Wijmo UI for the Web
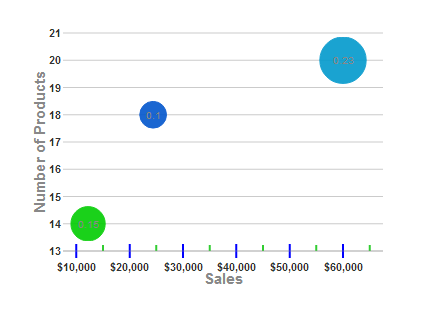
目盛りマークの表示
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BubbleChart > 操作手順 > 目盛りマークの表示 |
クイックスタートの例に機能を追加して、tickMajor オブジェクトと tickMinor オブジェクトを追加できます。これらのオブジェクトには、axis目盛りマークのスタイルが含まれます。
 |
メモ:目盛りの position 属性は表示するかどうかを決定します。 |
ドロップダウンからコードを貼り付けます
| 目盛りマークを表示するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: { text: "Sales", annoFormatString: "C0", tickMajor: {position: "cross", style: {stroke: "blue"}}, tickMinor: {position: "inside", style: {stroke: "limegreen"}} } }, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script> | |