Wijmo UI for the Web
バブルに画像を使用する
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BubbleChart > 操作手順 > バブルに画像を使用する |
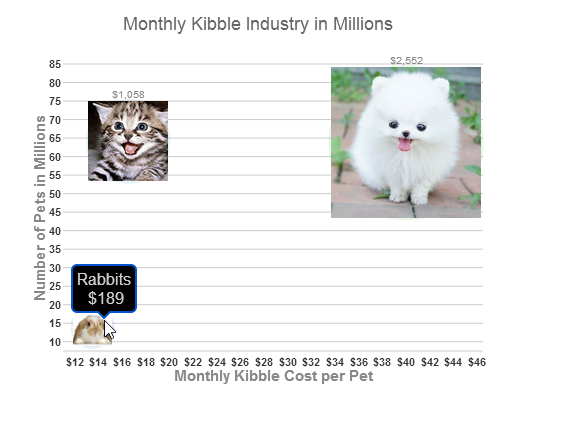
クイックスタートの例に機能を追加して、symbol オブジェクトを含む markers を追加できます。このオブジェクトには、Series内の各バブル像リソースへのリンクが含まれます。
ドロップダウンからコードを貼り付けます
| バブルの画像を設定するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Pets in Millions"}, x: {text: "Monthly Kibble Cost per Pet", annoFormatString: "C0"} }, chartLabel: {position: "outside"}, chartLabelFormatString: "C0", header: {text: "Monthly Kibble Industry in Millions"}, hint:{ content: function(){ return this.data.label + '\n ' + Globalize.format(this.y1, "C0") + ''; } }, legend: {visible: false}, minimumSize: 10, maximumSize: 50, seriesList: [{ label: "Dogs", data: { x: [40], y: [63.8], y1: [2552] }, markers: { symbol: [ {url: "http://www.theberrytrip.com/blog/wp-content/uploads/2012/01/cute_dog.jpg"} ]} }, { label: "Cats", data: { x: [16.5], y: [64.1], y1: [1057.65] }, markers: { symbol: [ {url: "http://farm9.staticflickr.com/8109/8464699982_25d67631b6_t_d.jpg"} ]} }, { label: "Rabbits", data: { x: [13.5], y: [14], y1: [189] }, markers: { symbol: [ {url: "http://www.rabbitrunsandhutches.co.uk/wp-content/uploads/2012/08/rabbit-care-300x300-300x295.jpg"} ]} }] }); }); </script> | |