Wijmo UI for the Web
マークアップとスクリプティング
| Wijmo ユーザーガイド > ウィジェット > List > マークアップとスクリプティング |
List ウィジェットは、次の例に示すように単一の <div> 要素を使用して作成されます。
| サンプルマークアップ |
コードのコピー |
|---|---|
<div id="list"> </div> | |
次のように jQuery スクリプトを使用して wijlist を初期化できます。
| サンプルスクリプト |
コードのコピー |
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#list").wijlist({
});
var testArray = [{
label: 'c++',
value: 'c++'
}, {
label: 'java',
value: 'java'
}, {
label: 'coldfusion',
value: 'coldfusion'
}, {
label: 'javascript',
value: 'javascript'
}];
var list = $("#list");
//wijlist ウィジェットに配列リストを渡します
list.wijlist('setItems', testArray);
//このリストをクライアントブラウザでレンダリングします
list.wijlist('renderList');
});
</script>
| |
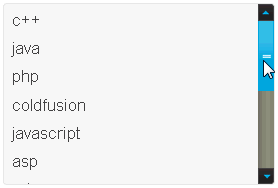
ここで取り上げたマークアップとスクリプトは、次のような結果になります。