Wijmo UI for the Web
すべての数値の書式設定
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BubbleChart > 操作手順 > すべての数値の書式設定 |
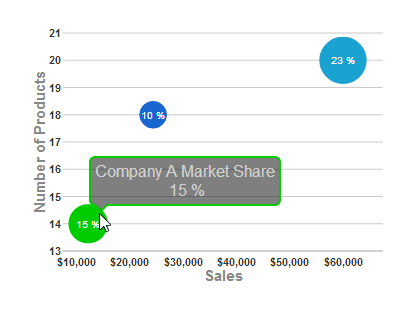
クイックスタートの例に機能を追加して、軸ラベル、チャートラベル、ツールチップの数値の書式設定を変更できます。
ドロップダウンからコードを貼り付けます
| 数値を書式設定するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, chartLabelFormatString: "p0", hint:{ content: function(){ return this.data.label + '\n ' + Globalize.format(this.y1, "p0") + ''; } }, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script> | |