
Wijmo UI for the Web
複数軸の使用
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > CompositeChart > 操作手順 > 複数軸の使用 |
複数の軸が必要になる複雑なデータをグラフ化する必要がある場合があります。wijcompositechart ウィジェットを使用すれば、このようなグラフをすぐに作成できます。
マークアップ
| サンプルマークアップ |
コードのコピー |
|---|---|
<div id="wijcompositechart" style="width: 756px; height: 475px"> </div> | |
スクリプト
| サンプルスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijcompositechart").wijcompositechart({
axis: {
y: [{
// メインの y 軸
text: "Temperature",
compass: "east",
autoMin: false,
autoMax: false,
min: 5,
max: 35,
textStyle: {
fill: "#89A54E"
},
labels: {
style: {
fill: "#89A54E"
}
}
},
{
// y1 軸
text: "Rainfall",
autoMax: false,
autoMin: false,
min: 0,
max: 300
},
{
// y2 軸
text: "",
compass: "east"
}],
x: {
text: ""
}
},
stacked: false,
hint: {
content: function () {
return this.label + '\n ' + this.y + '';
}
},
header: {
text: "Hardware Distribution"
},
seriesList: [{
type: "column",
label: "West",
legendEntry: true,
data: {
x: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
y: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
},
yAxis: 1
}, {
type: "line",
fitType: "spline",
label: "East",
legendEntry: true,
data: {
x: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
y: [1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7]
},
yAxis: 2
}, {
type: "line",
label: "South",
legendEntry: true,
data: {
x: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
y: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
},
markers: {
visible: true,
type: "circle"
}
}]
});
});
</script>
| |

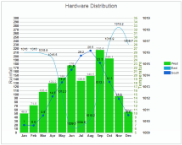
複数の軸 |
wijcompositechart の折れ線とスプラインの部分は、面グラフとしても使用できます。
スクリプト
| サンプルスクリプト |
コードのコピー |
|---|---|
yAxis: 1
}, {
type: "area",
fitType: "spline",
label: "East",
legendEntry: true,
data: {
x: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
y: [1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7]
},
| |

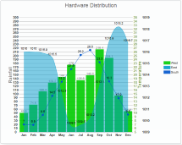
複数の軸を持つ面グラフ |
 |
注意:seriesList オプションの折れ線グラフの各データのセットは、異なるマーカータイプを使用します。使用可能なマーカータイプは box、circle、cross、diamond、invertedTri、および tri です。下図では、wijbubblechart で使用可能なマーカーが示されています。 |

マーカーを使用したバブルチャート |