Wijmo UI for the Web
汎用 REST Web サービスの使用
| Wijmo ユーザーガイド > Data > 操作手順 > 汎用 REST Web サービスの使用 |
クイックスタートの例を基に、Data モジュールを使用して、RESTful Web サービスに接続できます。
ドロップダウンからコードを貼り付けます
| ViewModel スクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript"> $.support.cors = true; var viewModel; function ViewModel() { var productView = new wijmo.data.AjaxDataView("http://demo.componentone.com/aspnet/NorthwindAPI/api/read/Product", { pageSize: 10, ajax: { crossOrigin: true } }); productView.refresh({ sort: "Product_ID" }); this.products = productView; this.sortId = function () {productView.sort("Product_ID");}; this.sortPrice = function () {productView.sort("Unit_Price desc, Product_Name");}; this.clearPaging = function () {productView.pageSize(0);}; this.setPaging = function () {productView.pageSize(10);}; this.prevPage = function () {productView.prevPage();}; this.nextPage = function () {productView.nextPage();}; } $(document).ready(function () { viewModel = new ViewModel(); ko.applyBindings(viewModel, $(".container").get(0)); }); </script> | |
ドロップダウンからコードを貼り付けます
| グリッドのマークアップ |
コードのコピー |
|---|---|
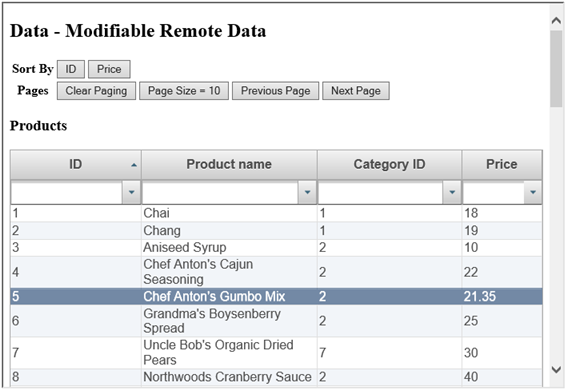
<h2>Data - Modifiable Remote Data</h2> <table> <tr> <th>Sort By</th> <td> <button data-bind="click:sortId">ID</button> <button data-bind="click:sortPrice">Price</button> </td> </tr> <tr> <th>Pages</th> <td> <button data-bind="click:clearPaging">Clear Paging</button> <button data-bind="click:setPaging">Page Size = 10</button> <button data-bind="click:prevPage">Previous Page</button> <button data-bind="click:nextPage">Next Page</button> </td> </tr> </table> <h3>Products</h3> <table id="demo-grid" data-bind="wijgrid: { data: products, allowEditing: true, showFilter: true, columnsAutogenerationMode: 'none', columns: [ { headerText: 'ID', dataKey: 'Product_ID' }, { headerText: 'Product name', dataKey: 'Product_Name' }, { headerText: 'Category ID', dataKey: 'Category_ID' }, { headerText: 'Price', dataKey: 'Unit_Price', width: 100 } ]}" > </table> | |