Wijmo UI for the Web
CSS スタイルの使用
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > CompositeChart > 操作手順 > CSS スタイルの使用 |
Wijcompositechart の外観を変更できる数多くのオプション があります。この例では、seriesStyles オプションを使用して、塗りつぶし、ストローク(輪郭)、および不透明度の設定を変更します。ここでは、塗りつぶしのプロパティとして線形カラーグラデーションを使用します。「クイックスタート」の例の seriesStyles 設定を置き換えて使用できる次のコードは、カラーグラデーション(先頭記載)を使用するように棒の塗りつぶし色を変更し、線形グラデーションの場合は2つの色と外枠の色(stroke)を追加します。
スクリプト
| サンプルスクリプト |
コードのコピー |
|---|---|
seriesStyles: [
{fill: "180-#00BFFF-#000033", stroke: "#000033", opacity: 1},
{fill: "90-#302B54-#E6E6FA", stroke: "#7D7F94", opacity: 1},
{fill: "180-#5B268C-#DBCCE8", stroke: "#FDF8FF", opacity: 1},
{fill: "270-rgb(11,125,25)-rgb(35,113,176)",
stroke: "rgb(171,171,171)", opacity: 1},
{fill: "90-rgb(74,6,125)-rgb(196,98,172)",
stroke: "rgb(171,171,171)", opacity: 1},
{fill: "45-rgb(8,34,201)-rgb(33,130,13)",
stroke: "rgb(171,171,171)", opacity: 1},
{fill: "#4a067d", stroke: "#4a067d", opacity: 1},
{fill: "#21820d", stroke: "#21820d", opacity: 1}
]
| |
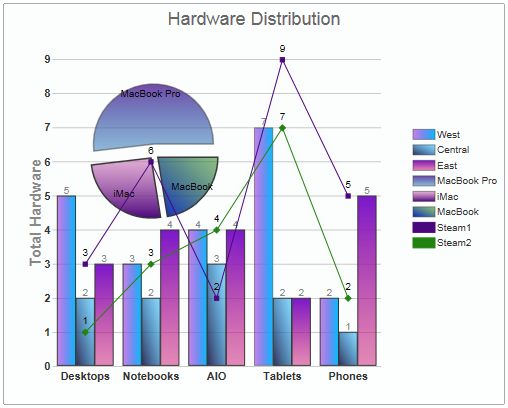
新しいスタイルが凡例と同じ順次でグラフに適用されます。最初の3つの塗りつぶし属性は3つの縦棒グラフに適用されます。次の3つは、円グラフの3つのセクションに適用されます。最後の2つは、2つの折れ線グラフに適用されます。色コードの前の初期値は、グラフのグラデーションを制御します。
以下のようなスクリプトを使用して、合成グラフの不透明度を変更することもできます。
スクリプト
| サンプルスクリプト |
コードのコピー |
|---|---|
seriesStyles: [
{fill: "180-#00BFFF-#880FD9", stroke: "#363636", opacity: 0.5},
{fill: "45-#302B54-#17B2FF", stroke: "#363636", opacity: 0.5},
{fill: "270-#7814C9-#C9146F", stroke: "#363636", opacity: 0.5},
{fill: "270-rgb(111,72,168)-rgb(35,113,176)", stroke: "rgb(54,54,54)",
"stroke-width": "1.5", opacity: 0.5},
{fill: "90-rgb(74,6,125)-rgb(196,98,172)", stroke: "rgb(54,54,54)",
"stroke-width": "1.5", opacity: 0.5},
{fill: "45-rgb(8,34,201)-rgb(33,130,13)", stroke: "rgb(54,54,54)",
"stroke-width": "1.5", opacity: 0.5},
{fill: "#4a067d", stroke: "#4a067d", opacity: 0.5},
{fill: "#21820d", stroke: "#21820d", opacity: 0.5}
]
| |
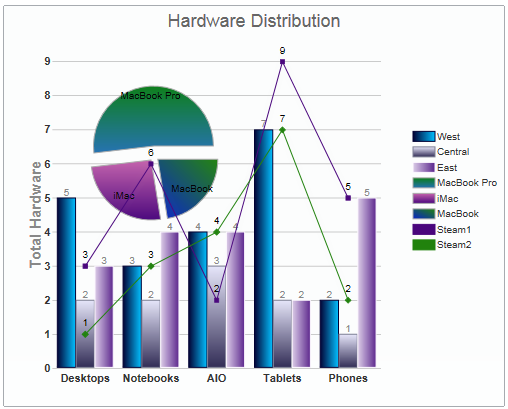
次の図で、PieChart と BarChart の不透明度が変化していることに注意してください。