Wijmo UI for the Web
カレンダーの月の省略名の表示
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > カレンダーの月の省略名の表示 |
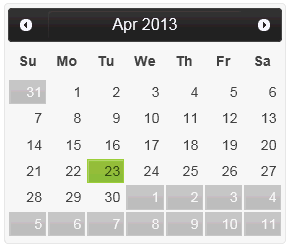
クイックスタートの例を基に、カレンダーの月の省略名と年を表示できます。
ドロップダウンからコードを貼り付けます
| タイトル書式のスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
titleFormat: 'MMM yyyy'
});
});
</script>
| |