Wijmo UI for the Web
外観の変更
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BubbleChart > 操作手順 > 外観の変更 |
wijbubblechart のいくつかのオプションを使用することで、ウィジェットの外観を指定どおりに簡単に変更できます。seriesStyles オプションを使用する以下のスクリプトでは、最初に角度が指定され、次にグラデーションの2つの塗りつぶし色が指定されます。最後にストローク色が変更されます。
SeriesStyles
| サンプルスクリプト |
コードのコピー |
|---|---|
seriesStyles: [{
fill: "180-#8F8F8F-#C462AC", stroke: "#8F8F8F"
}, {
fill: "45-#C462AC-#2371B0", stroke: "#C462AC"
}, {
fill: "90-#4A067D-#0B7D19", stroke: "#4A067D"
}, {
fill: "270-#2371B0-#6AABA7", stroke: "#2371B0"
}, {
fill: "45-#0C85F0-#852E85", stroke: "#0C85F0"
}, {
fill: "180-#6AABA7-#AB6A9C", stroke: "#6AABA7"
}], | |
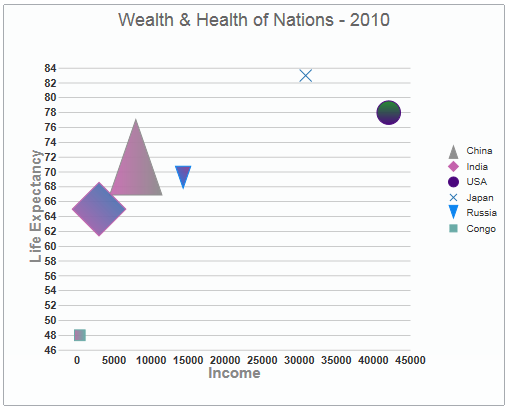
このアプリケーションを実行すると、次の図のようになります。
マーカータイプを変更する場合は、seriesList の markers プロパティを使用します。
SeriesMarkers
| サンプルスクリプト |
コードのコピー |
|---|---|
seriesList: [{
label: "China",
legendEntry: true,
data: { y: [73], x: [7931], y1: [1340]
},
markers: {
type: "cross"
}
},
{
label: "India",
legendEntry: true,
data: { y: [65], x: [2972], y1: [1150] },
markers: {
type: "diamond"
}
},
{
label: "USA",
legendEntry: true,
data: { y: [78], x: [42066], y1: [309] },
markers: { type: "circle" }
},
{
label: "Japan",
legendEntry: true,
data: { y: [83], x: [30866], y1: [126] },
markers: {
type: "cross"
}
},
{
label: "Russia",
legendEntry: true,
data: { y: [69], x: [14318], y1: [140] },
markers: {
type: "circle"
}
},
{
label: "Congo",
legendEntry: true,
data: { y: [48], x: [374], y1: [72] },
markers: {
type: "diamond"
} | |
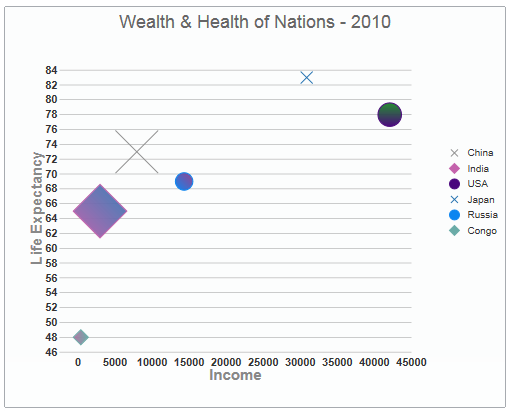
このアプリケーションを実行すると、次の図のようになります。
 |
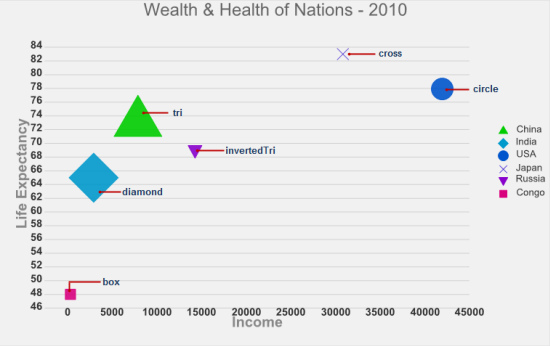
注意:seriesList オプション内の各データセットは、異なるマーカータイプを使用します。使用可能なマーカータイプは box、circle、cross、diamond、invertedTri、および tri です。下図では、wijbubblechart で使用可能なマーカーが示されています。 |