Wijmo UI for the Web
曜日列の選択
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > 曜日列の選択 |
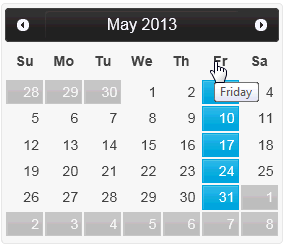
クイックスタートの例を基に、ユーザーが曜日をクリックして、その曜日列のすべてのカレンダー日付を選択できるようにできます。曜日セレクタは、カレンダータイトルの下(または、カレンダーヘッダーがある場合はその下)に表示されます。曜日名(日曜から土曜)は、カレンダー日の上に水平方向に表示されます。selectionMode オプションで、day、days、weekNumber、month などの値を設定することもできます。
ドロップダウンからコードを貼り付けます
| 曜日選択のスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
selectionMode: {weekDay: true}
});
});
</script>
| |