Wijmo UI for the Web
カスタム日付の作成
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > カスタム日付の作成 |
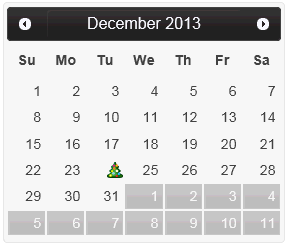
画像付き休日などのカスタム日付を表示するには、次の手順を実行します:
ドロップダウンからコードを貼り付けます
| 日付をカスタマイズするスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
displayDate: new Date('2013/12/1'),
customizeDate: function ($daycell, date, dayType, hover, preview)
{
var $img;
if (date.getMonth() === 11 && date.getDate() === 24)
{
$img = $('<div></div>').width(16).height(16).css
('background-image', 'url(http://cdn.wijmo.com/images/xmas.png)');
$daycell.attr('align', 'right').empty().append
($img);
if ($daycell.hasClass('ui-datepicker-current-day'))
{
$daycell.css('background-color', '#aaa');
}
else {
$daycell.css('background-color', hover ? 'lightgray' : '');
}
return true;
}
return false;
}
});
});
</script>
| |