
Wijmo UI for the Web
chart_indicator インターフェース
| wijmo.chart 名前空間 : chart_indicator インターフェース |
ユーザーがチャートのバーまたはバブルをクリックしたときに各要素の中心から水平に伸びるインジケーター線を表示できるオブジェクトを設定します。インジケーター線が表示されると、hint がチャートの上端に押し上げられます。
型: object
デフォルト値: indicator: {visible:false, style:{stroke:"#000000"}
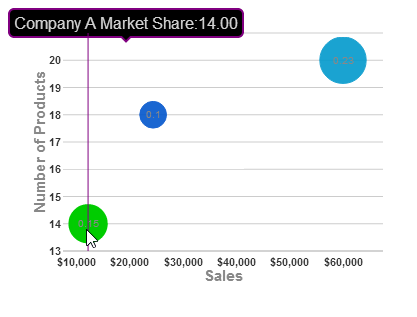
以下のコードは、indicator オプションの visible 属性を true に設定し、色を紫に設定します。このコードの実行結果は下の図のようになります。

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, indicator: {visible: true, style: {stroke: "purple"}}, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>
| 名前 | 解説 | |
|---|---|---|
 | style |
|
 | visible | ユーザーがチャートのチャート要素をクリックしたときにインジケーター線を表示するかどうかを示す値。 |