
| wijmo.chart 名前空間 : chart_legend インターフェース |
チャートとともに表示する凡例オブジェクトを作成します。
デフォルトでは、seriesList に作成する各系列は、指定した seriesList ラベルを使用して凡例に色分けして表現されます。ラベルを指定しない場合は、"undefined" というラベルになります。凡例に系列を表示しない場合は、seriesList の legendEntry 属性を false に設定します。
デフォルトでは、凡例エントリをクリックすると、その凡例に対応するデータ系列の表示/非表示が切り替わります。この機能を無効にするコードについては、「クリック可能な凡例」を参照してください。
型: Object
デフォルト値:
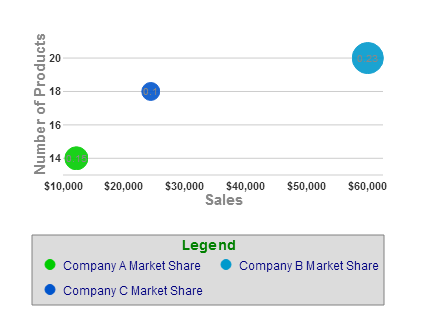
{ compass: "east", orientation: "vertical", style: {fill: "#none", stroke: "none"}, text: "", textMargin: {left: 2, top: 2, right: 2, bottom: 2}, textStyle: {fill: "#333", stroke: "none"}, titleStyle: {"font-weight": "bold", fill: "#000", stroke: "none"}, visible: true } 以下のコードは、凡例を持つチャートを作成します。凡例はチャートの下部(south)に配置され、系列ラベルと色が横向き(horizontal)に並べられます。塗りつぶし色は明るい灰色、輪郭色は灰色で(style)、"Legend" というタイトルが付いています(text)。テキストの周囲には 5 ピクセルの余白があり(textMargin)、系列ラベルは 12 ポイントのネイビーのフォント(textStyle)、タイトルは 14 ポイントの緑のフォント(titleStyle)で表示されます。このコードの実行結果は下の図のようになります。

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, legend: { compass: "south", orientation: "horizontal", style: {fill: "gainsboro", stroke: "grey"}, text: "Legend", textMargin: {left: 5, right: 5, top: 5, bottom: 5}, textStyle: {fill: "navy", "font-size": 12}, titleStyle: {fill: "green", "font-size": 14} }, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>
| 名前 | 解説 | |
|---|---|---|
 | compass | 凡例をチャートに対してどの位置に描画するかを示す値。 デフォルト値: "east" |
 | orientation | 凡例の向きを示す値。 デフォルト値: vertical |
 | reversed | 凡例リストの順序を逆にするかどうかを示す値。凡例リストの順序を逆にする場合は、この値をtrueに設定します。 |
 | size | 凡例のサイズを示す値。 |
 | style | 凡例の背景色(fill)と境界線(stroke)を示す値。 デフォルト値: {fill:"none", stroke:"none"} |
 | text | 凡例の上のタイトルとして使用するテキストを示す値。 デフォルト値: "" |
 | textMargin | 凡例内のテキストの周囲に残すスペースの量を示すピクセル単位の値。 デフォルト値: {left:2, top:2, right:2, bottom:2} |
 | textStyle | 系列ラベルテキストのスタイルを示す値。テキスト値は seriesList ラベルから取得されます。 デフォルト値: {fill:"#333", stroke:"none"} |
 | textWidth | 凡例テキストの幅(ピクセル単位)を示す値。これを使用して、複数の単語から成る凡例エントリの改行位置を制御できます。 型: Number デフォルト値: null(最も幅が広い凡例エントリの幅を検出する) |
 | titleStyle | 凡例タイトルのスタイルを示す値。タイトルのテキストは、凡例の text 属性で設定されます。 デフォルト値: {"font-weight": "bold", fill:"#000", stroke:"none"} |
 | visible | 凡例を表示するかどうかを示す値。この値を false に設定すると、凡例は表示されません。 デフォルト値: true |