Wijmo-Complete/development-bundle/samples-mobile/barchart/index.html
appviewpage では、リンクを含むページのページ URL をベースとして、相対 URL を使用できます。たとえば、b/c/d.html に置かれたページ内に a.html のリンクがある場合、そのリンクは b/c/a.html に解決されます。
AppView ウィジェットは、appviewpage の .ui-listview および .ui-btn 要素内の <a> クリックを乗っ取ります。デフォルトでは、リンクのクリックは別のページへの移動に使用されます。ただし、リンクビューまたはボタン要素内にリンクを配置した場合、wijappview はデフォルトの jQuery Mobile リンクの動作が行われないようにします。AppView ウィジェットは、代わりに AJAX を介して要求されたページをロードし、それを appview コンテンツページに挿入します。
 |
注意: リンク付けされたページは AppView アプリケーションと同じドメインに格納する必要があります。 |
<a> 要素が .ui-listview または .ui-btn の外部で使用される場合は、デフォルトの jQuery Mobile リンクの動作を使用します。
appview ページ以外へのリンクなど、wijappview の動作を回避したい場合は、次のように data-appviewpage="false" 属性を使用します。
| サンプルマークアップ |
コードのコピー |
|---|---|
<a href="http://componentone.com/" data-appviewpage="false">ComponentOne</a> | |
jQuery Mobile(JQM)とは対照的に、DOM には一度に1つの appviewpage しか存在しません。これにより、異なる appviewpage data-role にまたがってユニークではない要素 ID の利用が可能になります。
 |
注意:appviewpage に <script> タグが含まれている場合、ページが DOM に挿入されるたびにスクリプトが実行されます。 |
アダプティブウィジェットの標準的な初期化コードを以下に示します。
| サンプマークアップ |
コードのコピー |
|---|---|
<script type="text/javascript">
$(document).one("wijappviewpageinit",function () {
$("#wijbarchart").wijbarchart({
.....
});
});
</script>
| |
AppView ウィジェットはアダプティブです。これは、AppView ウィジェットがメディアクエリーを使用して、現在の画面サイズに最適なレイアウトを決定することを意味します。