Wijmo UI for the Web
複数のカレンダー月の表示
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > 複数のカレンダー月の表示 |
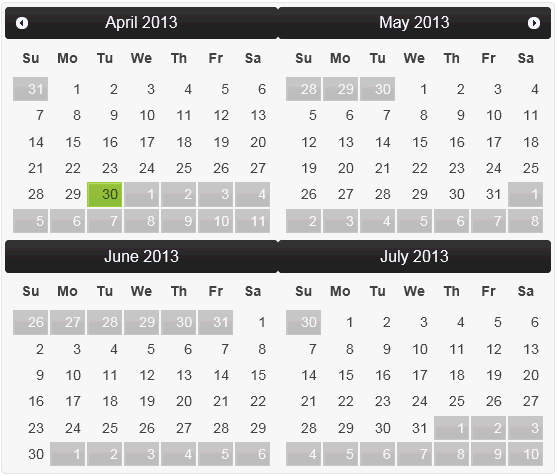
クイックスタートの例を基に、monthRows および monthCols オプションを設定して、各行各列に表示する月の数を制御できます。一度に4つの月を表示するには、以下の手順を実行します。
ドロップダウンからコードを貼り付けます
| 複数月のスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
monthRows: 2,
monthCols: 2
});
});
</script>
| |