Wijmo UI for the Web
オプションと CSS
| Wijmo ユーザーガイド > ウィジェット > List > 概念 > オプションと CSS |
リストの外観を変更する場合は、jQuery オプションと CSS スタイルの両方を使用できます。最初に、スクリプトでこの部分を見てみます。
ドロップダウンしてスクリプトを参照できます
| サンプルスクリプト |
コードのコピー |
|---|---|
var list = $("#list");
var input = $('#testinput');
list.wijlist({
selected: function (event, ui) {
var selectedItem = ui.item;
var str = selectedItem.label;
input.val(str);
}
});
| |
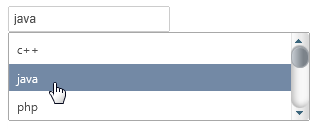
List ウィジェットに表示される項目数を制御するには、次のスクリプトを挿入します。
ドロップダウンからスクリプトをコピーします
| サンプルスクリプト |
コードのコピー |
|---|---|
var list = $("#list");
var input = $('#testinput');
list.wijlist({
selected: function (event, ui) {
var selectedItem = ui.item;
var str = selectedItem.label;
input.val(str);
},
autoSize: true,
maxItemsCount: 3
});
| |

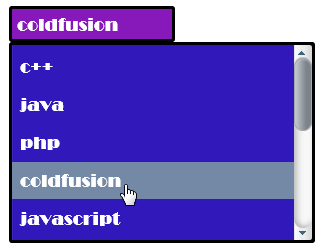
CSS スタイルを使用して、ウィジェットの外観を変更することもできます。
ドロップダウンして CSS スタイルをコピーします
| サンプルスタイル |
コードのコピー |
|---|---|
<style type="text/css">
#list
{
height: 200px;
width: 300px;
background: #3018BA;
color: #FFFFFF;
border-color: #000000;
border-width: medium;
font-family: Broadway;
font-size: large;
}
#testinput
{
width: 150px;
padding: 5px;
background-color: #8718BA;
color: #FFFFFF;
border-color: #000000;
border-width: medium;
font-family: Broadway;
font-size: large;
}
</style>
| |
これらのセレクタによって次の図のようなリストが表示されます。