Wijmo UI for the Web
カスタムタイトル書式の使用
| Wijmo ユーザーガイド > ウィジェット > Calendar > 操作手順 > カスタムタイトル書式の使用 |
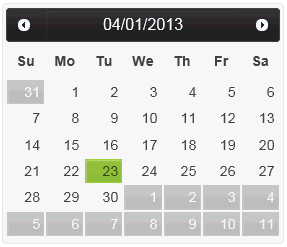
クイックスタートの例を基に、カスタム書式を使用して、タイトルに日付を表示できます。
ドロップダウンからコードを貼り付けます
| タイトル書式のスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
titleFormat: 'MM/dd/yyyy'
});
});
</script>
| |