
| Wijmo ユーザーガイド > 概念 > テーマ > ThemeRoller |
Wijmo の最も便利な機能の1つは ThemeRoller との互換性です。ThemeRoller は、独自の jQueryUI テーマを作成して、Web ウィジェットのスキンを生成する Web アプリケーションです。その簡単なインタフェースと WYSIWYG プレビューにより、グラフィックエディを開くためにかかる時間よりも短時間に、すべての Wijmo ウィジェットおよびその他の ThemeRoller 互換ウィジェットのスキンを生成できます。
ThemeRoller Web アプリケーションは jqueryui.com/themeroller で利用できます。アプリケーションに到達したら、ページの左側の列を見て、「独自のテーマを作成する」、「ギャラリー」、および「ヘルプ」という3つのタブがあることを確認します。

「独自のテーマを作成する」タブでは、魔法のようなテクニックを利用できます。このタブから、テーマをきめ細かく調整して完全に仕上げるパワーが得られます。要素を変更するためにしなければならないのは、ノードを展開して作業に着手することだけです。
「ギャラリー」をクリックすると、ThemeRoller のプレミアムテーマのリストとプレビューが表示されます。ここから、次の方法で既製のテーマの1つをプレビュー、ダウンロード、または編集できます。
ヘルプタブをクリックすると、プラグイン開発者およびブラウザサポートに関する通知など、ThemeRoller に関するクイックリファレンスと特別な情報を参照できます。
このクリックガイドでは、独自のテーマを作成し、それを Wijmo プロジェクトに追加するプロセスについて段階的に説明します。
まず、Web ページjqueryui.com/themerollerにアクセスし、ThemeRoller Web アプリケーションを参照する必要があります。
この段階で、次の2つの選択肢があります。汎用の灰色で示されたデフォルトのテーマを利用するか、ギャラリー タブから編集するテーマを選択できます。このクイックスタートでは、テーマを選択して編集します。そのためには、ギャラリー タブをクリックし、編集 をクリックして選択したテーマを編集する必要があります。このチュートリアルでは、Hot Sneaks テーマの下にある 編集 ボタンをクリックします。
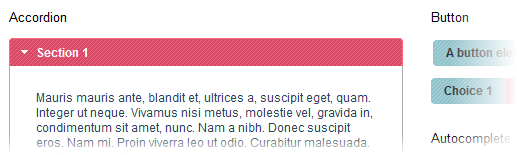
ThemeRoller はテーマをロードし、独自のテーマを作成する タブに戻ります。これが、次のセクションで変更するテーマの Hot Sneaks です。

Hot Sneaks はおしゃれなテーマですが、アクティブなクリック可能領域のピンク色は若い女性の独身お別れパーティーに出席するバービー人形の様で、高度な業務用のサイトで使用するには少し可愛すぎます。確かに ? そこでピリッとした辛子のような色にしてみましょう。
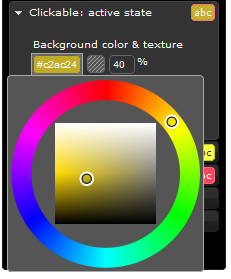
アクティブなクリック可能領域の色を変更するには、クリック可能かつアクティブな状態ノードを展開し、最初の背景色とテクスチャ フィールドに "#c2ac24" と入力し、[Enter]を押します。

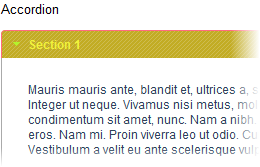
または、ぴったりとした色合が見つかるまでカラーピッカーで調整できます。いずれにしても、次のような結果が得られます。

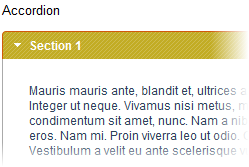
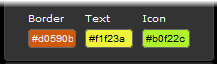
よさそうに見えませんか。まだ枠線がピンク色になっています。1970 年代の使い古された毛足の長いカーペットのような赤さび色にするともっと魅力的に見えませんか。この色を実現するには、枠線 フィールドに "#d0590b" と入力し、[Enter]を押します。さらに、ここから続けて、クリック可能かつアクティブな状態の テキストとアイコンも変更することもできます。テキスト フィールドに "#f1f23a" と入力し、フィールドに "#f1f23a" と入力し、アイコンフィールドに "#b0f22c" と入力します。

おー、きれいになりました。

これで完了したように思えます。
だが、ちょっとお待ちください。
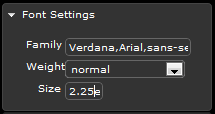
ここで行っている内容は会社にとって重要なものです。非常に重要なので、誰もがその重要性を認識できるように、フォントを大きくする必要があります。これを行うには、フォント設定 ノードを展開し、サイズ フィールドに "2.25em" と入力し、[Enter]を押します。

完璧です。これで作業が完了し、カスタムテーマをダウンロードする準備ができました。まず、オレンジ色の テーマのダウンロード ボタンをクリックし、Build Your Download ページをロードする必要があります。次に、薄オレンジ色のパネルに移動し、テーマとバージョン設定sを選択してダウンロードをクリックし、カスタムテーマを zip ファイルでダウンロードします。
これでテーマがダウンロードされ、それを Wijmo ウィジェットに追加できます。ここでは、テーマを wijaccordion に追加します。
まず、wijaccordion ウィジェットを含む Wijmo プロジェクトを作成する必要があります。この操作の仕方を理解する最良の方法は、[[Getting Started with Wijmo]]トピックを参照することですが、ここではすでにマニュアルを読んでいるものとして先に進みます。
ここでは、wijaccordion コントロールを備える Wijmo プロジェクトが作成されているものとし、後はそれにテーマを設定するだけであるとします。プロジェクトフォルダで、Themes という名前のフォルダを作成し、そのフォルダにテーマファイルを含む zip フォルダを展開します。このフォルダには、次の項目が含まれています。
css フォルダを開き、次に custom-themeフォルダを開くと、CSS ファイルと images フォルダが表示されます。
ここで実行しなければならないのは、次の参照ステートメントを追加し、プロジェクトの HTML ファイルからテーマの CSS ファイルにリンクすることだけです。
<link href="Themes\css\custom-theme\jquery-ui-1.8.13.custom.css" rel="stylesheet" type="text/css" />
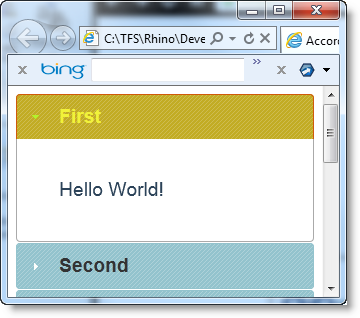
次に、ファイルを保存し、それを開いて作業の結果を確認する必要があります。

このテーマは正直なところクラスで一番格好いい作品とは言えませんが、チュートリアルの目的は果たしています。さらに数分間手間をかければ、ThemeRoller Web アプリケーションの魔法のようなテクニックを使ったテーマを作成できます。Wijmo チームは、皆様がすばらしいテーマを工夫されることを期待しています。
それでは、テーマの作成をお楽しみください。