Wijmo UI for the Web
面グラフの作成
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > CompositeChart > 操作手順 > 面グラフの作成 |
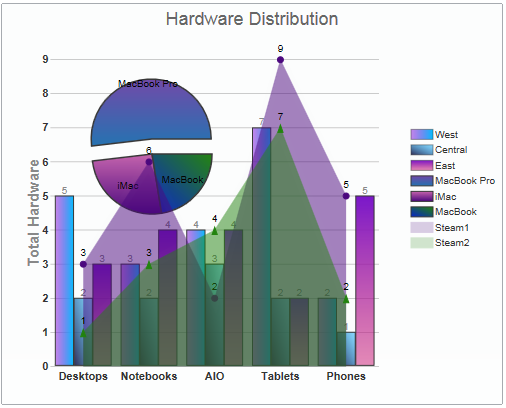
クイックスタートの例を基に、スクリプトで "line" グラフタイプを指定している部分を "area" に変更することで、wijcompositechart の折れ線グラフ部分を面グラフに変更できます。
ドロップダウンからコードを貼り付けます
| グリッド線を表示するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijcompositechart").wijcompositechart({
axis: {y: {text: "Total Hardware"}},
hint: {
content: function () {return this.label + '\n ' + this.y + '';}
},
header: {text: "Hardware Distribution"},
seriesList: [{
type: "column",
label: "West",
data: {
x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'],
y: [5, 3, 4, 7, 2] }
},
{
type: "column",
label: "Central",
data: {
x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'],
y: [2, 2, 3, 2, 1] }
},
{
type: "column",
label: "East",
data: {
x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'],
y: [3, 4, 4, 2, 5] }
},
{
type: "pie",
center: { x: 150, y: 150 },
radius: 60,
data: [
{label: "MacBook Pro",data: 46.78},
{label: "iMac", data: 23.18},
{label: "MacBook", data: 20.25}
]
},
{
type: "area",
label: "Steam1",
legendEntry: true,
data: {
x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'],
y: [3, 6, 2, 9, 5]
},
markers: {visible: true, type: "circle"}
},
{
type: "area",
label: "Steam2",
legendEntry: true,
data: {
x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'],
y: [1, 3, 4, 7, 2]
},
markers: {visible: true, type: "tri"}
}]
});
});
</script>
| |