
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > LineChart > 概念 > データバインディング |
LineChart ウィジェットは、単純な折れ線グラフから複雑なグループ化された折れ線グラフまで、さまざまな折れ線グラフのデータバインディングをサポートするオプションを備えています。
以下の例は、単一系列のグラフを1つの配列にバインドする方法、複数系列のグラフを複数のデータメンバにバインドする方法、複数系列のグラフを共通の x メンバと複数の y メンバにバインドする方法を示します。
単一系列グラフの場合は、配列を作成し、dataSource オプションをその配列に設定します。seriesList オプションで、x および y データを配列内のメンバにバインドします。
単一系列をデータソースにバインドするスクリプト
| データバインディングスクリプト |
コードのコピー |
|---|---|
//データの作成
var data = [
{Device: 'Desktops', Count: 5},
{Device: 'Notebooks', Count: 3},
{Device: 'Tablets', Count: 7}
];
$("#wijlinechart").wijlinechart({
dataSource: data,
seriesList: [{
legendEntry: true,
data: { x: {bind: "Device"}, y: {bind: "Count"}}
}]
});
| |
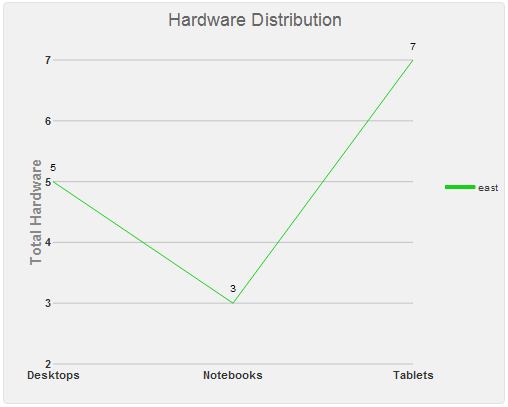
このコードで、次の図のような折れ線グラフが生成されます。

複数の系列から成るグラフで、単一のデータ配列を使用する場合は、グラフの dataSource オプションを設定し、それをすべての系列に適用します。一方、系列ごとに異なる配列を使用する場合は、seriesList で系列ごとに dataSource オプションを定義できます。スクリプトは次のようになります。
複数の系列をそれぞれ異なるデータソースにバインドするスクリプト
| データバインディングスクリプト |
コードのコピー |
|---|---|
//データの作成
var dataWest = [
{Device: 'Desktops', Count: 5},
{Device: 'Notebooks', Count: 3},
{Device: 'Tablets', Count: 7}
],
dataEast = [
{Device: 'Desktops', Count: 1},
{Device: 'Notebooks', Count: 6},
{Device: 'Tablets', Count: 8}
],
dataCentral = [
{Device: 'Desktops', Count: 2},
{Device: 'Notebooks', Count: 4.5},
{Device: 'Tablets', Count: 2.5}
];
$("#wijlinechart").wijlinechart({
seriesList: [{
dataSource: dataWest,
label: "West",
legendEntry: true,
data: { x: { bind: "Device" }, y: { bind: "Count"} }
}, {
dataSource: dataEast,
label: "East",
legendEntry: true,
data: { x: { bind: "Device" }, y: { bind: "Count"} }
}, {
dataSource: dataCentral,
label: "Central",
legendEntry: true,
data: { x: { bind: "Device" }, y: { bind: "Count"} }
}]
});
| |
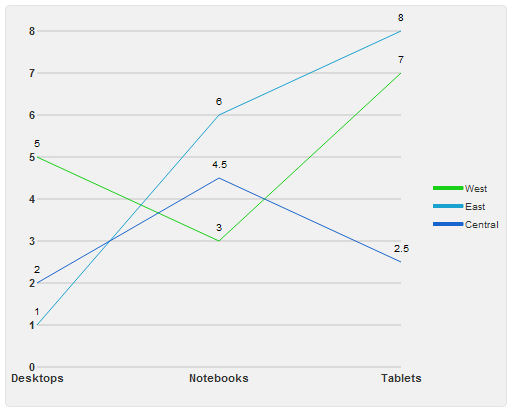
このコードで、次の図のような折れ線グラフが生成されます。
共通の x メンバと複数の y メンバを持つ複数系列グラフの場合は、グラフに対して dataSource を設定し、グラフの data オプションに x をバインドし、seriesList の各系列に y 値をバインドします。
共通のデータソースにバインドするスクリプト
| データバインディングスクリプト |
コードのコピー |
|---|---|
//データの作成
var data = [
{Device: 'Desktops', Count: 5, Price: 900},
{Device: 'Notebooks', Count: 3, Price: 700},
{Device: 'Tablets', Count: 7, Price: 500}
];
$("#wijlinechart").wijlinechart({
dataSource: data,
data: { x: { bind: "Device"} },
seriesList: [{
label: "west",
legendEntry: true,
data: { y: { bind: "Count"} }
}, {
label: "east",
legendEntry: true,
data: { y: { bind: "Price"} }
}]
});
| |
このコードで、次の図のような折れ線グラフが生成されます。
