Wijmo UI for the Web
カルチャの設定
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > カルチャの設定 |
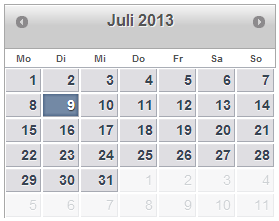
クイックスタートの例を基に、culture オプションを使用して、カルチャをドイツ語(ドイツ)に設定できます。
ドロップダウンからコードを貼り付けます
| 週番号のスクリプト |
コードのコピー |
|---|---|
<!--jQuery References--> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20151.71.min.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20151.71.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20151.71.min.js" type="text/javascript"></script><!--Culture--> <script src="http://cdn.wijmo.com/external/cultures/globalize.culture.de-DE.js" type="text/javascript"></script> | |
ドロップダウンからコードを貼り付けます
| 週番号のスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
culture: "de-DE"
});
});
</script>
| |