
Wijmo UI for the Web
DataView構成
| Wijmo ユーザーガイド > Data > Data の概念 > DataView構成 |

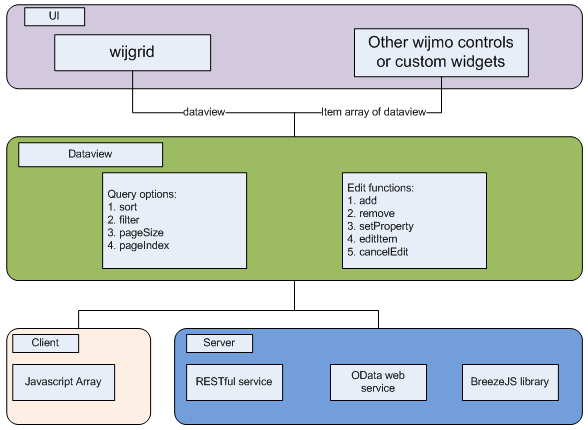
Wijmo DataView をリモートのデータソースにバインドするには、DataView オブジェクトの作成時にリモートデータソースのURL、およびクエリオプションを設定し、DataView の refresh 機能を呼び出します。
| RESTful サービス |
コードのコピー |
|---|---|
var productView = new wijmo.data.AjaxDataView( "http://demo.componentone.com/aspnet/NorthwindAPI/api/read/Product", { pageSize: 10 }); productView.refresh(); | |
Wijmo DataView により、さまざまなデータソースに対するクエリ操作を統一できるため、バインドするデータソースの種類に関係なく filter、sort、 pageSize、およびpageIndex機能を呼び出すことができます。
フィルタリング
ID が「1」であるアイテムを取得するには、次のようなコードを記述します。
Filtering data.filter({id: 1});並べ替え
id フィールドを降順に、name フィールドを昇順に並べ替えるには、次のようなコードを記述します。
Sorting ページ設定
ページあたりのレコード数を 10 に設定し、3 ページ目を表示するには、次のようなコードを記述します。
Paging
Wijmo DataView の toObservableArray機能を使用すると、Knockout 対応の監視可能な配列を取得し、この配列を Knockout ViewModel にバインドできます。
Wijmo DataView を使用せずにデータを取得した場合は、追加処理が発生します。
たとえば、RESTful サービスからデータを取得する場合、以下の処理を実行しなければなりません。