
Wijmo UI for the Web
footer オプション
| wijmo.chart.wijchartcore 名前空間 > options タイプ : footer オプション |
棒グラフのフッタとして使用するオブジェクトを設定します。
型: wijmo.chart.chart_title オブジェクト
デフォルト値:
{ compass: "south", orientation: "horizontal", style: {fill: "#fff", stroke: "none"}, textStyle: {fill: "#000", stroke: "none"}, visible: false }| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: wijmo.chart.chart_title returnsValue = $(".selector").wijchartcore("option", "footer"); //値を設定します var newValue; //タイプ: wijmo.chart.chart_title $(".selector").wijchartcore("option", "footer", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var footer : chart_title; | |
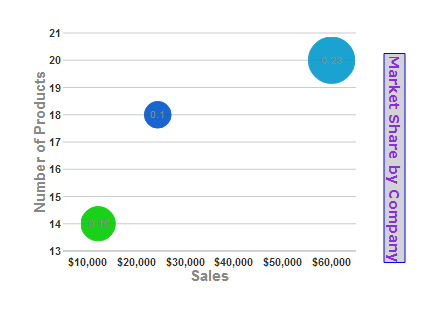
以下のコードは、次の図のようなフッタを持つチャートを作成します。

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, footer: { compass: "east", style: {fill: "lightgrey", stroke: "blue"}, text: "Increase Over Previous Year", textStyle: { "font-size": 14, fill: "blueviolet", "font-family": "Verdana", "font-weight": "bold" }, visible: true }, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>